Pivot Tables: The Ultimate Guide

Pivot tables are powerful tools for data analysis and visualization. They allow you to summarize, filter, sort, and present large amounts of data in a simple and interactive way. But what is a pivot table exactly? How does it work? And why should you use it for your business reporting?
(more…)

Many believe that open source software gives companies a competitive advantage, and they are not wrong! Open source tech has a ton of benefits, especially for emerging businesses that are just entering the market. In addition to the advantages of open source, startups can also leverage data protection in the cloud to enhance their growth and security.
Open source software is the type of software that is built not by a team of developers from one company, but rather by a community of passionate devs who don’t only build the software themselves, but also keep reviewing it and making changes to it. And today, we’ll tell you how startups can benefit from open source.
Top 6 reasons why open source is a great place to start for startups
Open source has multiple benefits, but today we’ll cover the 6 most important ones. Here is why you should consider open source business model:
It’s budget-friendly
It’s always a good idea for any business to save up and not spend the budget on unnecessary expenses, but when it comes to startups, it is even more crucial for them to avoid splurging on something that’s not worth it. Spending your money on something that would not have returned as a major profit can be the reason why the whole business might go down. But what does open source have to do with it?
Proprietary software might be affordable, but it comes with certain expenses that might be too difficult for young businesses to cover. Open source software, on the other hand, is free in the sense that it comes without a license fee and there is no need for you to build anything from scratch. Of course, there will be a need to spend some money on support and maintenance, but overall, a company can save a lot if they go for open-source software.
It reduces vendor lock-in
Open-source tech is a chance to break free from vendor lock-in. When a company is dependent on a single vendor, it becomes less flexible, meaning that adapting to changes in the market and new trends will be much harder. Moreover, depending on the single vendor might put you in an uncomfortable position where the vendor might decide to increase rates, drastically change their services, or even go out of business. All of that poses a great risk to a company, and even more so to a startup that might not bounce back from a situation in which their vendor let them down. Instead of relying on a single vendor, a startup can first use open-source software, and after some time, hire a DevOps outsourcing service provider to optimize the infrastructure and automate business processes.
It’s customizable
With open-source software, there are no limitations. You can modify it, remove unwanted features, and even create your own versions of software that will suit your business needs and goals.
Open-source software can be a powerful tool for businesses since it is up to you to change it in any way you want. And the best part is that you are not constrained by any limitations – open source software can be easily adjusted to the ever-changing market, which makes it a perfect and flexible solution for startups.
It offers fast results
Open source software is a collaborative effort, meaning that the whole community of developers can contribute to the code and offer changes. A collaborative environment opens up numerous opportunities for continuous improvement, which means that it will be much easier for businesses to deliver their products and better versions of them. Collaboration speeds up delivery, and all of that comes at no additional cost.
It automatically includes community support
As we mentioned before, open source is available to the public eye, since it is most of the time supported and maintained by the whole community of devs. This can be scary for some businesses, but there is actually nothing to be afraid of. Just imagine that – a group of fantastic professionals who are passionate about coding will be constantly reviewing the code, looking for possible security issues, and finding even more room for improvement and new features.
It gives you a chance to start small
Open source allows you to start right here and right now at no extra cost. In the beginning, you can just start with the tech that’s already been reviewed and modified by the community, and as your business grows, you will be able to transition to a different solution or platform that is supported by a commercial vendor.
Open source is the right choice
Even a few years ago many business owners would have told you that the idea of building an open source company is ridiculous. However, these days everything is different. Having an open source company gives you leverage, and you can use it to build a better business and constantly improve it.

As soon as we navigate towards the bright digital era, we seem to be more and more getting acquainted with computing devices and their programming. For those who still don’t get it, think of programming as cooking your favorite recipe with a list of all the necessary requirements and ingredients. However, programming is way more tricky than cooking but we are fortunate enough to have a plethora of tools, technologies, frameworks and programming languages at our assistance.
(more…)
Backend frameworks are essential for making application development more efficient and practical. Most developers, as well as the clients for whom they produce apps, need help with selecting a supported framework. For a long time, .NET has been the go-to platform for developing essential pieces of apps.
Also, front-end frameworks are the ground-breaking building pieces that specify how users will interact with the apps. Compared to backend frameworks, developers have a wide range of options when creating the front end of applications.
(more…)
In this article, we’ll take a look at the best free pivot table libraries you can integrate into your project to improve your web reporting. Pivot tables are great tools that not only help you organize and visualize data but also allow you to sort, filter, and export it. Here you can read more detailed information about what a pivot table is. The pivot table component can transform your data into a readable format and provide valuable insights. However, many developers have the challenge “how to choose a pivot table for your project.” That is why we decided to evaluate various pivot controls.
(more…)
The future of software development is already here! Software development processes, the tools thereby are rapidly advancing to make technology accessible and easy to use for one and all. At the same time programming languages are introducing innovation and functionality for developers to make the most of. These possibilities are opening up exciting and novel opportunities for the enterprises to exploit. Societal demands are also a contributing factor towards technological advancements.
A number of industry leaders are readily embracing software improvements now. This can be ranging from a minor shift to a whole rapid transformation in the tech stack and processes over a period of time. As an aftermath of pandemic many organizations also had to accelerate their priorities and make them more attuned with the current competitive marketplace, overhauling all of their business models at times. The transition towards more personal and customized online products and services has led to transition in the mindsets of entrepreneurs and key decision makers. The increasing demand for software development is leading to inception of new and quick technology catering to the relevant times.
Let’s have a look at the ongoing technological trends to watch out for.
1. The popularity of machine learning and Ai is worth of the hype
A lot of times Machine Learning and Artificial Intelligence are understood to be one and the same however they have their significance individually and separately. Machine Learning is a part or subset within Artificial Intelligence. AI is one of ever evolving and quickly adaptable trend in software development company in India. As per popular belief AI and ML are no longer the tools only with hi-tech organizations. These modern software development trends have found acceptance in small and medium scale industries as well. Fintech is hugely benefitting from the predictive powers and computational ability of Artificial Intelligence and Machine Learning.
The huge increase in demand for these technologies have been both within and outside of IT. AI and ML have a big say in what is being developed and how it is being implemented. ML is capable of being applied in a variety of places in development; setting budgets, prototyping, assisting in programming and the likes.
One of the most sought-after trends of Machine Learning in 2023 is Generative AI; the technology to be able to generate new content with the use of the available content. Generative AI can be beneficial in targeted marketing. It can also yield results for pharmaceuticals manufacturing. It may so happen within the next 10 years, that 10% of the overall data that is produced is through Generative AI.
With Machine Learning and Artificial Intelligence every business can gain, no matter what the size.
2. Novel way of development with Low Code No Code Platforms
Low Code and No code tools as the name suggest requires no or low coding towards app building and deploying. This approach to development comes with a visual environment where users are able to create applications with the help of pre-built blocks. Especially low code tools of development can promise rapid development speeds with the accessibility open to non-tech individuals who do not know coding or have no or little coding knowledge. With this novel approach to development businesses outside of IT will be able to access development efforts without over burdening the IT teams within organizations. At the same time the developers who are overburdened can make the best of these tools to quickly develop applications.
There are certain concerns when we speak of low code, no code tools of app development. General flexibility, future scalability and security are some of the questions that may come to our mind. Hence it is not recommended to create the whole of the software architecture using the low code, no code technology. Some routine, mundane aspects can be offloaded to be built using these tools. Strategic and creative aspects of development can be taken care by the expert developers.
There are some drawbacks of the LCNC approach to development however it is improving by the day. The improvement that we see of these platforms is at a rapid pace no doubt.
It is not a question that low code tools will empower the non-tech individuals with more technological freedom. This novel approach to software development is both innovative and useful.
As per Gartner Worldwide Low-Code Development Technologies Market to Grow was 23% in 2021.
3. The robust cloud native software infrastructure
Services and apps deployed on the cloud have already scored popularity with a number of users, businesses and other organizations. The cloud-built infrastructure is the next steps when it comes to the new gen technological forces to software development. Cloud native software is especially designed to be accesses within a distributed cloud specific architecture. Some of the huge tech giants are offering cloud services that are capable and more affordable now than before.
Cloud enabled software is the bright future of software development. Businesses need not empty their pockets to access these services. The scalability of these apps is also guaranteed in the future when needed. It is possible to drive the costs matrix down for businesses in the cloud-based subscription software development architecture, as you’d only pay for the resources you’d need. Software developed on the cloud infra can be run on public, private or hybrid clous architecture.
4.Blockchain is changing the software development game
There was a time whenever we talked of blockchain, the first thought in our minds was about cryptocurrency. However now blockchain technology is applicable to host of other products and services. Blockchain is identified as one of the significant trends in the software development industry. Blockchain technology is distributed and decentralized. Hence it promises exceptional transparency and security in host of transactions no matter what sectors. Blockchain is applicable in Fintech and beyond.
- Blockchain can be utilized within platforms that provide Intellectual Property security
- Supply chain monitoring systems can benefit from Blockchain services. Oil and gas industry, automotive, logistics, agriculture etc can gain from Blockchain
- For security of voting systems Blockchain system can come in handy
It is expected that by the close of this year we may be able to witness a host of software developed using blockchain technology
5. DevSecOps technology is highly secure
DevSecOps is the novel way to software development that embeds security at every step of the software development phase and shifts from the traditional DevOps pipeline. If you’ve observed, cyber-attack is growing enormously in our digital first economy no matter on government websites or private, public-sector software’s. Hence cyber security needs to be the number one priority from the very first moment of software development cycle. With DevSecOps we’ll be able to address the burning issue.
Let’s identify the difference between DevOps and DevSecOps
- In DevOps approach there is a tight collaboration between the IT operations and teams of developers using agile approaches. Here the end goal of the DevOps team is to deliver the software to the users as soon as possible. The DevOps approach suggests the use of automated feedback process that can generate continuous insights and improvement cycles. DevOps is popularly understood as the culture, methods or tools for agile development.
- DevSecOps is the next steps to DevOps.With DevSecOps the traditional role of code development by the security department can be altered tremendously. So, under the traditional method the QA teams joined the process after the conclusion of the development cycles. However, with the DevSecOps method the QA teams are required from the very beginning of the development cycle and at all the stages.
Hence with DevSecOps the security is never a concern with the software that is developed. In fact, security is an integral aspect of the software development cycle beginning with planning of the software to its successful conclusion. This can let enterprises identify the security concerns at an early stage saving time and costs.
6. Web 3.0 is here to democratize internet
The web 3.0 a combination of machine learning, artificial intelligence, NFT, cryptocurrencies, metaverse is here to create an inclusive environment for operating on the internet with security of the user data being highly protected.
Web 3.0 is the newest concept of the web and its usage. It is here to give the users more freedom than Web 1.0 and Web 2.0. The core principals upon which Web 3.0 thrive is; it being decentralized, open sourced, anywhere accessible with no third-party controls. Web 3.0 will not have centralized web servers for any kind of backend processing, nor will it have centralized database. Web 3.0 uses blockchain technologies with decentralized applications and servers.
With Web 3.0 we can be ensured of trustworthy decentralized digital infrastructure where users can be actively involved, complex search queries will provide better results and users data will be protected again unauthorized access. Software development upon the principals of Web 3.0 will be more confident about security and scalability.
7. Augmented Reality is bringing transformation for digital commerce
The role of AR or Augmented reality is rapidly evolving in e-commerce.
The demand for digital shopping has grown ever since the pandemic. As per a survey conducted by PwC, the number of consumers who preferred in store shopping prior to the pandemic was 47% as against the number of shoppers shopping online post pandemic is 45%.
With an increase in demand for digital commerce there is also an increase in the demand for the technologies and tools that can support the shopping experience making it more seamless and organized. Augmented Reality is one of the tools that can provide delightful shopping experience.
With AR the ecommerce portals and mobile applications can support the consumers with more detailed information on the products, its features, alternate options etc. transforming the experience from digital to real world feels. For example, the consumers can see how a piece of furniture will fit into the homes or how a particular clothing will look on them.
Software development with AR technology is not just useful but also quite delightful for the end users.
8. Python programming language on the front seat now
For couple of years JavaScript dominated most of the programming language used by the developers all over the world. Ever since 2020 Python has been in demand and by 2021 it is become the number one programming language used by software developers all over the world.
The reason for Python topping the list is that it has become a more favourite language amongst dedicated software development team using AI ML based features and solutions in the software development architecture. This language is most likely to stay on top in the coming few years
Final Thoughts
Software Development is a process that is forever evolving. While there are some technologies which are gaining traction and evolving as per the needs of the time, some others are getting obsolete. Businesses need to remain relevant and innovative, in the competitive world that we are living in today. For this end they need to keep updated and adopt within their everyday operations the novel technology and latest trends. 2023 is a year marked with abundance of Machine Learning, Artificial Intelligence, Low Code No Code Technologies to software development, finding precedence among others like Internet of Things, Blockchain, Augmented Reality etc. Let’s lead the parade of software development from the front!
Thank you to our guest author Vikas Agarwal is the Founder of GrowExx, a Software Development Company in India specializing in Product Engineering, Data Engineering, Business Intelligence, Web and Mobile Applications. His expertise lies in Technology Innovation, Product Management, Building & nurturing strong and self-managed high-performing Agile teams.
What else to read?
- List of Top Database Management Software
- How data visualization transforms the way you do business
- Top 11 splendid data visualization blogs to follow in 2020
- Best JavaScript frameworks for 2021
- Top resources every developer should read
- Developer’s choice: an overview of the best front-end frameworks in 2020
- Best Code Editors For Web Development – The Ultimate Latest List

In this day and age, staying competitive in the business world can be a challenge. Utilizing the latest technologies is a key factor in achieving success. Flutter app development services offer businesses an efficient and cost-effective way to build apps that will help them stay ahead of the curve. By utilizing the power of Flutter, businesses can gain an advantage over their competitors and unlock the door to success.
Flutter is an open-source platform
Flutter is an open-source platform for developing mobile applications, and it has quickly become one of the most popular development tools. It is a cross-platform framework used to build apps for Android and iOS platforms. The main advantage of Flutter is that it allows developers to create stunning mobile applications with little effort and time. With its unique and powerful features, businesses can easily develop attractive and engaging mobile apps that are highly responsive and reliable. Furthermore, Flutter offers strong integration with existing software and hardware.
For businesses looking to save time and money on app development, a Flutter app development company is an ideal choice. Professional developers can help create intuitive, high-performing apps using the latest technologies, ensuring they are compatible with multiple devices. Moreover, Flutter developers are well-versed in writing code that follows the highest standards and conventions, so your app will be ready for launch in no time. Furthermore, with the help of a Flutter app development company, you can access all the benefits of Flutter without any technical complexity.
Flutter can help you save time and money
Developing mobile applications with Flutter can be a great way to save time and money. As a flutter app development company, we understand that when you’re looking to build an app, you want it completed as quickly and efficiently as possible. With Flutter, development times are significantly shorter than with other platforms. This means you’ll be able to get your app up and running faster, which can result in more immediate ROI for your business.
Additionally, Flutter also helps you save money. Since the platform is open source, you don’t have to pay licensing fees or ongoing costs. Furthermore, the same codebase can be used for iOS and Android apps, so you don’t have to pay for separate development for each platform. This makes Flutter an affordable choice for businesses who want to build an app without breaking the bank.
Flutter offers a wide range of features
Flutter is an open-source platform that allows developers to create fast, modern, and beautiful apps. It has a comprehensive range of features, making it a preferred choice for app development among companies. It enables developers to quickly build cross-platform applications with a single codebase. Furthermore, Flutter enables them to create native apps on iOS, Android, web, and desktop platforms with ease.
The UI/UX of the app can be designed as per the requirement of the customer, resulting in an excellent user experience. With its own widgets and tools, Flutter can help create amazing designs with less effort and fewer bugs. The Hot Reload feature of Flutter helps to update the changes in real-time and speeds up the development process.
Another advantage of using Flutter for app development is its faster performance. Flutter’s Dart language compiles into native code, which helps to provide a smooth user experience. It also provides developers with better stability and reliability, allowing them to focus on building innovative apps. In addition to this, Flutter ensures that the app works well on different platforms such as iOS, Android, and the Web.
A flutter app development company can leverage all these features to develop efficient and reliable apps. With its wide range of features, Flutter can help businesses unlock the door of success by creating engaging, high-quality apps.
Flutter is easy to learn and use
Flutter is a great choice for businesses that need to quickly develop an app with minimal coding. With its intuitive user interface and powerful development environment, even inexperienced coders can easily create beautiful apps. Plus, many third-party libraries and services are available to help customize and extend the capabilities of your app.
Working with a flutter app development company can also help simplify the process of building an app. Experienced developers have the skills and expertise to create an optimized and fully functional mobile app that meets your specific business requirements. Plus, they have access to the latest technologies and trends, helping you stay ahead of the competition. With their knowledge, you can create a high-performing app in a shorter period of time with fewer errors.
Flutter is reliable and efficient
For any business, reliability, and efficiency are key to success. Businesses can have reliable and efficient mobile applications with Flutter app development services. This is because Flutter utilizes a single codebase for both Android and iOS platforms. This single codebase eliminates the need for maintaining multiple codes for different platforms, resulting in a more efficient and reliable mobile app development process.
Moreover, with the help of a flutter app development company, businesses can reduce the amount of time and money spent on creating separate applications for each platform. This is because developers can use the same set of codes to develop apps for different platforms. This makes the process faster and smoother, resulting in a more reliable and efficient mobile application.
In addition, Flutter provides a wide range of highly beneficial features for businesses. These features allow businesses to customize their mobile applications according to their needs, resulting in a more efficient and reliable user experience. Furthermore, with Flutter’s hot reload feature, developers can make changes to the codebase without having to restart the app. This increases productivity, as developers can quickly make changes to their codebase and test them without having to start from scratch.
Therefore, with Flutter, businesses can have an efficient and reliable mobile application that offers a seamless user experience. By leveraging the services of a flutter app development company, businesses can create high-quality apps that are tailored to their needs. This ensures that businesses are able to achieve their desired results while saving time and money.
Conclusion
Flutter has become a popular choice for businesses looking to develop mobile applications that deliver a seamless user experience. Its customizable widgets, hot reload feature, and outstanding performance enable developers to create high-quality mobile apps for both Android and iOS platforms efficiently and cost-effectively. By leveraging Flutter’s capabilities, businesses can reach new customers, enhance customer engagement, and stay competitive in the market. Additionally, Flutter’s ability to integrate with backend technologies, APIs, and third-party plugins offers businesses a way to incorporate the latest technologies into their offerings. With these advantages, Flutter can unlock the door of success for businesses and help them achieve their growth and expansion goals.
What else to read?
- WebDataRocks Pivot Grid for Flutter: Integration Guide
- Selecting the Tech Stack for the Web Architecture: Innovative Tools for the Successful Product
- Best Mobile App Development Tools for iOS & Android
- Interactive Insights: How Data Visualization Software Turns Static Data into Dynamic Experiences
- What Is the Best Tech Stack for Your Mobile App in 2024?

Have you ever found yourself staring at a massive spreadsheet, feeling overwhelmed and unsure of where even to begin? I certainly have. As someone who works with data, I know the importance of interpreting it accurately. However, the sheer amount of data can be daunting. That’s where data visualization comes in.
Data visualization is the art of representing data visually, allowing you to explore and understand information more easily. It’s a way of presenting data in a way that is intuitive, engaging, and, most importantly, easy to understand.
Read more
Great news! WebDataRocks pivot is available for Flutter
Of course, we could not walk by the latest technological novelty for passionate developers.
We are glad to present a new WebDataRocks Pivot Grid integration with Flutter.
What is Flutter?
Flutter is known to be the most solid cross-platform application development instrument. High performance and development speed is achieved through unique techniques.
- Firstly, a declarative approach based on components inspired by the ReactJS web framework is used to build the UI.
- Secondly, Flutter is based on the programming language Dart that is compiled into binary code. The speed of operations can be compared to Swift, Java, or Objective-C.
So, Flutter is the best solution to build beautiful, natively compiled, multi-platform applications from a single codebase.
Any core features listed?
Yes, there are many to highlight!
- As was mentioned earlier, with Flutter you can create cross-platform software. This lies in the heart of Flutter logic, so every user can use your product equally comfortably with less developer’s effort. There is no need to have support for desktop, mobile, and web platforms separately, as you need to write code only once on Flutter. The cross-platform’s advantage gets even more noticeable when it comes to development of new features and the need to make updates for each platform arises. With Flutter you can make changes once and for all.
- UI rendering is perfect to the last pixel in Flutter. This was achieved by powerful engine handling painting at runtime and Skia for graphics.
- Only one programming language – Dart – is used. It facilitates the development of cross-platform applications and provides a well-developed technical base. But Dart has its own features too, like an Ahead-Of-Time (AOT) and a Just-In-Time (JIT) compiler, that make hot-reloading and hot-restarting possible.
Looking for a pivot grid for Flutter project?
WebDataRocks is a comfortable solution for embedding data visualization into your application. The integration process is not difficult, we have a 5-step tutorial on how to add WebDataRocks into your project.
Start with cloning the repository with following commands and all dependencies:
git clone https://github.com/webdatarocks/pivot-flutter cd pivot-flutter dart pub get
Then connect it to your device. Learn in docs how to configure Android and iOS devices.
Then simply run the project via console:
flutter run
Now you can enjoy our classic demo built with the Flutter framework! To learn more, visit the documentation page.

Have you already checked your achievements this year? That is what an annual report is created for. You collect data, analyze it, and explore which of your decisions led to such a result and, based on conclusions, develop further strategies for the next year.
How to create an annual report
Words “data” and “analyze” should nudge you towards the fact you have to deal with data visualization. So an annual report essentially means to be a convenient way to present information. But to make it as comfortable as it can be it is important to choose the right way to provide your data.
The well-known thing is that charts and graphics are the best both for visualizing and analyzing information because it is very easy to compare measures. Although there can be situations when you can not use either of those. For example, you decided to check the progress of the employees. There are thousands of them which means your column chart (as for an example) will look like a comb and going through it would not be a pleasant thing. How to get around that?
I suggest reviewing the real case
Imagine… December. Several days before Christmas. The North Pole. Everything is nearly ready: presents are wrapped, and the sleigh is on the way. But Santa still has some spare time, so he decides to reward elves for their outstanding work. Also, he wants to motivate them to do their job even better next year. So he makes a big report where each elf can see himself, his indicators and compare them to others. How to do it beautifully and just in several steps?
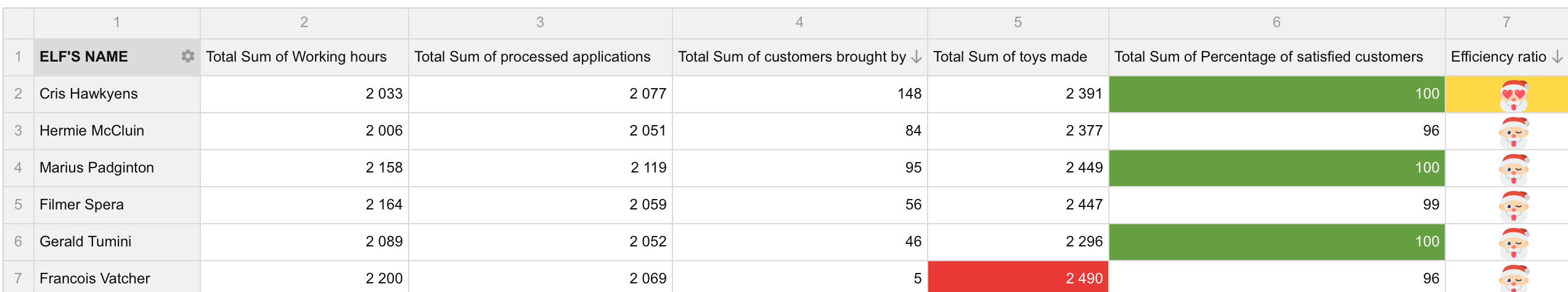
Santa will definitely use WebDataRocks Pivot Table because it is free and provides all necessary features. Let’s have a look at his grid and how he managed to create it.

Step 1. Connecting data
As a data source, Santa used JSON and created a function that returns all this data right in code.
function getJSONData() {
return [{
"Employee name": "Gerald Tumini",
"Working hours": 2089,
"Percentage of satisfied customers": 100,
"Amount of processed applications": 2052,
"Amount of customers brought by": 46,
}
...
]
"dataSource": {
"data": getJSONData()
}
Step 2. Counting efficiency ratio
As you can see, there is no such column as efficiency ratio. Actually, it is the thing that needed to be found out so Santa created a calculating value using formula:
sum(\"Amount of toys made\") * sum(\"Percentage of satisfied customers\") / 100 / sum(\"Working hours\") "
It will calculate how many satisfied customers an elf “produces” per hour.
{
"uniqueName": "Efficiency ratio",
"formula": " sum(\"Amount of toys made\") * sum(\"Percentage of satisfied customers\") / 100 / sum(\"Working hours\") ",
"caption": "Efficiency ratio"
}
Also, Santa used sorting for this column so elves could easily understand how good or bad they are compared to the others.
"sorting": {
"column": {
"type": "desc",
"tuple": [],
"measure": "Efficiency ratio"
}
}
Step 3. Replacing values with icons
Why not display the efficiency ratio with icons instead of numbers? For such an interesting look, Santa implemented the customizeCell function, which adds an emoji to a cell depending on its value.
customizeCell is applied to all cells on the grid, but since the ratio is the only metric we’d like to highlight with emoji, we can use extra conditions to prevent our emojis from appearing in other columns.
function customizeCell(cell, data) {
if (data.type == "value") {
if (data.value < 0.45 && data.value > 0) {
cell.text = "😖";
} else if (data.value > 0.45 && data.value < 0.5) {
cell.text = "🥲";
} else if (data.value > 0.5 && data.value < 1) {
cell.text = "😬";
} else if (data.value > 1 && data.value < 1.17) {
cell.text = "🤗";
} else if (data.value > 1.17 && data.value < 2) {
cell.text = "😁";
}
}
}
Step 4. Coloring the cells
As it is an official report, Santa created a beautiful pattern with corporate colors, red and green. For this, he simply applied conditional formatting to each measure: he wrote the format of the cell after conditioning and formula that will always return true so the formatting will apply to the whole column.
"conditions": [
{
"formula": "#value > 1.17",
"measure": "Efficiency ratio",
"format": {
"backgroundColor": "#FDD835",
"color": "#FFFFFF",
"fontFamily": "Arial",
"fontSize": "12px"
}
},
{
"formula": "#value >= 2900",
"measure": "Working hours",
"format": {
"backgroundColor": "#689F38",
"color": "#FFFFFF",
"fontFamily": "Arial",
"fontSize": "12px"
}
},
...
]
And… Puff! The result
See the Pen Annual report – Santa edition by WebDataRocks (@webdatarocks) on CodePen.
Now all the elves will see how much they have made through this year and how proud Santa is of them (or not…) And Santa knows exactly who will receive some extra candies for his great work. Also, with such a beautiful Christmas report, everybody will feel the holiday spirit and be in the right mood!
With such an example, now you can create amazing and functional reports by yourself. If you are interested and want to learn more, check out the full demo on CodePen.