Saving the report
You can save your current report and load it later with all your settings: slice, formats, filters, sorting, conditions, and options.
To save the report via UI
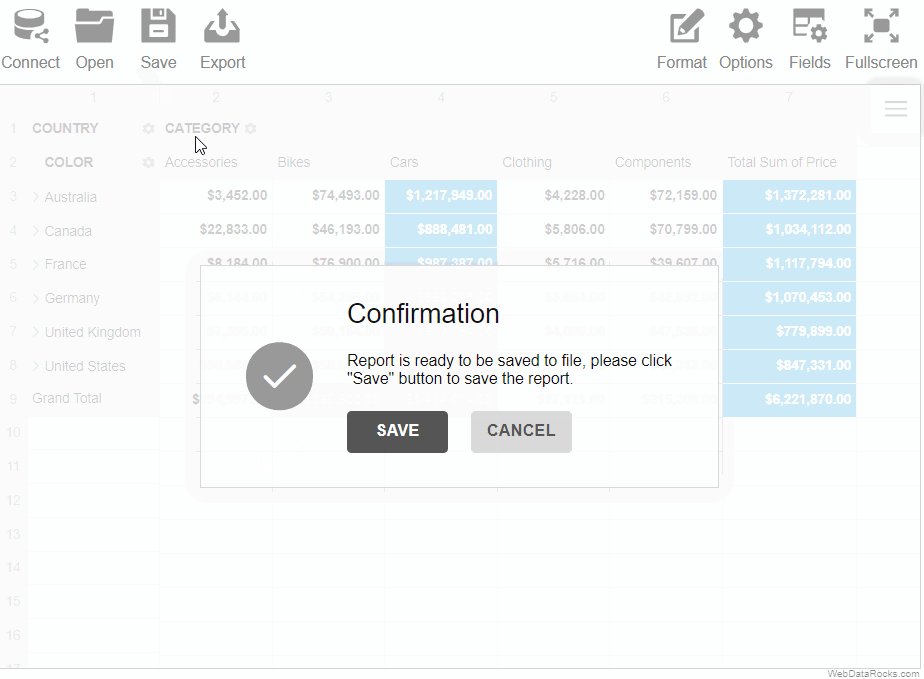
- Click the Save button () on the Toolbar.
The report will be saved to your local file system in JSON format. Later you can open this report in WebDataRocks and see your previous configurations on the grid.
Here’s a demo showing how to save a report via the Toolbar:

To save the report programmatically
Use the save() method:
webdatarocks.save();
The saved report will contain only the configurations you’ve explicitly defined. To save the report with default or global configurations, see the next section.
Saving the report with default and global configurations
The save() method has parameters that allow you to save the report:
- With global configs
- With default configs
- With global and default configs
Now let’s have a look at each of these approaches in detail. For simplicity, we’ll focus on how options are saved, but data source and slice configs are saved similarly.
With default configs
How to save. Run the save() method with the withDefaults option:
webdatarocks.save({
withDefaults: true
});
How it works. Let’s define the following report:
const pivot = new WebDataRocks({
container: "#pivotContainer",
report: {
dataSource: {
filename: "https://cdn.flexmonster.com/data/data.json"
},
options: {
grid: {
type: "flat",
showHeaders: false
},
configuratorActive: true
}
},
});
As you can see, we’ve defined only a few options in the report. Now if we save this report with default configs, we’ll see more options in the saved file:
{
"dataSource": {
// Data source configs
},
"slice": {
// Slice configs
},
"options": {
"grid": {
"type": "flat",
"title": "",
"showFilter": true,
"showHeaders": false,
"showTotals": "on",
"showGrandTotals": "on",
// Other grid options
},
"configuratorActive": true,
"configuratorButton": true,
"showAggregations": true,
"showCalculatedValuesButton": true,
"drillThrough": true,
"showDrillThroughConfigurator": true,
// Other general options
}
}
Notice that the options.grid.type, options.grid.showHeaders, and options.configuratorActive properties have values that we’ve set manually, whereas their default values are different — check them in the Options Object.
You can also check default values for the Slice Object and Data Source Object.
With global configs
How to save. Run the save() method with the withGlobals option:
webdatarocks.save({
withGlobals: true
});
How it works. Let’s configure the component as follows:
const pivot = new WebDataRocks({
container: "#pivotContainer",
report: {
dataSource: {
filename: "https://cdn.flexmonster.com/data/data.json"
},
options: {
grid: {
type: "classic"
},
configuratorActive: false
}
},
global: {
options: {
grid: {
type: "flat",
showHeaders: false
},
configuratorActive: true
}
}
});
We have defined global options, and some of them are overwritten in the report.
Now if we save this report with global configs, we’ll see the following options section in the saved file:
{
"dataSource": {
// Data source configs
},
"slice": {
// Slice configs
},
"options": {
"grid": {
"type": "classic",
"showHeaders": false
}
}
}
If we compare the initial configurations and the saved report, we’ll learn the following:
- If a configuration is defined globally and not defined in the report, the global value will be saved to the report (see the
grid.showHeadersoption in the example). - If a configuration is defined both globally and in the report, the global value is ignored (see the
grid.typeoption in the example). - If a global configuration is overwritten in the report, but its new value matches its default value, the configuration is not included in the saved report (see the
configuratorActiveoption in the example).
With default and global configs
How to save. Run the save() method with the withDefaults and withGlobals options:
webdatarocks.save({
withDefaults: true,
withGlobals: true
});
How it works. This approach is a combination of the previous approaches. For example, let’s save the following report with defaults and globals:
const pivot = new WebDataRocks({
container: "#pivotContainer",
report: {
dataSource: {
filename: "https://cdn.flexmonster.com/data/data.json"
},
options: {
grid: {
type: "classic"
},
configuratorActive: false
}
},
global: {
options: {
grid: {
type: "flat",
showHeaders: false
},
configuratorActive: true
}
}
});
The saved file will look similar to the following:
{
"dataSource": {
// Data source configs
},
"slice": {
// Slice configs
},
"options": {
"grid": {
"type": "classic",
"title": "",
"showFilter": true,
"showHeaders": false,
"showTotals": "on",
"showGrandTotals": "on",
// Other grid options
},
"configuratorActive": false,
"configuratorButton": true,
"showAggregations": true,
"showCalculatedValuesButton": true,
"drillThrough": true,
"showDrillThroughConfigurator": true,
// Other general options
}
}
As you can see from the saved report:
- The
grid.showHeadersoption is not overwritten in the report, so it has its global value (false). - The
grid.typeoption is overwritten in the report, so its global value is ignored (grid.typeis"classic", not"flat"). - All other options have their default values, thanks to the
withDefaults: true.