8 reasons to try Flexmonster after WebDataRocks

We hope you’ve had enough time to get acquainted with WebDataRocks Pivot Table and make sure its functionality is the best fit for your analytical app.
Here at WebDataRocks, we strive to provide you with the quintessential features for data visualization and analytical reporting:
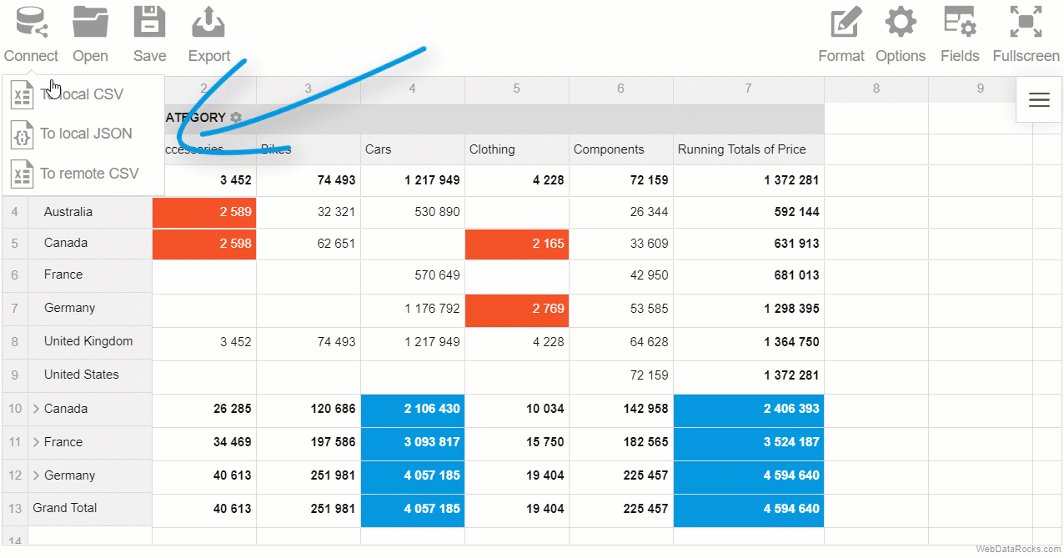
- Connecting to local or remote CSV and JSON data sources
- 17 aggregation functions for data summarization
- Filtering by members, values
- Report filters
- Sorting
- Customization options
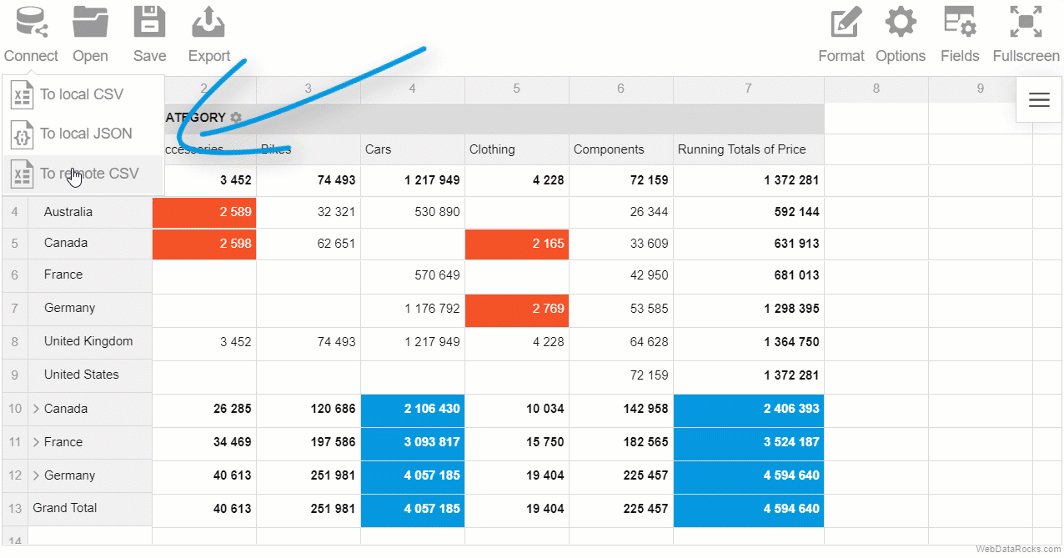
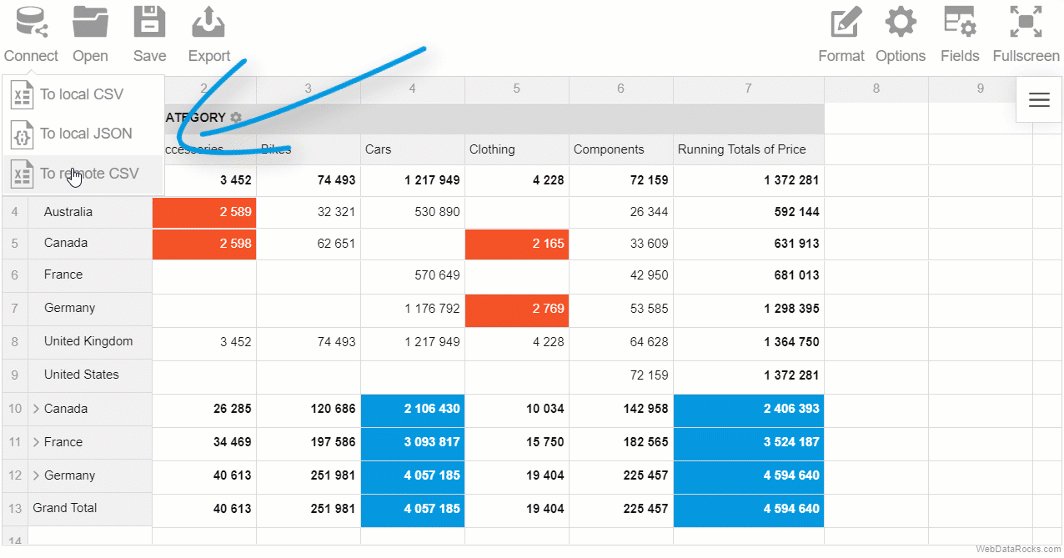
- Exporting and saving results in different formats
- Extensive JavaScript API
- Conditional & number formatting
All these features work together to help you compose interactive reports and understand your data better.
What if you need more data to load?
You may have noticed that WebDataRocks perfectly works with data sets that do not exceed 1 MB. This quality satisfies most of the pivot’s users.
But what if your business starts rapidly scaling?
That particular moment can be hard to predict but it’s important to be prepared for any sudden changes in advance. Especially if your data also starts growing in size and the need to find scalable solutions for data analysis arises.
That’s exactly the case for which we’ve decided to prepare you. To handle either rapid or expected growth of your business successfully, we suggest migrating from WebDataRocks to Flexmonster – a more sophisticated and flexible reporting tool.
If you are ready to discover more exciting features of Flexmonster Pivot which your project will certainly reap the benefits of, move ahead!
1. Beyond CSV and JSON: working with other data sources
Surely, CSV and JSON are the most common data sources when it comes to storing the data. And WebDataRocks perfectly copes with its processing.
But if you prefer to load the data directly from the database, you can try connecting to relational or NoSQL databases from Flexmonster Pivot.
Or if your data comes from an OLAP cube, you can connect Microsoft Analysis Services and start pivoting your data in minutes.
Lastly, if you prefer Elasticsearch to any other data storages, that’s not a problem at all likewise. You can easily connect to the index from the pivot table just as fast.
As you can see, Flexmonster provides a lot more data source options to which you can connect.
What else deserves special attention is the special algorithm under the hood of Flexmonster which ensures the data from the cube or index is loaded piece-by-piece, meaning the component loads only the data that is specified by the current slice.
This approach guarantees that all the data calculations are performed on the server-side and less data is loaded into the browser thereby improving the overall performance of your app.
2. More flexibility of integration
The developers can experience more flexibility in terms of integration with the most popular tech stacks. Among the solutions stacks in which Flexmonster proved to work smoothly are LAMP and MEAN.
As for front-end frameworks, libraries, module loaders, bundlers, and languages, you can integrate the reporting tool with AngularJS, Angular, React, webpack, RequireJS, TypeScript, ASP.NET, PhoneGap, and a lot more.
Check out the full list of client-side technologies for which Flexmonster provides ready-to-use wrappers and integration instructions.
3. Extended filters
You may especially like more sophisticated filtering options of Flexmonster Pivot.
As in WebDataRocks, you can easily manage how and when filters are applied to your data but using more versatile queries.
Take advantage of filters by date – we are sure that your end-users may find these extremely powerful for their reports.

4. Total alignment with Material Design
What is distinctive about Flexmonster is its UI design inspired by the principles of Material Design. It makes the component totally suitable for any app, no matter where it’s published – on Android, iOS or web.
5. More customization options
As well as in WebDataRocks, you can customize the Toolbar, apply predefined themes, localize UI labels, customize cells, and configure exporting options of Flexmonster.
However, you can feel even more freedom of personalization and change the component in line with the needs of your project. For example, you can completely change the context menu to add custom scenarios for the right-click action, enable search in the Field List, and a lot more. There are also more date and time formatting options available.
If you want to dive into other visual customization options, refer to the Customizing appearance section.
6. Pivot Charts
This is the feature exclusive to Flexmonster. In addition to integrations with charting libraries, you can benefit from Pivot Charts that are always at hand.
To understand patterns hiding in your data visually, simply send summarized numbers to Pivot Charts in a few clicks:
You can even try the split view to look at both charts and the grid at the same time.
7. Extended API
The JavaScript API of Flexmonster offers many more API calls. For example, you can partially update data in the runtime, define custom sorting for hierarchy members, and more.
8. Advanced customer support
If you choose Flexmonster, you’ll also get new minor features and updates every two weeks. Besides, the Flexmonster Support team is always ready to help you to manage a case of any difficulty on the Forum.
Discover Flexmonster Pivot Table & Charts
Feeling you need more data to analyze? Then you should give Flexmonster a try. Learn more in our documentation.
You have 30 days to test its functionality without any commitment and decide whether to move to a new solution or not. Oh, besides, it’s really easy. We’ve prepared a special guide for you to make the transitioning completely seamless.
You may also be interested in:

Today we’re going to talk about analytics. To be more precise – HR analytics.
We’ll clarify why it is so important for small-, medium- and large-sized businesses and how you can implement a custom solution for HR data analysis simply using charts and a pivot table without investing a lot of developer resources?
You might be wondering: why does your company need to focus on it at all? – Fortunately, we have all the answers for you here.
First of all, it helps to evaluate the performance of the company’s departments and answer crucial questions regarding the work of employees.
Though often being underestimated, HR analytics also gives the power to transform how the HR department performs by testing the effectiveness of the implemented strategies.
In other words, provided that you use analytics to the fullest extent, you can improve employee performance, get a bird’s eye view of your business and make data-driven decisions relying on extracted insights rather than simple intuition.
Before the start, we suppose you’ve already managed to outline your business goals. The goals may vary from company to company but the foremost ones may include:
- recognizing trends in the current workforce.
- increasing employee retention rates, engagement, and performance.
- predicting voluntary and involuntary turnover.
Then, you need to identify metrics to track.
We took care of it and have prepared a kind of memo for you.
It’s fundamental metrics we’re going to analyze in this tutorial and corresponding types of visualization. (!But bear in mind that you can always calculate your own metrics with the help of tools we’ll mention below).
- Employee productivity (efficiency). This is the ratio of the employee output’s amount to time spent on a particular task or project.
- Turnover rate. Measures the number of employees leaving a company over time. With the multi-line chart, we can track a turnover rate in each department. This metric is often the center of the HR manager’s attention. The goal is to minimize this number.
- Revenue per employee. Measures the revenue per employee.
- Retention rate. This is the opposite of a turnover rate. Measures the percentage of employees remained at the end of a period. We can also measure it by the department.
- Employee engagement. Measures the level of the employee’s commitment. It is mostly affected by satisfaction and stress levels. We can use the line chart to track engagement for each person over months. Or within each department.
- Training costs per employee. Column chart.
- Overtime hours by departments and age groups. Best to analyze with a column chart.
- The number of part-time employees in the company.
- Hires to the goal. Total hires required to achieve the specified recruitment goal within a fixed time.
- Absenteeism (absence rate). Measures the percentage of total working time when employees are absent from work. You want it to be as low as possible.
- Ranges of salaries by departments.
And finally, demographics-related metrics:
- Employees’ countries of origin. We can display the top countries in a pie chart.
- Gender ratio. The ratio between the number of females and males in the company. Pie chart works here best since there are only two categories to depict.
- Age groups. Column chart.
Now, check all your data that you’ve already collected from various sources and start building your HR analytics solution.
We suggest the most popular way to communicate all the data through an interactive dashboard. You can easily implement this approach by combining WebDataRocks Pivot with Highcharts.
Both libraries work together like a charm and soon you’ll make sure of it. Let’s go-ahead to the dashboard’s creating!
Step 1: Add Highcharts dependencies
We’ll be adding all scripts into the <head> section of the web page to ensure they are run before the rest of the page is loaded.
To access Highcharts, include these scripts:
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/highcharts-more.js"></script>
Let’s also add the export module to allow end-users to download charts as PDF, JPG, PNG, or SVG images:
<script src="http://code.highcharts.com/modules/exporting.js"></script>
If you want to enable exporting without an internet connection, you can add this script instead:
<script src="http://code.highcharts.com/modules/offline-exporting.js"></script>
Add containers where the charts will be rendered:
<div id="piechart-container"></div> ... <div id="barchart-container"></div>
Create as many containers as there will be charts on the dashboard.
Step 2: Add WebDataRocks Pivot
It’s time to configure a reporting tool in your project.
Include WebDataRocks scripts and styles:
<link href="https://cdn.webdatarocks.com/latest/webdatarocks.min.css" rel="stylesheet"> <script src="https://cdn.webdatarocks.com/latest/webdatarocks.toolbar.min.js"></script> <script src="https://cdn.webdatarocks.com/latest/webdatarocks.js"></script>
To apply the dark theme, add the corresponding styles:
<link rel="stylesheet" type="text/css" href="https://cdn.webdatarocks.com/latest/theme/dark/webdatarocks.min.css" />
Create the container for the pivot table:
<div id="pivot-container"></div>
Step 3: Initialize the pivot table on the page
var pivot = new WebDataRocks({
container: "#pivot-container",
toolbar: true,
report: {
dataSource: {
data: getData()
}
}
});
To load data into the component, define and set a function that returns the JSON data:
function getData() {
return [
{
"id": 1,
"Full Name": "Sallyanne Tryhorn",
"Job Title": "Software Consultant",
"Country": "Sweden",
"Gender": "F",
"Employee Engagement": 0.8,
"Part-time": "No",
"Revenue per employee": 889,
"Hours Spent for Project": 66,
"University": "Kalmar University College",
"Currency": "SEK",
"Department": "Business Development",
"LinkedIn Skill": "Brand Management",
"Month Salary": 1229,
"Overtime Hours": 12,
"Employment start date": "9/26/2015",
"Age Group": "<21"
}
]
}
Don’t forget to specify data types for JSON!
Step 4: Create a report
Now that your pivot contains the data, it's time to analyze it.
To provide your end-users with a meaningful report, set a slice that describes which hierarchies have to be placed to the rows, columns, and measures.
As well as a report, this object has a JSON structure:
"slice": {
"rows": [{
"uniqueName": "Department"
}],
"columns": [{
"uniqueName": "Measures"
}],
"measures": [{
"uniqueName": "Total Overtime Hours",
"formula": "sum(\"Overtime Hours\") ",
"caption": "Total Overtime Hours"
}],
"sorting": {
"column": {
"type": "desc",
"tuple": [],
"measure": "Total Overtime Hours"
}
}
}
This slice helps to get an understanding of the overtime hours by departments.
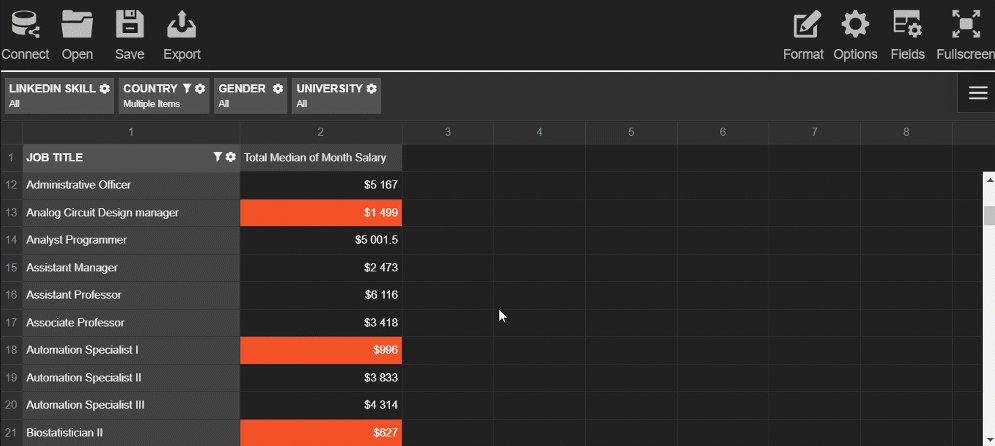
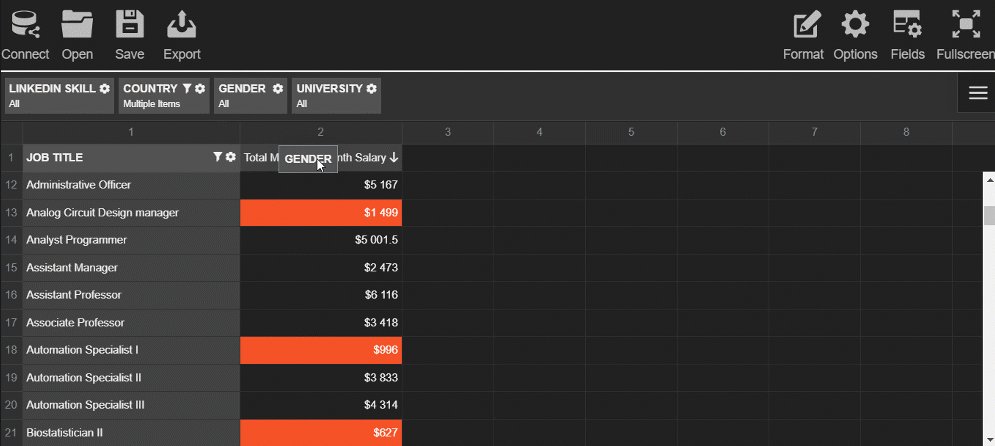
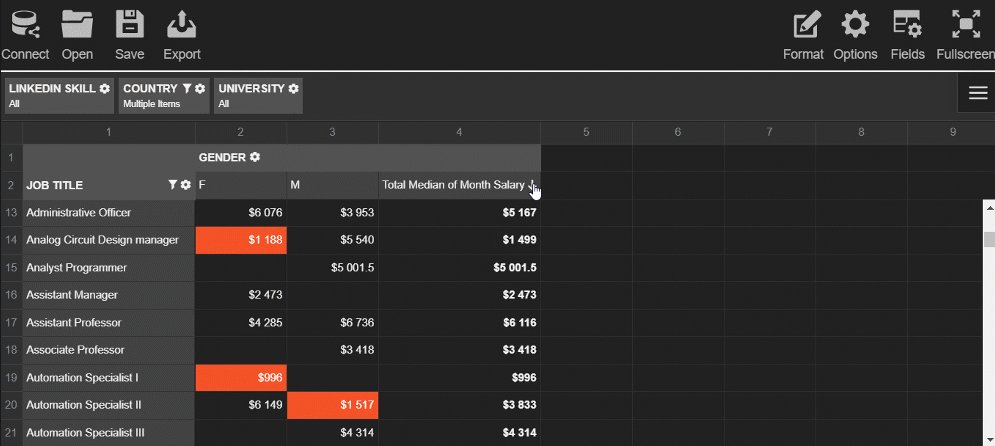
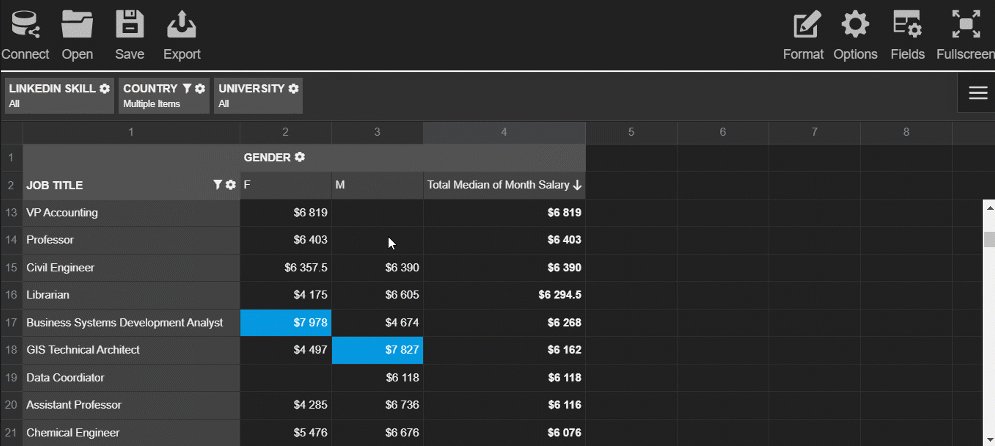
Try exploring the data interactively - drag and drop the hierarchies on the grid and save the resulting report.

Step 5: Pass the data to the charts
Before creating the charts and filling them with the data, we need to process the data to the appropriate formats.
Each chart requires a different data structure. To save your time, add the WebDataRocks connector for Highcharts to get access to the ready-to-use methods that handle data processing:
<script src="https://cdn.webdatarocks.com/latest/webdatarocks.highcharts.js"></script>
Next, we need to write code that performs the following scenario for each chart type:
- Gets the data from the pivot table component. On this step, you can specify which subset of the data you want to visualize.
- Processes this data with the help of the connector's methods.
- Creates the chart and sends the data to it.
- Each time the report on the grid is updated, the renewed data has to be resent to the chart.
To know whether the pivot table is ready to provide the data, we should use an event handler for reportcomplete.
Here's a simple example of the handler you can attach to the event:
reportcomplete: function() {
pivot.off("reportcomplete");
createPieChart();
createBarChart();
}
To keep the blog post concise, I prefer not to include all the code here - you can find all the details of charts creating in the CodePen demo. You can also see there how to apply a dark theme for Highcharts.
Step 6: Enjoy the resulting dashboard
See how the dashboard looks like as a result:

This dashboard is completely ready to be an efficient instrument for HR analytics. Your end-users can interact both with a pivot table and charts, change reports on the fly and look at the data from multiple angles.
Coupled together, the pivot table and charts complement each other and make your data speak.
Hopefully, the presented approach will help you to get insights from the data, showcase your data story to the colleagues and improve the business performance in the long run.

People often ask: how data analytics and data science differ from each other? For many, it may be hard to differentiate these two disciplines. And today we’ll try shedding the light upon their principal distinctions.
To my mind, it’s not quite right to oppose these disciplines with each other. Instead, it’s more beneficial to consider them as parts of a single whole.
Data Science
Data science is an umbrella term that embraces data mining, data analytics, machine learning, and other disciplines. Its primary goal is to extract insights from massive collections of raw unstructured, semi-structured and structured data sets.
A significant difference between Data Science and Data Analytics lies in their goals and tactics. For example, a data scientist is more concerned with finding the right questions to ask while a data analyst intends to obtain the right answers based on the existing questions to the data.
Also, these disciplines are different in scopes. While data science produces broader insights on the subject and identifies inherent trends in the data, data analytics aims at focusing on more concrete / narrower goals.
Skills to become a proficient data scientist
Hard skills
A skilled data scientist has to know how to collect data sets from diverse sources, preprocess it by cleaning and transforming disordered data, extract required features and implement machine learning techniques to gain insights into the data.
Equally important is to know how to perform predictive analytics, sentiment analysis and integrate analytics with enterprise-scale systems.
Tools and languages
Along with ML techniques, a data scientist has to know Python, R, Scala, or/and SAS/STAT well, have a strong background in maths, probability, and statistics.
Since the data that data scientists work with is most often stored in relational databases, SQL expertise is a critical skill that can’t be underestimated. You need to know how to write basic and complex, nested queries to get the precise data you need.
Understanding how to work with unstructured data is especially valuable – in most cases, you’ll work with messy data. The ability to work with NoSQL databases (MongoDB, etc) is also highly appreciated.
Soft skills
A qualified data scientist should possess not only exceptional technical skills but also outstanding communication, problem-solving, and prioritization skills. Another key skill is a clear understanding of the data from a business point of view.
Given the above, data scientists are proficient data analysts with solid programming skills.
To be a good data scientist, you must be an excellent data analyst. But the opposite is not always true.
Skills to become a proficient data analyst
A data analyst has to be skilled at descriptive statistics, visualizing data, and reporting insights gained from the data.
Like data scientists, data analysts have to be proficient at statistics, working with databases, and looking at the data from multiple angles.
Hard skills
Must-have skills for data analysts are:
- Knowledge of R and Python
- Experience with Tableau, Power BI
- Ability to prepare the data for analysis
- Solid maths and statistics foundation
- The ability to create visualizations with Python/JavaScript libraries (e.g., pivot tables, charting libraries) is a plus.
Soft skills
A skilled data analyst has to expertly communicate their findings to a wide audience of decision-makers by using various data visualization and reporting methods. Data analysts have to constantly cooperate with other team members, be good at problem solving and research.
No less important is to be attentive to the smallest details and be able to present complex concepts in a simple language.
To summarize, data science and data analytics have a lot in common, yet, they have differences that can be nonobvious at first sight. Today we’ve covered the major aspects that differentiate these two powerful disciplines and outlined must-have skills for data scientists and data analysts.
Have you read?

What is React
React is a front-end library created and maintained by Facebook.
The central idea behind React is that everything can be built with reusable components which have own lifecycle.
Among companies that choose React as a front-end technology, you can find Netflix, Dropbox, Coursera, IMDb, Khan Academy, New York Times and a lot of other notable organizations.
If you asked us what are the main features that make React great for the development of user interfaces, we’d outline these:
- Quick process of writing components with JSX.
- Virtual DOM & the diffing algorithm that ensure effective updates of the DOM tree, leading to higher app’s performance. This aspect is critical for building large-scale applications with real-time data.
- Stability of code due to the downward data flow.
- SEO–friendliness.
- Ability to build mobile apps for iOS and Android platforms with React Native.
- Shorter learning curve comparing to Angular. As soon as you are comfortable with the concepts of components and their lifecycle, you can proceed to create user interfaces.
Another advantage of React is its rich ecosystem that’s backed by the strong community of developers across the globe. Thanks to them, all possible tools are available to you: IDEs, extensions for code editors, plugins for web browser, boilerplates, libraries, etc. And these are what we’re going to dedicate this blog post to.
Regardless of your level of expertise, you can greatly benefit from tools that speed up web development. To simplify your searching, we’ve picked the most useful tools that will help you to build a successful project.
Let’s take a closer look at them.
CodeSandBox
CodeSandBox is on the top of our list. And not by chance – it’s one of the most progressive online IDEs we know. The companies that use CodeSandBox are GitLab, Atlassian, Shopify.
With the available toolkit, you can create any type of web project that uses React, Angular, Vue, Vanilla JS, Preact, Reason, Svelte, CxJS, Unibit, Dojo as client templates and Next.js, Nuxt.js, Gatsby, Ember, Apollo, Nest, Node.js as server templates. If you don’t want to be limited to provided templates, you can create your custom ones.
The finished sandboxes can be deployed to Zeit or Netlify.
The IDE smoothly integrates with GitHub: you can import your repository as a sandbox which will stay in sync with the original repo.
You can even create commits and open pull requests from a forked sandbox. It’s also possible to create a new GitHub repository based on the existing sandbox.
Another cool feature is that React DevTools are integrated directly inside CodeSandBox.
The feature we’d like to highlight is the capability to embed the project anywhere, even on Medium. This is what makes it perfect for sharing projects.
Lastly, the IDE is almost entirely open-source – you can contribute to its development.
Rekit Studio
You shouldn’t miss this stand-alone IDE as well. Rekit Studio offers a lot of features which make building scalable web applications with React, Redux, and React Router easier: code generation, dependency diagraming, building, unit tests, navigating code in a meaningful manner. It also facilitates refactoring, which is especially important for large-scale apps.
With the project explorer, you can quickly navigate between project elements.
To understand your code better, you can always review your project visually – Rekit generates diagrams that display dependencies between features, modules, and actions. This functionality increases the visibility of your work and simplifies refactoring.
Read about it in more details on freeCodeCamp.
React Studio
Whether you prefer using a design- or code-first approach for building projects, you are going to like React Studio.
It provides the functionality that makes easier to control all the top-level aspects of your application’s design, assemble the components into an application and keep your code clean. As soon as you’re satisfied with your project, you can publish it right to the web. All these features bolster rapid development.
It should be noted that the IDE is especially suitable for designers. Completely from scratch, they can create a web application via the drag-and-drop gesture and test it even before the real-world data is available.
Other features for designers include built-in drawing tools for Illustrator, Photoshop, and Sketch.
Discover more about new features of React Studio on Hackernoon.
React boilerplate
React boilerplate is a real find for developers who want to enhance their performance. It automates everything – creating of components, routers, containers, selectors right from the CLI.
The built React applications are offline-first, meaning that they remain accessible to the users even without a network connection.
When editing code, you can see changes to the CSS and JS in an instant, without the need to update the page.
Other features for development involve state management, support of the most up-to-date JavaScript features, composable CSS.
You are free to contribute to this evolving project on GitHub.
Create React App
Create React App is an official start-kit for React created by Facebook. It considerably reduces time spent on configuring projects. With one simple command, you can create a project with its live development server, compiled React, JSX, ES6, CSS files. For testing, ESLint is used.
Keeping the library up-to-date is effortless as well – once a new version of Create React App is rolled out, you can update it with a single command.
React DevTools for Chrome
React DevTools for Chrome is a handy extension for making the development process more manageable. As well as ‘Create React App’, it’s created and maintained by Facebook.
With the Component tab, you can thoroughly inspect the components, edit their properties and states.
With the Profiler feature, you can track performance information.
By the way, you can select one of the 18 predefined themes to change its Look & Feel. Or even create your custom styling.
React DevTools for Firefox
React DevTools for Firefox is another add-on that offers alike functionality for inspecting a React tree right in Firefox.
Closing words
All the listed React developer tools are meant to make your development process more efficient and fast. We truly hope they will.
More to learn
If you are getting started with React, you’ll find useful this amazing overview.
If you prefer a visual approach, check out the React for designers guide.

Importance of analytics
Employees often spend hours trying to compose meaningful reports with inconvenient tools, creating a big drain on efficiency in the team.
To prevent this from happening, you can provide them with ready-to-use data dashboard libraries equipped with interactive features and intelligible visualizations.
As a developer, you can build such a dashboard right in your app with the help JavaScript libraries.
The advantage of this approach is that it makes development flexible – you can control all the aspects of a dashboard (both visual and functional) and customize it whenever required.
Where to start
Firstly, understand your problem and objectives.
Since the core purpose of any dashboard library is to communicate actionable information at a glance, you need to figure out the far-reaching goals of analysis and define metrics or KPIs to measure in a specific department.
Secondly, define the dashboard’s structure. The data dashboard can consist of many elements of varying complexity: charts, tables, maps, graphs, networks, diagrams, word clouds, timelines, widgets, etc.
Key characteristics of a full-featured dashboard library are the ease of customization and displaying trends in data.
Keeping this in mind, we’ve decided to provide you with an overview of popular JavaScript data visualization libraries which charts can be used as a dashboard’s components. We’ll also focus on “a pivot table + charts” combination and show how to build a dashboard with WebDataRocks Pivot and any of the listed charting libraries.
But firstly, a few words about WebDataRocks.
What is WebDataRocks

WebDataRocks is a lightweight JavaScript pivot table component that runs on any browser and integrates with any front-end and back-end technology. Its functionality is aimed primarily at creating tabular reports in a fast-paced and efficient manner.
The coolest thing is that you can integrate this component as a part of an embedded business intelligence solution.
Its core features are:
- Aggregation functions.
- Slicing & dicing data via the drag-and-drop.
- Calculated values feature for tracking custom metrics.
- Filtering based on members and values.
- Report filters that can be applied to the entire report.
- Highlighting cells via conditional formatting.
- Number formatting.
- Built-in exporting of reports to PDF, HTML, Excel.
- The drill-through feature that helps to know which records stand behind the aggregated values.
And a lot more!
All these reporting features are at hand via the UI and make WebDataRocks Pivot so essential for data analysis.
The pivot table has a smooth learning curve. To explore more features, please refer to our UI Guide. If you prefer the code-first approach, you are welcome to dive deeper into the API reference.
Integrations
Available tutorials on integrations will walk you through using a pivot in React, Angular, AngularJS, and jQuery projects.
Another shiny feature is that you can use a pivot control with any charting library of your choice.
Charts
We are excited to present our top of charting libraries that you can use with WebDataRocks. ?

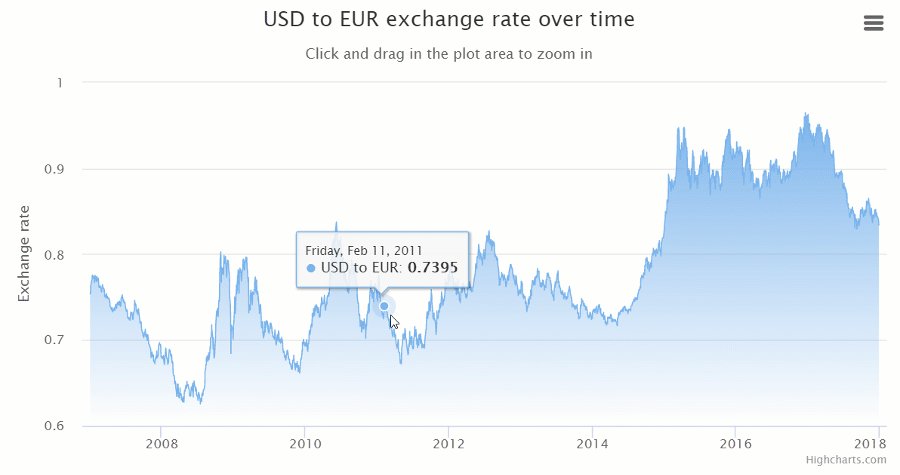
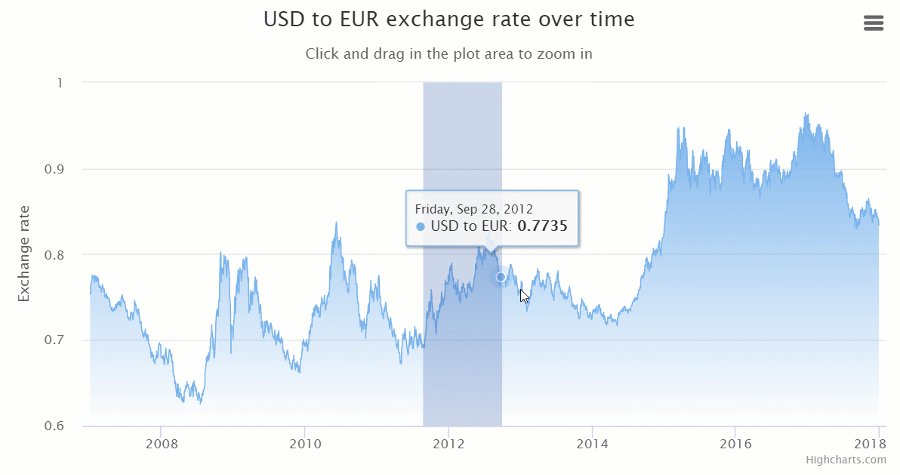
With over 8K stars on GitHub, the Highcharts library holds the leading positions among free and commercial charting solutions on the market. It’s widely used across diverse industries: from computer software and IT to higher education and financial services. It’s also favored by such top companies as Facebook, Microsoft, StackOverflow, MasterCard, and others.
You can run it either on top of jQuery or on top of its framework.
It’s easy to get started – simply install packages via CDN, npm, Bower or locally.
Data
You can load data from a CSV file, HTML tables or Google Sheets. You can even visualize the real-time data from a server.
Chart types
The Highcharts library provides a whole family of charts: Highstock, Highmaps, Highcharts Gantt.
Among the basic charts there are gauges, area, areaspline, bar, column, error bar, box plot, funnel, heat maps, line, pie, polar range, waterfall, scatter, spline charts, treemaps, and more.

Integration options
Supports TypeScript, React, Django integrations.
Documentation
The documentation is divided into topics that contain logically linked tutorials. You can quickly get used to all primary concepts and move to create more sophisticated charts.
A particular point of interest is the Use cases section. Here you can check real examples of industry-specific usage.
Customization
There are a lot of aspects you can configure through options:
- Customize the design of charts by changing colors, gradients, axes, titles, predefined styles and even create your theme.
- Add the drill-down, zooming features, tooltips, bubble legends, scrollbars.
- Make charts responsive.
It’s also possible to extend Highcharts functionality by writing custom plugins.
General impression
Highcharts stand out from the rest thanks to a wide variety of responsive charts for all purposes and the ease of usage – the code is incredibly developer-friendly.
If you want to communicate your data effectively, this library is a perfect choice.
Dashboards with Highcharts and WebDataRocks:

FusionCharts is one of the most widely used charting libraries written in JavaScript.
It offers three types of installation: via CDN, npm or locally.
Chart types
Once you start working with FusionCharts, a broad spectrum of charts is at your disposal: maps, columns, bar, line, area, pie, donut, stacked, bubble, scatter charts, heat maps, Gantt, Pareto, box and whisker, bullet charts, gauges, and more.

All charts are categorized by purposes and accompanied by the code you can play with.
Most of the charts are available in 3D versions. There are also their real-time charts which means you can stream real-time data through charts. Another benefit is that there are a lot of charts for time-series analysis.
Integration options
It integrates easily with such front-end technologies as React, Angular, jQuery, Vue, Ember, AngularJS, and React Native. Plus, it works well with apps that are written in Java, PHP, Ruby on Rails, Django, ASP.NET.
If you want to integrate FusionCharts with Highcharts – it’s not a problem as well.
Customization options
Personalize charts by changing colors, titles, labels, add tooltips, animations, and exporting options, apply themes. Using API events, you can build custom scenarios around the component.
You can even add a special extension to make charts more accessible to any end-user and great looking on any screen and device.
Documentation
The documentation is user-friendly – it walks you through the basics to advanced custom charts creating. What is more, you can take a look at how to build each chart using various frameworks.
If you want to develop your storytelling skills and learn how to communicate information, we strongly recommend delving into the Data stories section where you can find many industry-oriented demos.
General impression
Regardless of your level of expertise, it takes a brief time to figure out how charts work and configure them. This is all thanks to a rich gallery of examples.
Dashboards with FusionCharts and WebDataRocks:
- Sales analysis with the pivot table and charts
- Dashboard with the pivot table and charts: dark theme
- 3D bar chart and the pivot table

Google Charts is one of the most popular services for creating web-based data visualization. It’s created and maintained by Google.
You can install it by simply including JS scripts and loaders to your web page.
Data
The simplest way to use Google Charts is by setting JSON data in the chart’s configuration. Under the hood, it will be represented by DataTable and DataView classes.
Other options include connecting data from your database, importing data from Salesforce, Google Fusion Tables, or Google Sheets. As an advanced option, you can implement your data source protocol to fill the charts with data from custom data sources.
Also, you can embed charts right in spreadsheets.
Chart types
It offers pre-built visualizations that serve for diverse purposes: bar, column, combo, area line, geo, pie, donut, bubble, scatter charts, histograms, gauges, timelines, candlestick charts, word trees, and a lot more.

Integration options
There are no official integration guides with frameworks but you can find wrappers for Angular, React, Vue, and TypeScript definitions contributed by passionate developers.
Customization
You can customize the look and feel of every chart effortlessly by setting their options in the chart’s draw() method.
Change axes, formatters, lines, crosshairs, points, overlays, tooltips, animations, add toolbars – it’s all possible.
If you want to run certain scenarios upon the user’s actions or describe complex interactions between charts and widgets placed on the same web page, you can do it with events.
Chosen charts are available in material design which makes charts look modern in any app.
Documentation
The library’s functionality is well-documented and exemplary. The structure of the documentation is intuitive and consists of many tutorials. It guides you through all the important aspects of visualizing data: from installing the library to creating advanced web dashboards.
General impression
Charts are easy-to-use for both beginners and skilled developers.
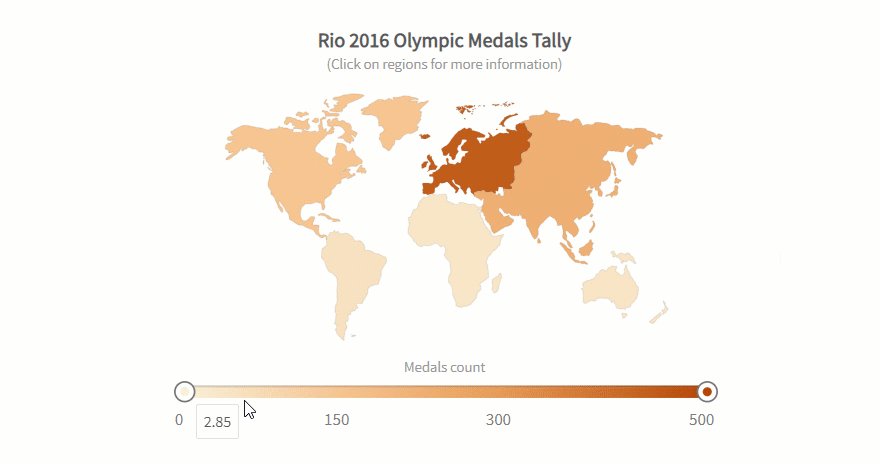
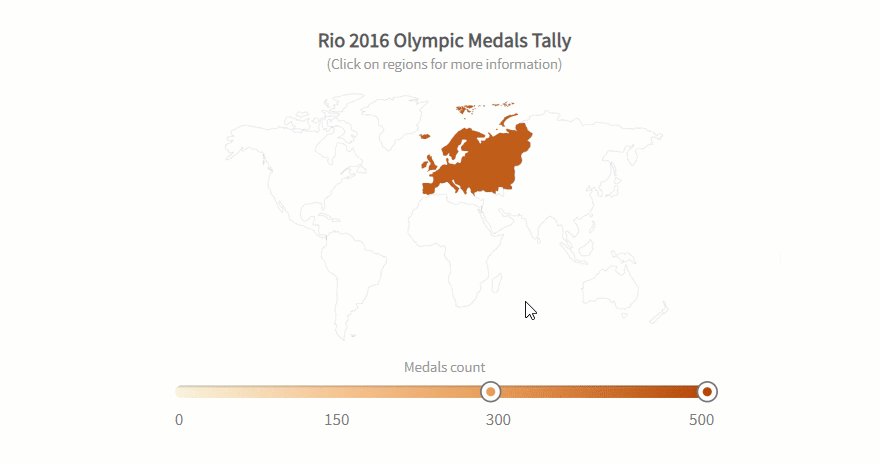
Check out how to create a dashboard with WebDataRocks Pivot and Google Charts:
- Sales analytics
- WebDataRocks Pivot Table with Google Charts Map
- Marketing analytics with WebDataRocks and Google Charts
- WebDataRocks with Google Charts: Bubble Chart

AmCharts is a charting library that can brighten up any project with truly eye-catching visualizations. Among customers, there are Amazon, eBay, Microsoft, CISCO, Apple, PayPal and a lot of other outstanding companies.
The library runs on any platform and browser and can be used with mobile platforms.
You can include it via CDN, npm or install it right on your server. Note your browser must support SVG technology (which is true for all modern browsers).
To make it work perfectly on mobile devices, you can activate touch-specific UX features.
Chart types
A collection of charts contains pie, line, column, pyramid, polar, dumbbell, bubble, stacked column, Gantt charts, histograms and many more. It also comes with plenty of charts for visualizing time-series data. You can also visualize geographical data with maps.

With minimum lines of code and using an object-based approach, you can build any chart.
Integration options
You can use it with vanilla JavaScript, React, Angular2+ projects. It also integrates with Ember, RequireJS, Cordova / PhoneGap, webpack. You can use it as a plugin for WordPress.
The latest version is written in TypeScript, therefore, there are no problems in integrating with this language.
Customization
You can tailor colors, gradients, patterns, themes, zoom and localize charts. Besides, it’s possible to enable responsive settings of charts to make them look accurate on any device’s screen. The adapters can be used to override the default functionality.
Also, charts support right-to-left (RTL) languages such as Arabic, Aramaic, Hebrew, Farsi, and others.
To complement the existing functionality with new features, you can load extra plugins (e.g., Regression trend lines, Slice Grouper)
Documentation
We’d like to note that the product is well-documented and the documentation is nicely organized by logical sections. What is more, each demo contains the source code that helps to understand how to use charts with frameworks. You can simply copy-paste and create a chart.
General impression
All in all, this library is definitely worth your attention. Feel free to use it in your data visualization projects.
Check out how to create a dashboard with amCharts and WebDataRocks Pivot:

AnyChart is a JavaScript library that provides a collection of beautiful charts that run on any device and browser, including IE 6 and can be integrated with any app.
A lot of companies, startups, governmental and educational organizations all around the world choose AnyChart. Among the largest ones, there are Microsoft, Ford, Samsung, At&T, Nokia, Bosch, Oracle, McDonald’s, Citi, and others.
Chart types
There is a family of products that serve different purposes. You can use AnyStock to visualize financial data, AnyMap to display data in maps, AnyGantt to track performance inside the organization.
Other kinds of charts and maps you can try are area, bar, bar mekko, box, pie, Pareto, line, error, bubble, cherry, bullet, column charts, gauges, maps, candlestick and bullet charts, and many more. All of them are noteworthy.

Besides, the list of charts is constantly updated.
Integration options
Works well with scripting languages (PHP, ASP, ColdFusion, Perl).
Integrations with Elasticsearch and Backbone are planned.
Customization
You can customize everything manually or by using scripts.
Documentation
The documentation allows walking through all general concepts of using charts effortlessly. It’s divided into sections: the General User’s Guide is a great place to start with, the API Reference with all properties and methods, the Playground – a sandbox for running charts, and Chartopedia for discovering all kinds of charts.
General impression
This lightweight charting library offers brisk visualizations that deserve to be a part of your data visualization project.
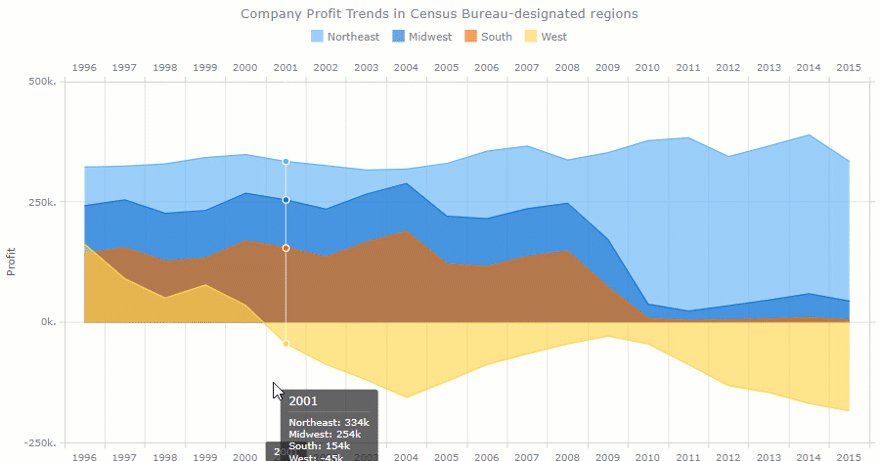
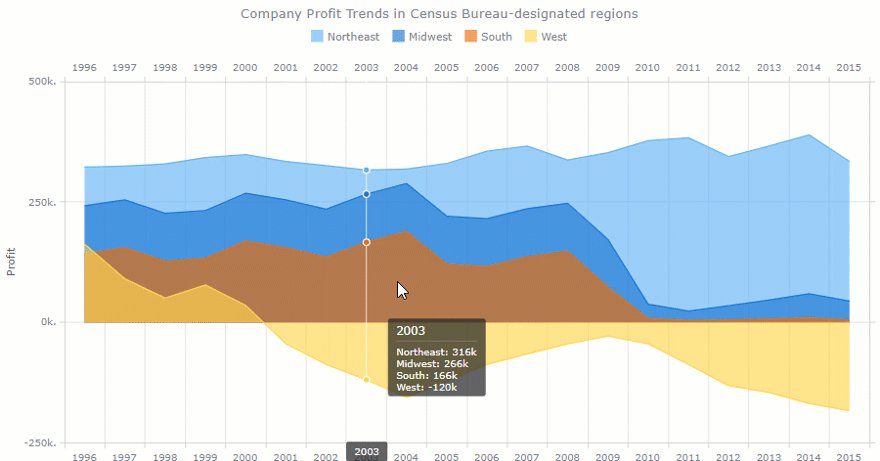
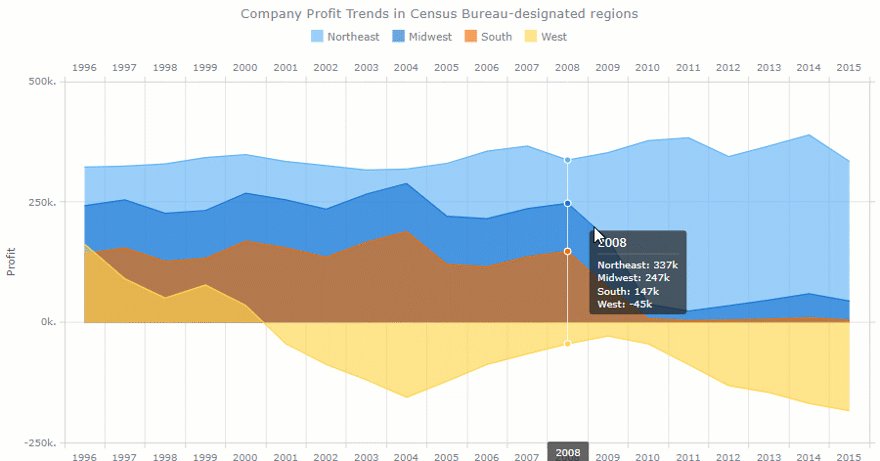
Dashboards with WebDataRocks and AnyChart:

ChartJS is a free and open-source JavaScript charting library.
Getting started is easy: you can install it via CDN, Bower, jsDelivr, or npm and create your first chart.
Data
To fill the chart with information, you should make sure that your data fits the structure required for a certain type of visualization. In most cases, it’s an array of numbers or objects.
Chart types
There are eight kinds of charts you can add to your project: bar, line, pie, radar, area, bubble, scatter and a polar area.

All charts are rendered in canvas elements that are supported in all modern browsers.
Customization
You can configure fonts, colors, texts, tooltips, scales, chart’s size, gradients, as well as add scriptable properties and transitions.
What is especially cool is the ability to configure animations. There are a lot of easing functions that modify the motion of charts.
Also, try using plugins – they represent an extra way to change the charts.
Integration options
You can use ChartJS with plain JS and various bundlers. There are also React, Meteor, Vue, Ember, Angular wrappers available.
We recommend trying extensions for ChartJS that extend the capabilities of the original charting library. The extensions are contributed by developers – you can support this trend and suggest your ideas of making charts better.
Documentation
The most important information is at your fingertips in the documentation which is short yet comprehensive.
General impression
ChartJS is lightweight and simple. The visualizations it has to offer are enough for basic data exploration. But if you need more diverse charts (e.g., for statistical analysis or visualizing geospatial data), it’s better to stick to other solutions presented on this article’s list.
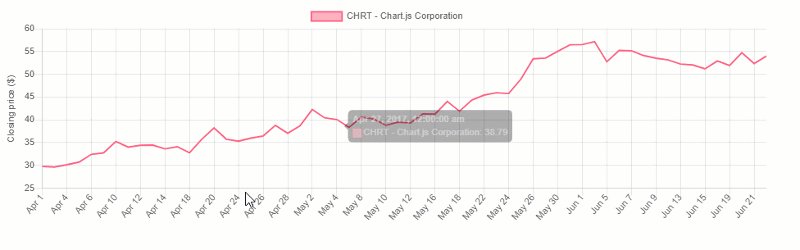
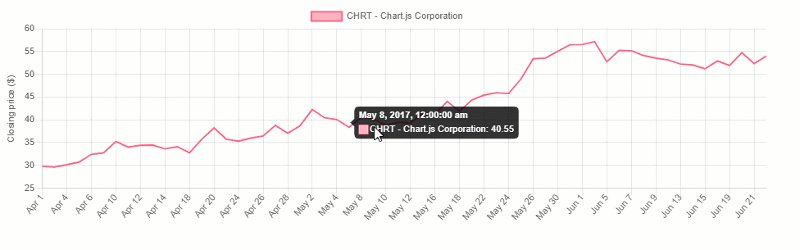
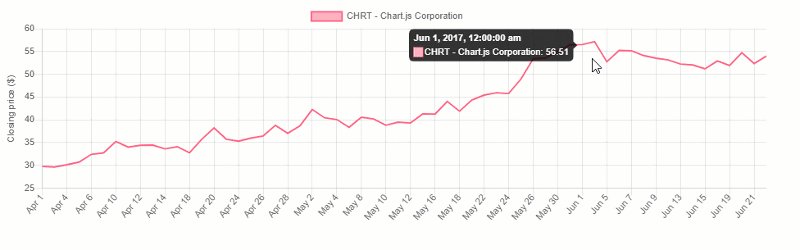
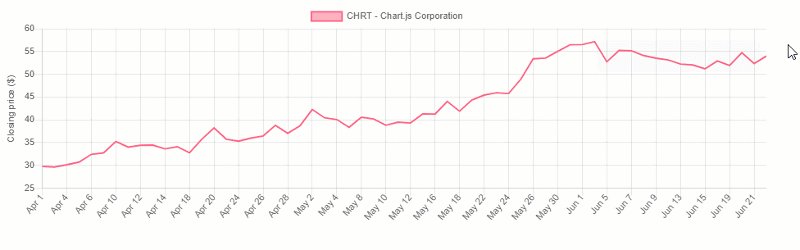
See how to create a data dashboard with WebDataRocks Pivot and ChartJS:
Putting it all together
In this blog post, we’ve covered top JavaScript data visualization libraries and showed how these can be combined. We encourage you to take some time exploring the data in interactive dashboards. Hopefully, these will help to improve your data analysis and bring value to your business.
Extra: pivot table personalization
We believe customizing should be easy. Hence, we’ve prepared plenty of tutorials to make your pivot table component look and work uniquely:
- How to change the theme of the pivot table
- How to use conditional formatting in the pivot table
- How to customize the Toolbar of the pivot table
- How to create a custom theme for the pivot table
- How to localize the pivot table
How to become a better developer
Searching for ways to improve your programming skills? Try GitConnected – here you can find a rich collection of the most up-to-date coding tutorials.

Microsoft Excel is spreadsheet software that has been a standard on the market of reporting tools for many years. It’s designed to assist you in summarizing and analyzing data or keeping it in tabular format. Excel is also loved for its diversity of mathematical formulas for every situation. They come in handy when you need to solve a complex mathematical problem.
Excel is one of the most widely used reporting software in the business world. A lot of small and large companies use it for different data analysis purposes.
But before investing in licensed software, you can try other solutions that offer more flexibility and allow visualizing data right in your app.
Today we’ll research on the features of two tools for reporting – WebDataRocks and Excel and compare the ways they provide reporting experience.
We hope this article will help you to pick what is right for you.
Overview of features: Excel
Interface & learning curve
Excel strikes with the available functionality related to data visualization. But once you are taken to its workspace, it’s easy to get lost among the variety of tabs and bars. Figuring out the purposes of each one may be overwhelming for a newcomer. It often takes a lot of time before you learn how to navigate swiftly and efficiently. In general, the learning curve for adapting to Excel can be described as steep. You need to invest a lot of time to learn how to do reporting rather than extracting value from the data.
Scalability & performance
Performance is always a key consideration in any data analysis and reporting process.
Excel ensures fast data access and processing because of the way it manipulates memory. When you are working with spreadsheets, an entire file is loaded into RAM. On the one hand, this approach speeds up data access. On the other hand, the whole document has to be reloaded into RAM again once you make any small change to your current workbook.
Thus, working with spreadsheets that contain large amounts of data (~ 200k records) can be rather slow and not efficient.
Customizability
If you are willing to change some parts of the interface, you can personalize the Ribbon, Quick Access Toolbar, change the language, etc. In this sense, Excel is customizable enough.
Integrations
Excel works with almost every other product of Office 365. You can add spreadsheets to presentations or text reports.
But to move data between Excel and any third-party app, you need to use external services since there are no off-the-shelf integration options available.
Working online
Not only can you use Excel as a desktop app but also in the web browser. Pay attention to the fact that there are certain variations in the functionality of both versions. However, it’s not possible to embed Excel into a web application.
Teamwork
Shared workbooks had many limitations previously but now you can use Excel for collaborative work with the help of the `Co-authoring` feature. Provided that you have a cloud-based version of Excel (as part of an Office 365 subscription), your colleagues can have remote access to your spreadsheets and see updates nearly in real-time. Without this subscription, another way to send a report is via an e-mail or a portable storage media which leads to duplicating information and is a neither secure nor convenient way to share the data.
Excel as a data storage
Many companies use Excel as a database. Despite certain similarities between spreadsheets and databases, Excel lacks the capabilities of a database management system. Spreadsheets can’t meet the requirements on data integrity, consistency, security, ease of updating and retrieval of data. Moreover, as mentioned before, multiple users can’t access and update such a kind of database at the same time if they don’t have ‘Co-authoring’ feature enabled.
Considering all, it’s more convenient and reliable to keep your data in relational databases rather than store it in spreadsheets.
What about Pivot Tables?
Excel is primarily known for its pivot tables – the most indispensable tool when it comes to summarizing the data and getting insights from it.
But be aware that adding pivot tables may affect the performance – they double increase the workbook’s size because of the large caches they require.
Cost
Excel is not expensive for companies but can be costly for individual users.
Conclusion
Many people use Excel because it’s comfortable and they get used to it.
But why not break out of your comfort zone and move towards web-based solutions? Especially if you have exhausted the possibilities of Excel’s pivot tables.
It’s worth to note that using web pivot table components instead of Excel pivot tables implies going to a programmatic approach. The advantage of such an approach is that you can embed the component into any app, fully control the access to it and tailor pretty much every aspect of your reporting experience.
And this is where WebDataRocks comes into play.
WebDataRocks
WebDataRocks is a client-side pivot table component designed to provide data analysts with summarized data in the form of a tabular report. You can easily embed this tool in your web application and empower your end-users with reporting.
Let’s see what it has to offer.
Interface & learning curve
To make your learning curve less steep, we developed a highly intuitive interface that enables you to concentrate solely on the reporting purposes without being distracted by redundant functionality. All vital features are at hand, most of them are accessible via the Toolbar.
Customizability
You can customize WebDataRocks according to the style of a particular application, add or remove tabs to/from the Toolbar, and leave only the features which you need. You can easily switch between different layouts, apply predefined themes, add icons to the cells, and change everything through the UI or in code to make the component look natively in your app.
Additionally, you can bring to life your ideas about design and create a custom report theme.
Flexibility
The previously mentioned customization options are what make WebDataRocks a flexible reporting tool that ideally suits Agile practices. In particular, it adapts to such Agile principles as continual improvement and flexible response to changes.
Integrations
As a developer, you can experience the freedom of integration with popular frameworks such as React, Angular, AngularJS, Vue, and more.
To facilitate the integration process, you can make use of the available tutorials:
Besides, you can follow an API-first approach with a lot of API calls that make interacting with the tool easier and allow building your scenarios around the component.
Responsiveness
Works perfectly on all browsers and mobile platforms. Looks natively in any app.
Charts
In Excel, you are limited to use default charts and apply a set of defined styles to them. Of course, you can install some add-ons of 3rd-party charting libraries but it takes time to figure out how to use them in Excel’s workspace.
Here is how we solved this problem in WebDataRocks – you can integrate the pivot table component with any charting library you like. All you need to do is to pivot your data and pass it to any kind of chart. To make things easier, we prepared a series of tutorials on integration with the most popular charting libraries. If your favorite library is not on the list, you can make use of webdatarocks.getData() method to preprocess the data accordingly to the format the chart requires.
Ease of use and configuration
With little or no IT help, you can set up a powerful data visualization tool in no time. The Quick start guide will walk you through the basics of working with the component.
Teamwork
We know how teamwork matters: it provides the company with a diversity of thoughts and perspectives. After installing your instance of a pivot table tool, you can give role-based online access to analytics inside the application. Moreover, you can customize it to make a read-only mode of the pivot table.
Saving reports
We protect you from losing your working results.
Save the report in a JSON file and restore it anytime.
Sharing results
The exporting of reports is meant to be as fast as possible – WebDataRocks comes with exporting functionality bundled in which means there is no need to install custom plugins for exporting to PDF, HTML, and, of course, Excel. You can even send your report for printing. If you need to send the report to a server, it’s not a problem at all as well. To make that possible, you can customize exporting configurations with a few lines of code.
Data size
You can load up to the 1MB of data.
Cost
Free.
You can get WebDataRocks at no cost and save your money for other business investments.
Integration with Excel
To help you make the best of both Excel and WebDataRocks, we made a transition from Excel to WebDataRocks as smooth and simple as possible.
You can load your CSV data into the pivot table component and start pivoting your data in a new web-based interface.

Besides, if you feel you miss the spreadsheets and want to see the raw data, you can always switch to the flat mode and view non-aggregated data in a row-by-row manner.
Putting it all together
Today we reviewed the capabilities of a desktop reporting software (Excel) and a web-based pivot component (WebDataRocks). While the former is a great example of a standalone application, the latter can be successfully used as an integrated component of a larger Business Intelligence platform.
The choice is yours.
Live demos
How to become a better developer
Searching for ways to improve your programming skills? Try GitConnected – here you can find a rich collection of the most up-to-date coding tutorials.

In the final part of the data visualization project, we’ll discuss the charts that visualize the distribution of univariate and bivariate data.
Histogram
A histogram is the most commonly used plot type for visualizing distribution. It shows the frequency of values in data by grouping it into equal-sized intervals or classes (so-called bins). In such a way, it gives you an idea about the approximate probability distribution of your quantitative data.
Structure
The histogram is composed of vertical or horizontal bars. The height of each bar corresponds to the frequency of values that fall into this bin. By changing the bin width, you also change the number of bins – this will affect the shape of a distribution.
Purpose
To visually represent the distribution of univariate data. Additionally, with the histogram, you can figure out information about the center, spread, skewness of data as well as the extreme values, missing or non-typical values (outliers). In addition, you can check whether the data has multiple modes.
One should not confuse histograms with bar or column charts – though these graphs are alike, they play totally different roles in data visualization:
- The histogram illustrates the frequency of continuous values that are grouped into ranges of a data series and represents distribution while the column chart compares values of a categorical data.
- The most noticeable visual difference is in the existence of spaces between bars: there are no spaces between bars in the histogram but they can be in the column/bar chart.
- It’s impossible to rearrange the bars in the histogram. With the column chart, it can be done without the loss of meaning.
- Columns in the column chart have equal widths but columns in the histogram – don’t.
Example
The distribution of the country’s population:
Box and Whisker Plot
A box and whisker plot is one of the most popular charts when it comes to statistical analysis of data distribution.
Structure
A box contains three important numbers: the first quartile, median, and third quartile. The other two numbers are the minimum and maximum – these are represented by whiskers.
These five numbers divide the dataset into sections. Each section contains around 25% of the data.
Example
Conclusion
Today you’ve learned more about charts that can be used for visualizing data distribution. We encourage you to learn by doing and try creating such charts in your data analysis project.
What’s next?
Eager to learn about other chart types? You are welcome to read the previous blog posts of the data visualization project:
- Power of Data Visualization and Charts
- Best Charts to Show Discrete Data
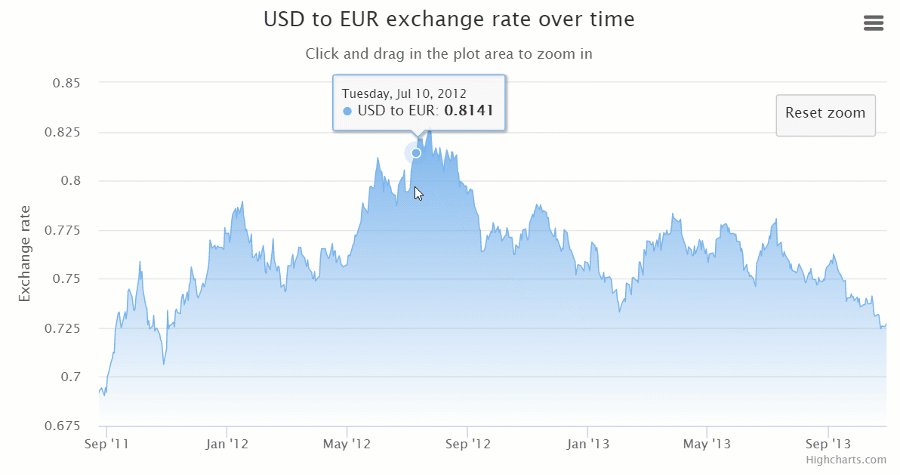
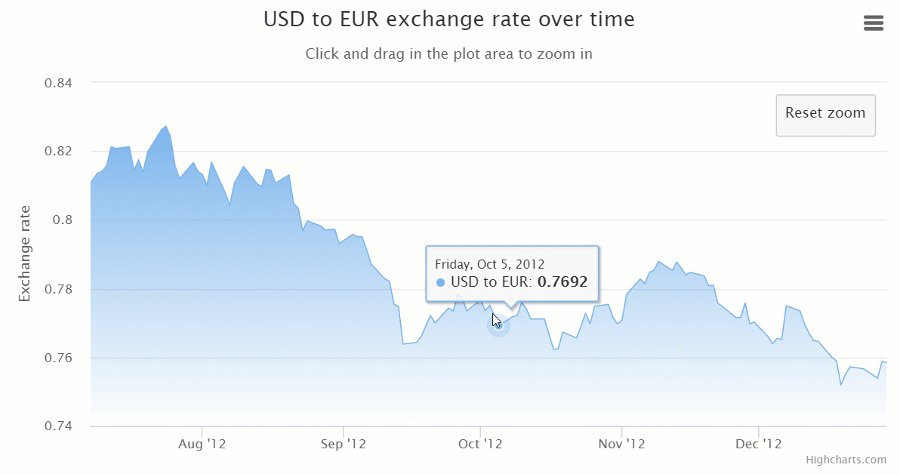
- Charts for Comparison Over Time
- How to Choose Charts to Show Data Composition
- Best Charts to Show Correlation
References

Collecting high-quality data is a fundamental prerequisite for starting any data analysis or machine learning project.
However, you may notice that looking for a really thought-provoking dataset can be a burdensome process and usually entails spending a lot of time. So as to save your precious time for deriving insights from the data, WebDataRocks team prepared a carefully selected list of free repositories with real-world data, ready to boost your project.
Let’s start exploring them!
Contents:
- Socrata OpenData
- Kaggle
- FiveThirtyEight
- UCI Machine Learning Repository
- ProPublica
- Yelp
- InsideAirbnb
- data.world
- Data Hub: Collections
- Quandl
- NASA datasets
- Wikipedia
- The World Bank
- Data.gov
- Pew Research Center
- Google Dataset Search
- Google Public Datasets
- AWS Public Datasets
- Academic Torrents
Socrata OpenData
One of the largest and most powerful search engines, which hosts thousands of datasets on the topic of finance, infrastructure, transportation, environment, economy, and public safety. What is more, all the datasets are categorized by use of machine learning algorithms, which makes this platform even more intriguing.
Try digging deeper to find here the most challenging datasets for your work.
Developers may find useful the fact that Socrata OpenData exposes the Discovery API which presents a mighty way for getting access to all the public data from the platform. Another great feature for developers is the fact that API calls return nested JSON objects which are easy to understand and parse.
On top of that, there are a lot of examples of data visualization and short tutorials which allow you to explore data interactively with charts. Here you can also find wrappers for accessing features of Socrata OpenData from various server-side languages.
If you want to become a contributor, read the Publisher guide to know how to upload your data.
Kaggle
Literally, Kaggle is the greatest data science platform and community which impresses with a diversity of datasets, competitions, examples of data science projects. Apart from educational purposes, it gives a chance to win financial rewards in competitions, hosted by the leading companies which yearn for understanding their data better.
But competitions are more about journeys to the data science realm rather than winning the first places. You should definitely bring all the available opportunities into play to master the skills required for your career as a data scientist.
It should be noted that this resource contains mainly cleaned data, especially if it’s a part of a competition’s kernel. Datasets can be searched by different tags.
To experience a competitive and challenging environment and test your strengths, you can try participating in the following open competitions:
Or build visualizations and ML models around these datasets:
FiveThirtyEight
Keen on data-driven articles and graphics created by writers of FiveThirtyEight blog? Have a peek into the data that is at the heart of visualizations. You can download the data from this online collection of data or the GitHub repository. Also, you can navigate right up to the journalistic article where it was used.
Most of the visualizations that you can find here are interactive. And we encourage you to create your own variant of the analysis and visualization.
UCI Machine Learning Repository
A comprehensive platform that hosts datasets for machine learning tasks for many years. This is a classic place to start your machine learning path which is supported by the National Science Foundation. Every dataset is well-described – you can check its default task, attribute types, data types, and other features. Many of the datasets are quite small but still great for educational projects.
ProPublica
This American nonprofit organization is recognized for noteworthy investigative journalism. But it’s also known for offering a versatile data repository that covers health, criminal justice, education, politics, business, transportation, and finance topics. Besides, it’s frequently updated.
The collection contains both paid and free datasets. Paid datasets, in turn, are available under academic, commercial, students and journalist licenses.
ProPublica also cares for the ways to access data by exposing five APIs which simplify retrieving data.
Yelp
Have been waiting for the opportunity to create your project but didn’t know how to start?
Then you can’t miss a perfect chance to improve your research and analysis skills on Yelp – one more platform that provides ready-to-use data and encourages both newcomers and skilled data scientists to solve problems.
Not only can you participate in the challenges but also win cash prizes.
After downloading and playing with the data, as the next step, you can submit your project by filling the application form. It can be presented in any format – a paper, video presentation, website, blog, etc – anything that confirms your using of the data.
Do not pass by this place – it’s not only for students. Feel free to participate in challenges and discover your hidden talents.
InsideAirbnb
A data service created and maintained by Airbnb company. It hosts a unique collection of the Airbnb’s data which is categorized by regions and countries. You can browse data for your particular city and explore insightful reports with creative visualizations. But we recommend getting the data and exploring it deeper with your favorite tools.
data.world
Being an open community for developers, data.world is a real treasure for everyone who is passionate about data analysis. More than 450 datasets for all tastes and purposes are freely available in the collection. Most of them are close to the modern world and, henceforth, require cleaning. Since cleaning data is an important stage of any data science project, here you are given an opportunity to practice these skills.
Datasets cover finance, crime, economy, education, census, education, environment, energy, sports, NASA, and a lot more topics.
Besides, you can even contribute your own data.
Signing up is a piece of cake – just use your GitHub account to register and get access to all the datasets.
Working with data is easy as well – you can write SQL queries through the site interface, use SDKs for Python or R or simply download the data file.
Data Hub: Collections
A rich data catalog containing datasets on various topics: economic, climate, education, logistics, healthcare, and more. On the dataset’s page, there are embedded visualizations built with Plotly, which give you a quick overview of data trends.
If you can’t find data you are looking for, you can even make a free request for it.
You will be impressed by a variety of means to integrate the dataset into the tool you are using. There are code snippets that show how to use data with R, Pandas, Python, JavaScript, cURL, and data-cli. Also, you can simply download CSV or JSON datasets.
Quandl
It positions itself as a not to be missed platform with financial and economic data that help power data-driven strategies. Here you can find free and pre-paid datasets. For data retrieval, Quandl provides a free-to-use API which acts as a single interface. Also, you can access data from Python, R, Ruby with the help of modules and packages. The Add-In for Excel is available as well.
NASA datasets
Enthusiastic about space-related projects?
Then this repository is a real find for you. It contains Astrophysics, Heliophysics, Solar System Exploration data, and Image Resources.
Wikipedia
Surprised to see Wikipedia on the list? Yes, you can use it not only for educational purposes. Wikipedia also offers ways of downloading and querying data. You can read more about them in this guide.
The World Bank
A huge repository which provides free access to global development data. You can search datasets by countries, regions and economic or demographic indicators.
With the help of online data visualization tools, you can explore data interactively using charts, tables, maps, build reports in no time, style them, share and embed. Datasets are available as CSV, XML and Excel files.
Data.gov
A repository of public datasets from US government agencies. The datasets related to climate, consumers, education, ecosystems, energy, finance, manufacturing, science are at your fingertips.
Datasets are available for public use but sometimes you have to agree to license agreements before downloading and using data.
Another great thing is that you can submit data stories to share with the world your ways of using data. There are also a lot of challenges you can participate in.
Pew Research Center
Pew Research Center is known for publishing survey reports and various kinds of analysis. Its researchers make datasets that lie at the core of reports available to the public. Many of datasets are provided as .sav files, therefore, you should know how to use SPSS or R. With them you can discover religious, political, social, journalistic and media trends.
Google Dataset Search
Dataset Search is a powerful search engine that exposes a convenient interface through which you can access millions of datasets from around the world. This relatively new product launched by Google has been already favored by scientists, data journalists, and students who need to find scientific, social, environmental, or government data. A huge plus is that the volumes of the data are growing fast.
After querying data, you’ll see the list of repositories, including academic ones, from which you can download it.
If you want to publish your data, follow these quality and technical guidelines which help understand how to describe uploaded datasets.
In general, Google Dataset Search copes well with the goal of making data more accessible to everyone.
But what if you want to practice analyzing big data?
Google Public Datasets
Visit the Cloud Public Datasets Program catalog to find large and amazing datasets. All of them are stored in BigQuery and can be accessed through the Cloud Public Datasets Program. Though you need to pay for the queries that you perform on the data, you can make use of the first 1 TB of free queries.
AWS Public Datasets
You can search datasets from the Amazon Web Services platform through the Registry of Open Data. Datasets are available in the public domain. Here you can also find a lot of fascinating usage cases which may inspire you for starting new scientific or enterprise projects. They cover details on using data by organizations, implementing recommended systems, predicting stock prices, etc.
Besides, you can make your personal contribution by sharing data on AWS.
To start working with data, simply download it or get access from the cloud with the help of EC2 or Hadoop.
Academic Torrents
A distributed system that contains more than 45 TB of data for research. Pay attention to license terms – most datasets are allowed to be used for non-commercial and educational purposes.
Here is the list of some popular datasets:
- ImageNet Large Scale Visual Recognition Challenge (V2017)
- VA: A Large-Scale Database for Aesthetic Visual Analysis
- Google Open Images
Final words
You are more than welcome to explore the above-mentioned collections of data. To get an even more complete list of amazing datasets, we recommend referring to this GitHub page.
We do hope you’ll find your perfect dataset for conducting data-driven researches and satisfying your intellectual curiosity about trends in certain areas of our diverse life.
Good luck with your data analysis and machine learning projects!
Tools for data visualization
To extract the value from your data, you can try visualizing it with WebDataRocks Pivot Table and a charting library of your choice. Here are the tutorials which will help you get started:
- WebDataRocks Pivot Table with Google Charts: How to use
- How to visualize data with Pivot Table and FusionCharts
- WebDataRocks integration with Highcharts
To advance your programming and analytical skills, we recommend searching for courses and tutorials on GitConnected.

In WebDataRocks, we care about your reporting experience and make every effort to deliver value to you on a daily basis.
In the light of the new release, we are delighted to introduce to you new awesome aggregation functions and report themes enhancements.
New aggregations
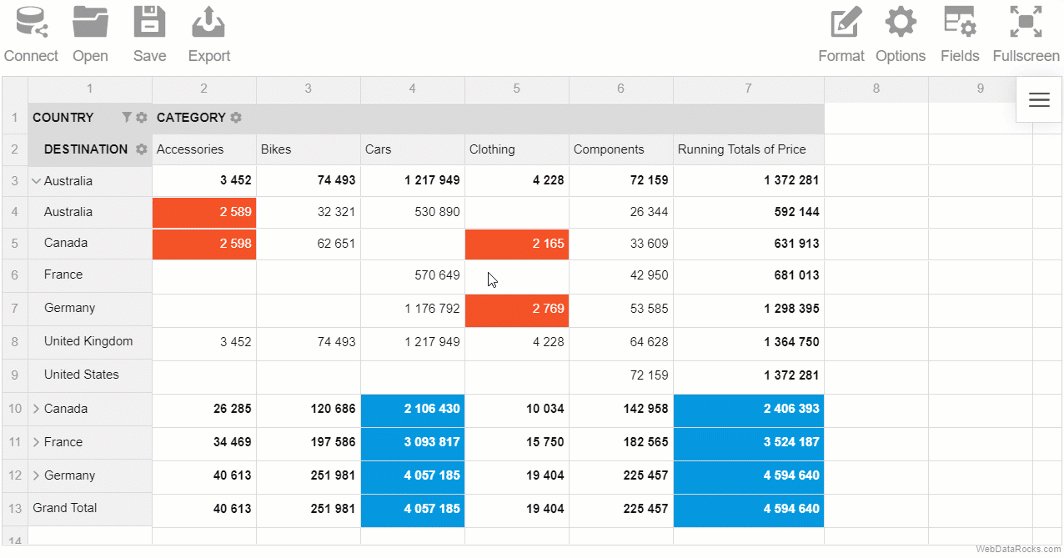
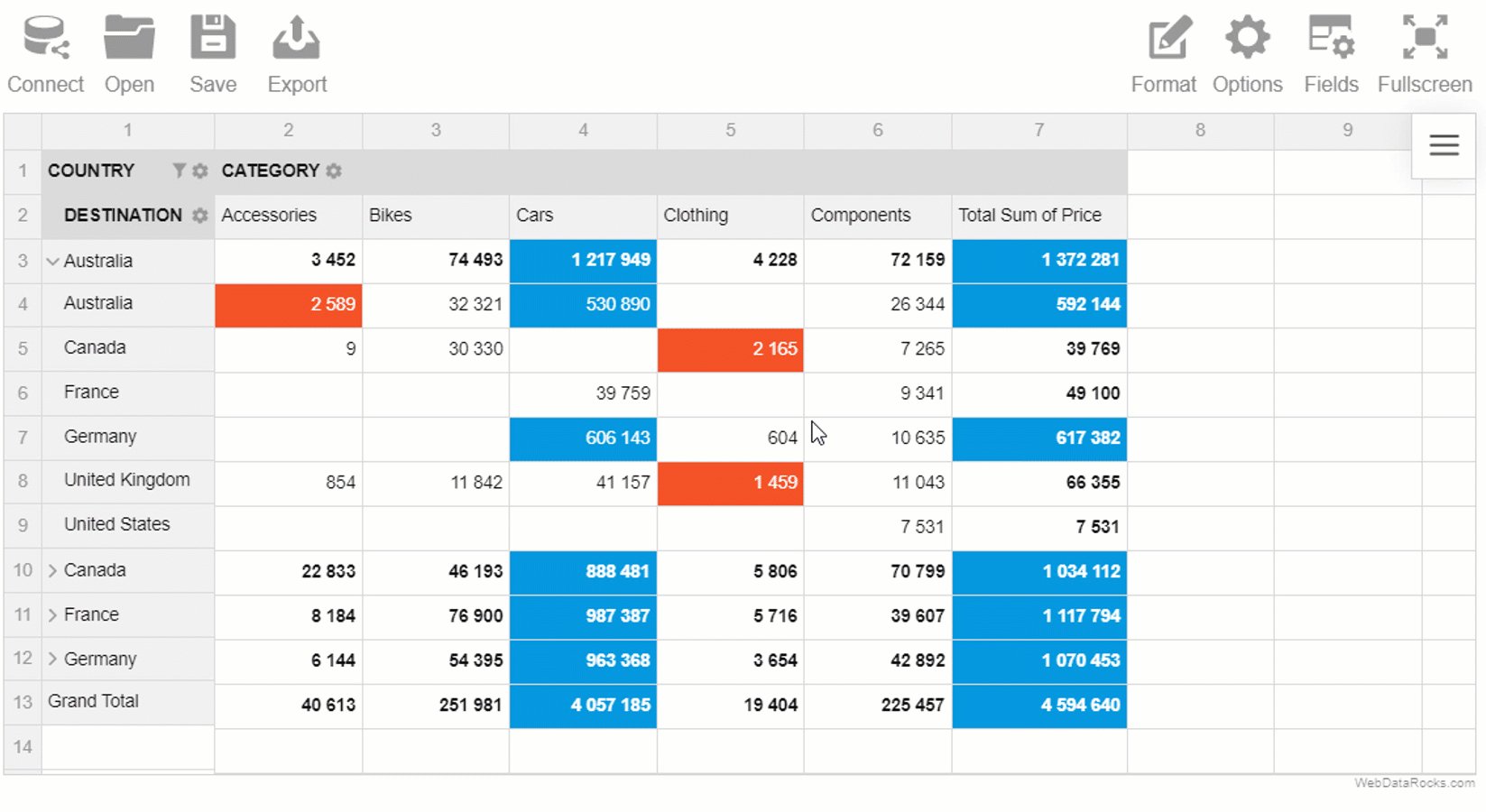
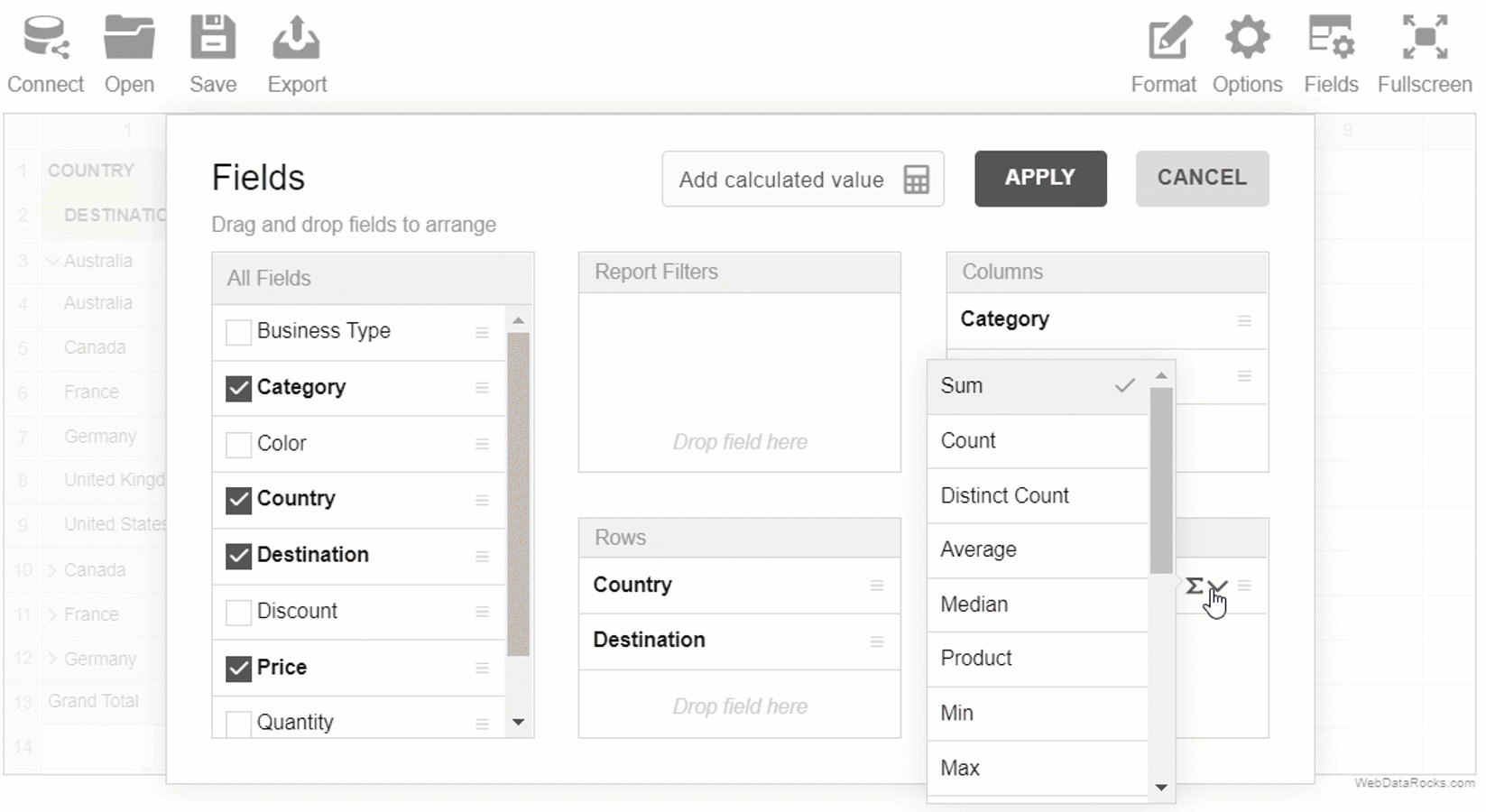
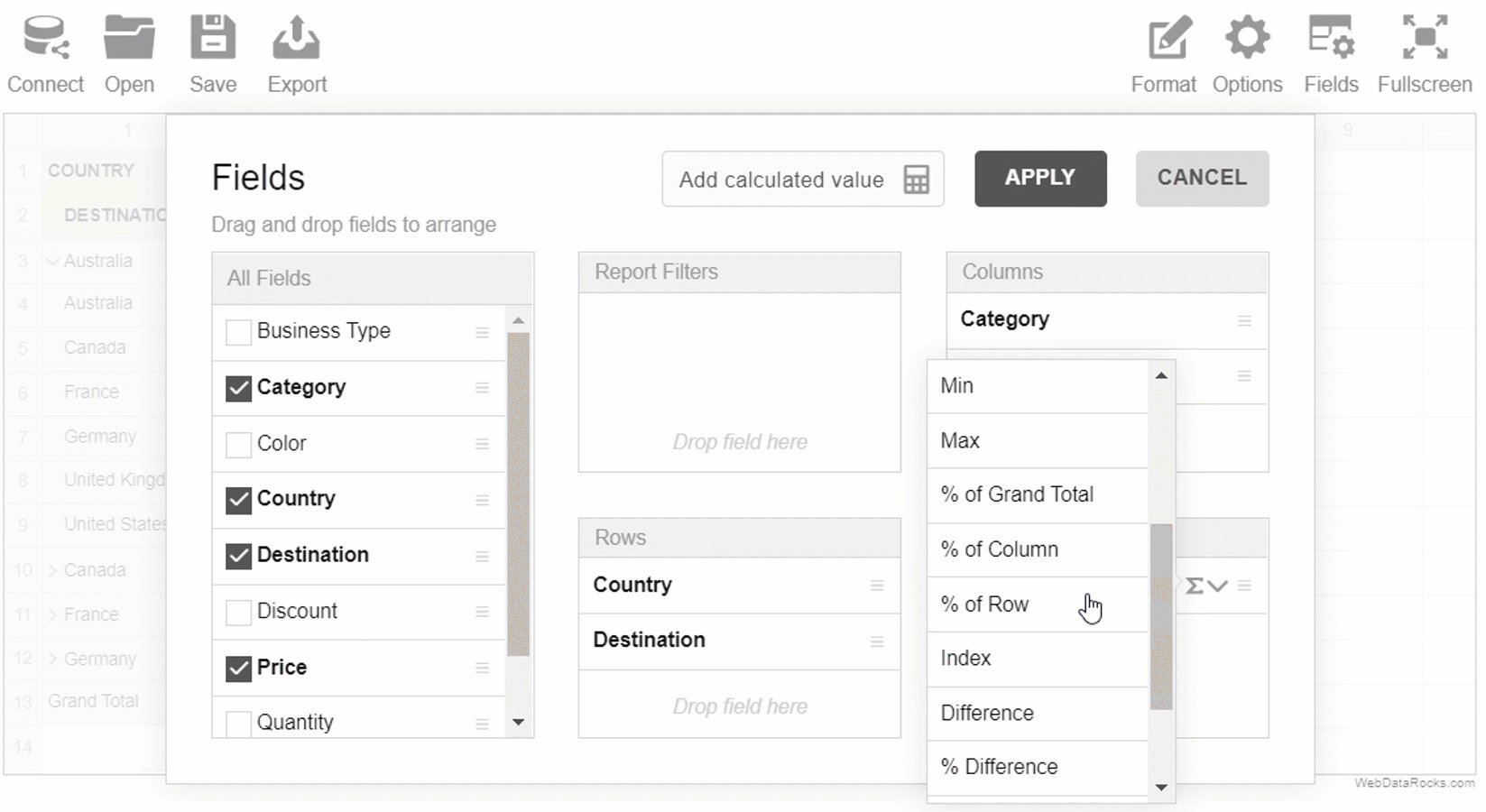
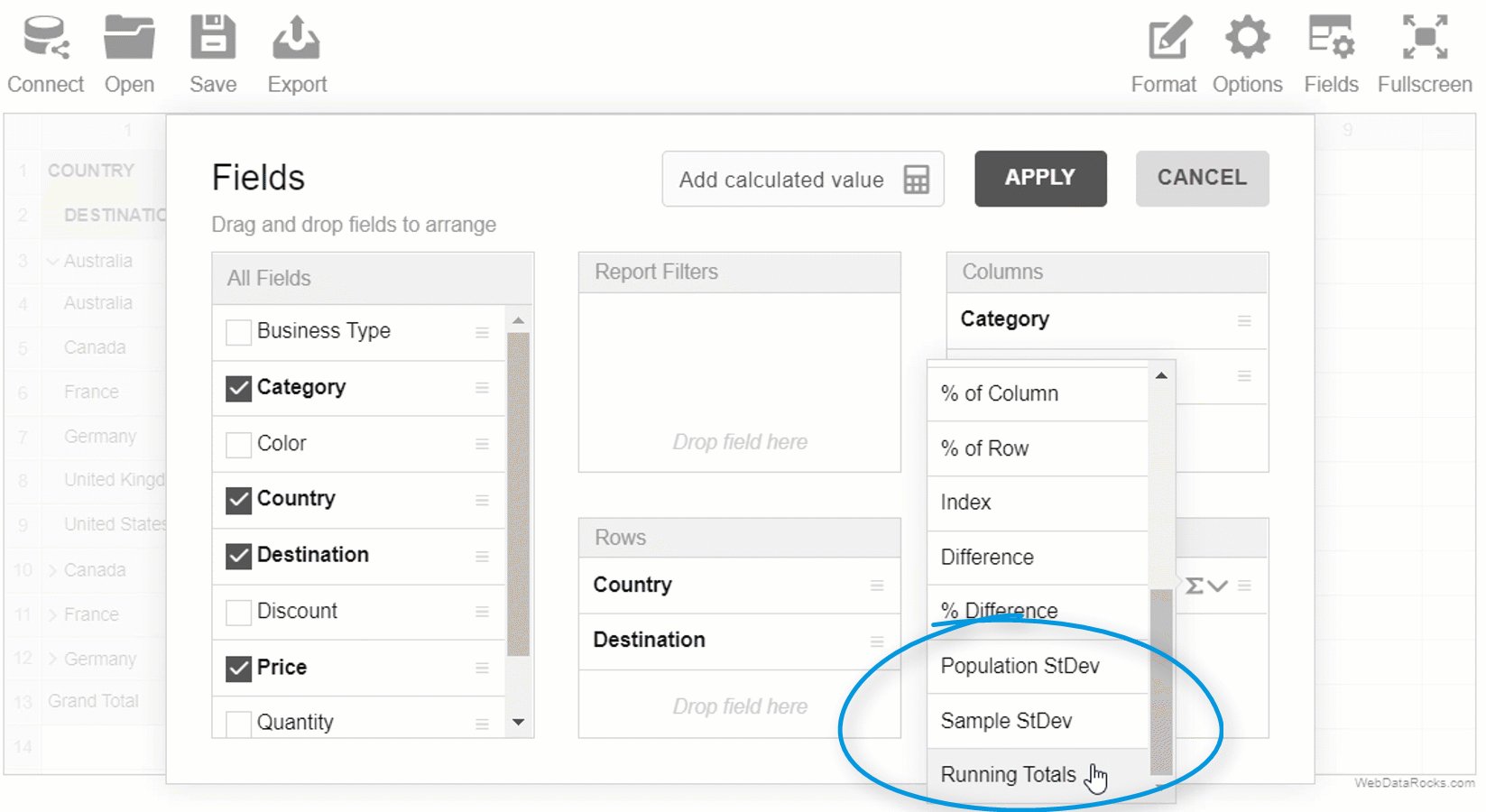
Starting from version 1.1.0, you can calculate the following measures right in the pivot table component:
- Running totals
- Median
- Sample standard deviation
- Population standard deviation

Let’s figure out why these aggregations may become handy for your reporting and data analysis.
As well as average, the median is extremely important in the statistical analysis since it represents the middle of a dataset. Unlike the mean (average), it’s less affected by outliers and skewed data.
The standard deviation is another important statistic (parameter) that helps to measure the spread of data distribution.
We implemented two versions of this aggregation – population and sample standard deviations.
One more aggregation you can benefit from is the running total aka cumulative sum. It’s simply a total which is changed every time a new value is added to the list of numbers. A nice thing about the running total is that you can check the total at any moment without having to sum the whole sequence every time.
Styles enhancement
The appearance of the reporting tool is no less important than its functionality.
Therefore, we made minor improvements to lightblue and teal report themes and fixed issues with colors so as to make your pivot table stand out from the rest.

You can try all the themes in our demo.
Test new features now
Explore our demos to try new aggregations ?
Or install a new version of your favorite reporting tool via npm ✨
Thank you for entrusting your data analysis and reporting to WebDataRocks. We do our best to help you turn your raw data into rich and comprehensible reports.
There is much more to come.
Stay tuned to new updates!
Meet us on social media
Follow us on Twitter to keep track of the latest developments and tips & tricks on data visualization.
Subscribe to our CodePen profile to be the first to know about new mind-blowing demos.
What to read next?
- Learn about all aggregation functions in the Technical specifications section.
- Immerse into the purposes and features of a pivot table in our blog post.
- Need to improve your digital marketing strategy? And here the pivot table is ready to assist you.

Correlation is a powerful statistical concept that refers to a linear relationship between variables. It lies in the center of regression analysis techniques.
And when it comes to visualizing relationships between variables, you cannot avoid using charts. They are a great assistance in assessing the quality of predictive regression models.
Charts that show correlation are used at the first step toward detection of cause-effect relationships (but one should remember that correlation doesn’t always imply causation).
In this article, we’ll to cover the purpose and the structure of two basic charts – a scatter plot and bubble chart.
Scatter plot (scattergram)
A classical chart for any statistician when it comes to correlation and distribution analysis. It’s perfect for searching distribution trends in data.
Structure
The variable on the y-axis is a dependent variable while the x-axis variable – independent.
Purpose
Use it to check whether there is any relationship between two variables. The presence of a certain kind of relationship simply means that changes in the independent variable lead to changes in values of the dependent variable.
With this chart, you can also notice anomalies or clusters in data.
Recommendations
- The more data, the better – include as much data points as you can.
- To measure how strong the linear relationship is, a single chart is not enough – you need to calculate a correlation coefficient. The sign of the correlation coefficient can be defined by the direction of the line on the plot.
- Data points of each variable should be depicted with different colors so as to be able to distinguish them easily.
- You can transform the horizontal axis into a logarithmic scale – this way you’ll see the relationships between more widely distributed points.
Example
Check the relationship between the spent amount of hours studied and final grades results
If data points are scattered in a random pattern or form a curve, that means that there is no correlation. However, it’s possible that there is a non-linear relationship between variables.
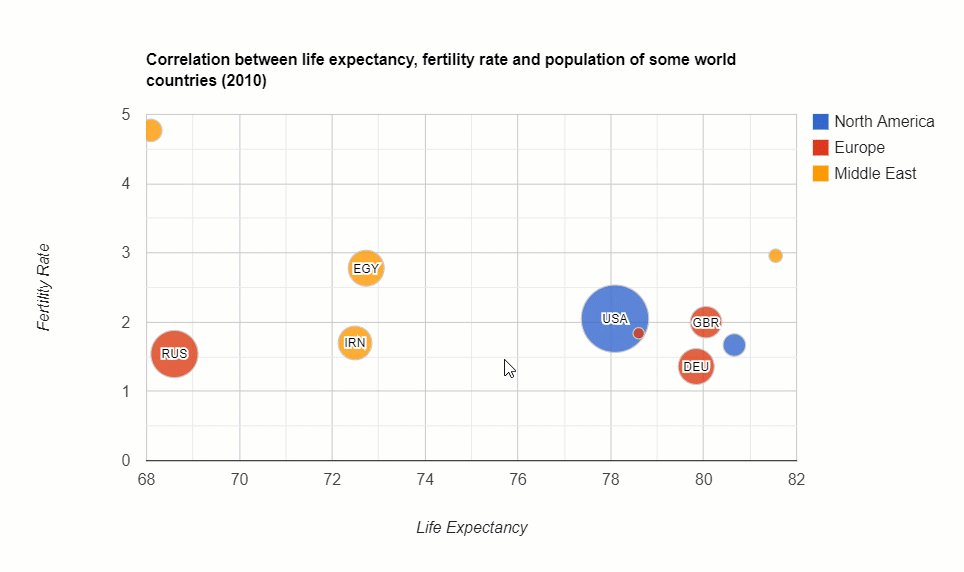
Bubble chart
A bubble chart is simply a variation of a scatter chart.
Purpose
Use it to identify the relationship between data points.
The bubble chart is essential for visualizing the 3- or 4-dimensional data on the plane.
Structure
The x-axis corresponds to an independent variable, the y-axis – to a dependent. The third and fourth variables can be represented by the size of a data point and its color. The size should be proportional to the value of the dependent variable and the color should correspond to a certain category.
Recommendations
- If you can want to show time, you can add animation to present how the values of the variables change over time.
- Limit the number of bubbles – don’t use too many of them. Otherwise, a plot may become hard to read.
- Rather than labeling each value, add tooltips that appear once you hover over the bubbles and show hidden information. Such an interactive approach can help keep your chart not overcluttered and laconic.
Examples
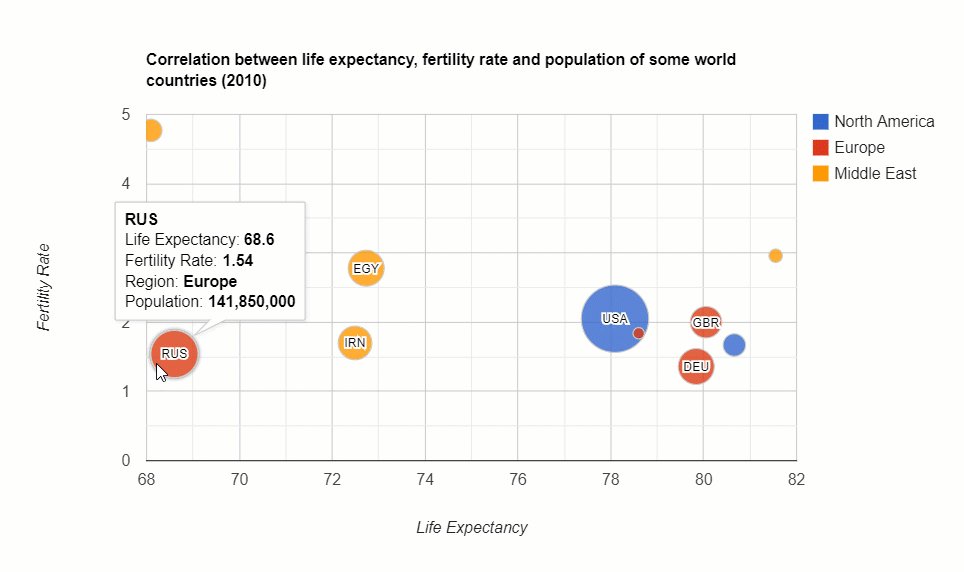
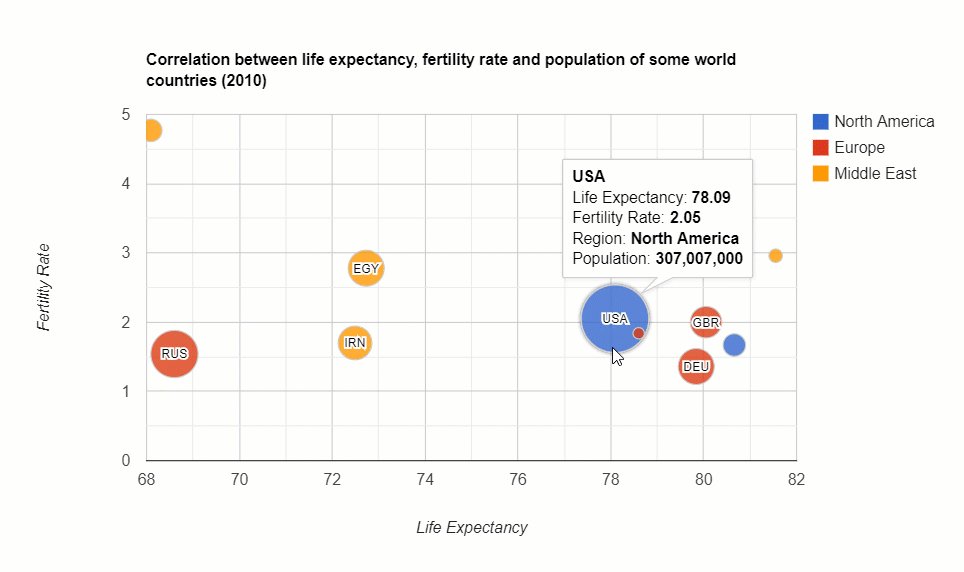
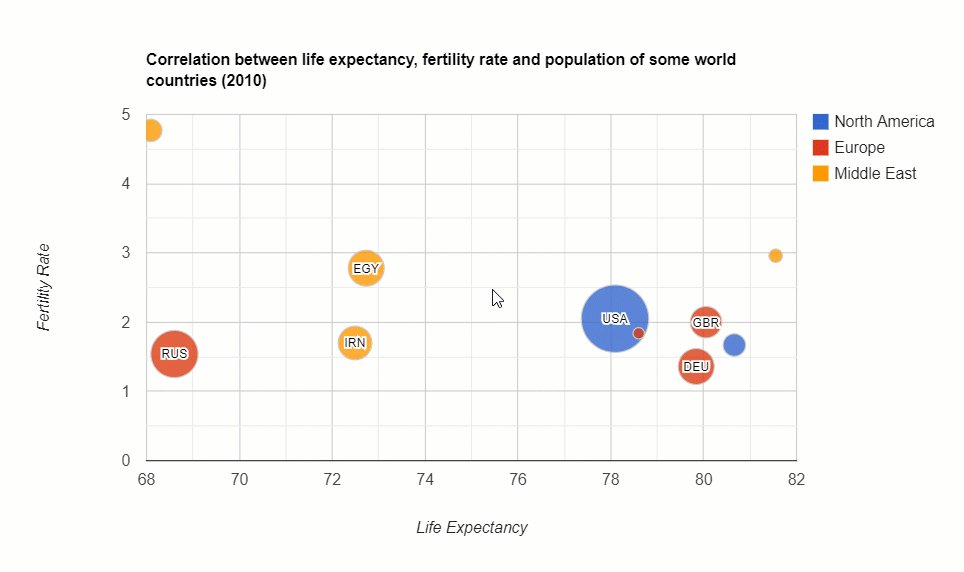
- Identify the correlation between life expectancy, fertility rate and the population of countries
- The brightest example of using this kind of chart is for project assessment: the projects can be evaluated by cost, risks, and value. The higher the value, the farther this project is to the right part of the chart. And the higher the risks, the closer the project is to the top of the chart. The size depicts its expected ROI. Such an approach helps companies to choose projects to invest in.
Summary
Today we’ve discussed the charts which are widely used in predictive analytics.
We aim to share with you the most important information related to data visualization.
What’s next?
To deepen your knowledge about charts, check out other parts of the data visualization project:
- Power of Data Visualization and Charts
- Best Charts to Show Discrete Data
- Charts for Comparison Over Time
- How to Choose Charts to Show Data Composition
- Best Charts to Show Data Distribution
Tutorials
If you want to visualize aggregated data in charts, you can integrate WebDataRocks Pivot Table with Google Charts or Highcharts:
