How to make annual report with WebDataRocks

Have you already checked your achievements this year? That is what an annual report is created for. You collect data, analyze it, and explore which of your decisions led to such a result and, based on conclusions, develop further strategies for the next year.
How to create an annual report
Words “data” and “analyze” should nudge you towards the fact you have to deal with data visualization. So an annual report essentially means to be a convenient way to present information. But to make it as comfortable as it can be it is important to choose the right way to provide your data.
The well-known thing is that charts and graphics are the best both for visualizing and analyzing information because it is very easy to compare measures. Although there can be situations when you can not use either of those. For example, you decided to check the progress of the employees. There are thousands of them which means your column chart (as for an example) will look like a comb and going through it would not be a pleasant thing. How to get around that?
I suggest reviewing the real case
Imagine… December. Several days before Christmas. The North Pole. Everything is nearly ready: presents are wrapped, and the sleigh is on the way. But Santa still has some spare time, so he decides to reward elves for their outstanding work. Also, he wants to motivate them to do their job even better next year. So he makes a big report where each elf can see himself, his indicators and compare them to others. How to do it beautifully and just in several steps?
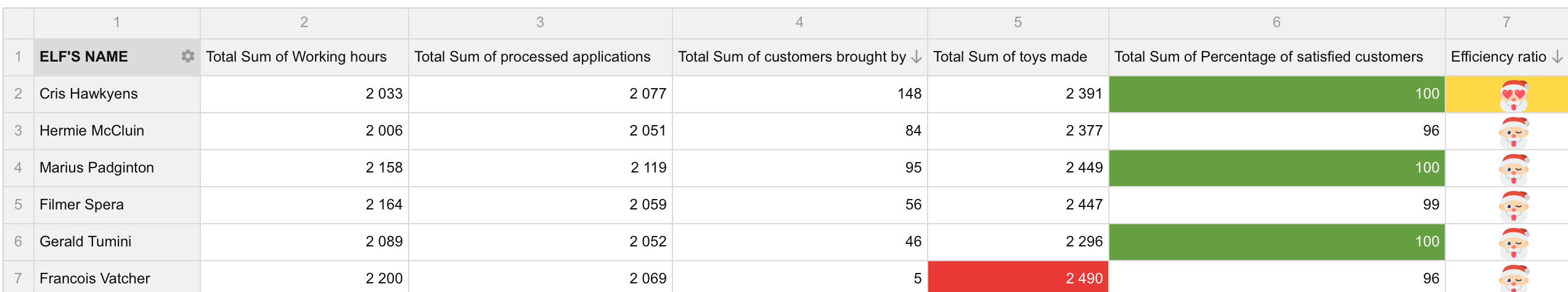
Santa will definitely use WebDataRocks Pivot Table because it is free and provides all necessary features. Let’s have a look at his grid and how he managed to create it.

Step 1. Connecting data
As a data source, Santa used JSON and created a function that returns all this data right in code.
function getJSONData() {
return [{
"Employee name": "Gerald Tumini",
"Working hours": 2089,
"Percentage of satisfied customers": 100,
"Amount of processed applications": 2052,
"Amount of customers brought by": 46,
}
...
]
"dataSource": {
"data": getJSONData()
}
Step 2. Counting efficiency ratio
As you can see, there is no such column as efficiency ratio. Actually, it is the thing that needed to be found out so Santa created a calculating value using formula:
sum(\"Amount of toys made\") * sum(\"Percentage of satisfied customers\") / 100 / sum(\"Working hours\") "
It will calculate how many satisfied customers an elf “produces” per hour.
{
"uniqueName": "Efficiency ratio",
"formula": " sum(\"Amount of toys made\") * sum(\"Percentage of satisfied customers\") / 100 / sum(\"Working hours\") ",
"caption": "Efficiency ratio"
}
Also, Santa used sorting for this column so elves could easily understand how good or bad they are compared to the others.
"sorting": {
"column": {
"type": "desc",
"tuple": [],
"measure": "Efficiency ratio"
}
}
Step 3. Replacing values with icons
Why not display the efficiency ratio with icons instead of numbers? For such an interesting look, Santa implemented the customizeCell function, which adds an emoji to a cell depending on its value.
customizeCell is applied to all cells on the grid, but since the ratio is the only metric we’d like to highlight with emoji, we can use extra conditions to prevent our emojis from appearing in other columns.
function customizeCell(cell, data) {
if (data.type == "value") {
if (data.value < 0.45 && data.value > 0) {
cell.text = "😖";
} else if (data.value > 0.45 && data.value < 0.5) {
cell.text = "🥲";
} else if (data.value > 0.5 && data.value < 1) {
cell.text = "😬";
} else if (data.value > 1 && data.value < 1.17) {
cell.text = "🤗";
} else if (data.value > 1.17 && data.value < 2) {
cell.text = "😁";
}
}
}
Step 4. Coloring the cells
As it is an official report, Santa created a beautiful pattern with corporate colors, red and green. For this, he simply applied conditional formatting to each measure: he wrote the format of the cell after conditioning and formula that will always return true so the formatting will apply to the whole column.
"conditions": [
{
"formula": "#value > 1.17",
"measure": "Efficiency ratio",
"format": {
"backgroundColor": "#FDD835",
"color": "#FFFFFF",
"fontFamily": "Arial",
"fontSize": "12px"
}
},
{
"formula": "#value >= 2900",
"measure": "Working hours",
"format": {
"backgroundColor": "#689F38",
"color": "#FFFFFF",
"fontFamily": "Arial",
"fontSize": "12px"
}
},
...
]
And… Puff! The result
See the Pen Annual report – Santa edition by WebDataRocks (@webdatarocks) on CodePen.
Now all the elves will see how much they have made through this year and how proud Santa is of them (or not…) And Santa knows exactly who will receive some extra candies for his great work. Also, with such a beautiful Christmas report, everybody will feel the holiday spirit and be in the right mood!
With such an example, now you can create amazing and functional reports by yourself. If you are interested and want to learn more, check out the full demo on CodePen.

Research indicates that Cross-platform development of mobile apps saves 30-40% as compared to Native apps.
Cross-platform app development is in demand, and software developers welcome this change wholeheartedly. Being a web owner, you need to have the top-notch quality of cross-platform apps for expanding your digital business. Even mobile developers love using cross-platform apps since they are affordable and have a small development cycle.
An appropriate framework can help in developing a trustworthy and successful cross-platform app. React Native is one such framework that has achieved the title of “Prime Choice” for mobile app development.
Introduction to React Native
React Native is the most successful web library of Facebook. Not only does Reach Native stand high amongst other platforms, but its open-source UI software framework and its scalability to develop apps for varied operating systems like Android, iOS, Windows, macOS, etc. make it a leader for start-up apps.
Skype, Facebook, Walmart, Instagram, Pinterest, etc. all use this framework.
For native mobile app development, the only choice for app developers is React Native. It beats all the platforms in the market and in a short period, this framework has managed to win millions of hearts with its awesome features, performance, and ease to use.
The popularity of React Native is also because it permits developers to create thrilling real mobile applications using JavaScript. A single code that is dually compatible (used for iOS and Android) can be used in developing applications. This in turn reduces the development time and cost also.
Factors to Consider before Selecting React Native Local Database
Selecting the perfect React Native local database for your application can be a challenge in itself. Application requirements and application security are the most pivotal factors which need to be considered before selecting the native local database.
Few more checkpoints need to be considered before plunging into a decision. They are:
- Functional variations
- Application Security
- Application Requirements
- Operations Speed
- Real-time synchronization
- Code lines
- Data Storage
- Ease of Use
The list is huge. Remember that your choice will affect the performance of your application and hence let’s view all the pivotal factors in detail before you make your final choice.
1. Data Conflicts and Concurrency:
The more cooperative the application, the more conflicts are bound to arise. You should be able to trace the databases which can handle and take care of conflicts smoothly. Do a thorough check on the documents of the database, and check out the ways they manage the conflicts as well as their impact on the applications.
Moreover, when an app becomes popular, the developers need to be more cautious, since it brings in a vast amount of data. Varied user requests need to be addressed with perfection and accuracy and ensure that all the conflicts, as well as the concurrency, are properly carried out by the React Native local database.
2. Synchronization of Offline Data:
Users are very demanding. They require their apps to function not only in online mode but also in offline mode too in case of internet issues. Hence, it’s vital to look out for such a database that allows data synchronization for users when they face low internet issues.
3. Complex Data:
Lookout for a database that can take care of complex data structures. It is evaluated that for maximum applications, data is well-maintained in the key values format or a JSON structure. It is therefore important to choose a proper database that can handle complex data structure for example, complete documents or objects.
4. Several Code Lines:
Let me commence this with an example. Suppose you need 18 code lines to write SQL CRUD (create, read, update, delete). Don’t make the mistake of choosing an advanced database, since such advanced versions are responsible for creating complexities in your coding. This in turn impacts your database performance.
Processing of codes may even slow down your app or create a lagging effect.
We have noticed that apps having advanced functions can impact user experience as well as app speed, so beware before using such advanced databases.
5. Memory Handling:
Are you aware that poor handling of data, may lead to application crashes? An important memory management process called Squeezing deletes unwanted and unused data.
Usually, the majority of the React Native databases have the feature to clear cache regularly, to ascertain enough memory space for smooth functioning of the application.
6. Ease of Use:
This is the most important factor which needs to be considered before making a final choice of the database. Your selected React Native database should be such that developers can combine the same with fewer efforts. This not only enhances the development process but also simplifies the work of the developer.
Now that you are aware of the check-points and the factors to consider for the selection of your React Native database, let’s proceed to find the most appropriate database for the same.
Best Database for React Native
There are varied React Native databases for mobile applications, of which we have listed the best ones, their features, their benefits, and their clients.
1. Realm
The Realm database is licensed under the Apache License and built especially for mobile devices. It can manage huge load data of complex data and is quick and easy to use. Software developers love the Realm database since it’s easy to develop mobile apps both online and offline. This open-source (alternative to SQLite & Core Data) and object-oriented database functions 10 times quicker than the relational database. It can be customized for varied OS like iOS, Android, JavaScript, etc.
Apart from this, Realm also supports tablets and wearables.
The popularity of React Native’s local database lies in handling high securities. It uses varied encryption protocols for varied platforms.
With Realm, developers can:
- View, open, and modify the synced systems
- Administrate realm object server instances
Features:
- Realm has excellent concurrency control since it’s built from the ground up in C++.
- The performance is ensured as the Realm database can handle huge data loads.
- This database has a query engine for finding and filtering objects.
- It helps to build reactive mobile applications in all places.
- It offers an object-oriented data model.
- Realm also offers storage architecture by using B+ trees to organize objects.
- It enables synchronization through the log component feature.
- It offers strong security since the data always stays in encrypted mode.
Advantages:
- Constant background synchronization helps in saving user interaction.
- Realm comprises a wonderful set of APIs.
- It uses various encryption methods for every mobile platform.
- Realm is offline-friendly with Redux offline.
- It is built for mobile and hence more desirable.
- It’s open-source and designed for online as well as offline use.
- Data synchronization is permissible in this React Native database.
- It permits the development of cross-platform mobile apps and hence is useful for developers.
Disadvantages:
- Since the APK size becomes bigger, the utilization of RAM is more.
- Since the auto-increment feature is missing in Realm, you can’t incorporate those values.
- There are few restrictions on Model classes. Hence, practices like hashcode and equals cannot be invalidated in classes of the Realm Model.
Who uses Realm?
- Patreon
- N26
- Peek Stack
2. SQLite
SQLite is a software library that uses a serverless and zero-configuration transactional database engine that is written in C language. This self-contained library is an ideal React Native database since it provides huge storage for mobile applications.
SQLite is becoming quite popular and desirable since the entire data storage is done on devices. This factor permits the software developers to diverge from the client-server architecture. SQLite is even useful for offline apps since varied platforms are supporting it, which makes app installation easy.
Since all the SQL-based policies are followed by SQLite, it’s amenable to atomicity and isolation. This small, quick, and reliable database engine can be easily integrated with mobile apps.
The best part of the SQLite database is its plugin termed react-native-SQLite-storage which can be used for Android as well as iOS platforms.
This React Native database writes content directly into files rather than the server. The content is stored in plain text and can be encrypted with an SQLite extension named SEE (SQLite Encryption Extension) or SQLiteCrypt etc. for app security.
Features:
- SQLite is a classic serverless database engine.
- It’s a zero-configuration database since no setup is required for the same.
- This is a self-contained platform since it’s free from all external discrepancies.
- The source code of SQLite is completely readable as well as accessible to programmers and developers.
- SQLite database is stored in a single cross-platform disk file.
Advantages:
- Since the SQLite database is lightweight, it becomes easy to utilize it as an implanted software on varied devices.
- Its portability across 32-bit and 64-bit OS is noteworthy. Varied processes can be joined with the application file and can function without interference.
- It’s a simple database and quite easy to use, thus making it an ideal choice for your React Native local.
- The read/write operations can be carried out quickly by this database. During the download process, it only downloads the required content rather than reading the whole data.
- SQLite came as a TCL extension and its main test suite is written in TCL. This TCL integration makes SQLite easy to use with varied programming languages.
- This database is pre-installed on Android and iOS.
- Installation is not needed for this database since downloading SQLite libraries is enough to create a smart app database.
- It’s portable, reliable and accessible. Its reach via varied third-party tools makes it more demanding.
- It’s cost-friendly since content can be accessed and modified using brief SQL queries.
Disadvantages:
- The database size limitation of up to 2GB in most cases is a con.
- SQLite does not support multi-client concurrency access.
- SQLite usually handles less/medium traffic nicely, so it may not work precisely in case of heavy traffic (HTTP requests).
Who uses SQLite?
- Alibaba Travels
- Accenture
- NetSuite Inc
3. Firebase
Firebase is a Backend-as-a-service (BaaS) and a well-known database which is owned by Google. This database is deprived of NoSQL and is ideal for offline data change and synchronization. This is a React Native backend database with awesome technology and can handle the MVX requirements for mobile applications.
Web developers who use this React Native database can save time and effort in setting up a private server for securing data. Firebase is also beneficial for banks and other financial institutions due to its compatibility with SOX regulations.
Features of Firebase:
- The Firebase database has an awesome file storage capacity.
- This database comes with an ML (Machine Learning) kit which has varied features like face recognition, language translator, etc.
- A vital feature is a serverless framework of cloud functions that permits you to automatically run backend codes in response to HTTPS requests.
- With magnificent built-in analytics, Firebase can go for unlimited reporting up to 500 distinct events ( each with 25 attributes).
- Targeting the audience by segmenting them based on mobile application data is available in Firebase.
- Firebase hosting is scalable beyond 200K connections since it permits you to create 2 or more databases with 100K each.
Advantages:
- The Firebase real-time database permits you to create combined applications by allowing entry into the secured database from the client-side code.
- Rapid prototyping with Firebase is an added advantage.
- Firebase provides excellent security by authenticating users. This database permits developers to write security rules for restricting users to read/modifying data. These server-side rules help in keeping the database safe.
- Simple and easy setup and awesome documentation are some more benefits.
Disadvantages:
- Restricted support for iOS features is a major drawback.
- Pattern-matching security rules and other conditions are some more restrictions of this database.
- This database does not support countries that don’t have Google.
- Limited data migration and querying capabilities may turn developers to choose other React Native databases.
- The pricing of this database is unpredictable and it varies depending on the usage.
Who uses Firebase?
- Halfbrick
- Wishlist
- Alibaba
4. PouchDB
PouchDB is an open-source JavaScript database that works for online as well as offline apps. In the offline mode, it enables the apps to store data locally, and it syncs with CouchDB and servers when the application mode is changed to online, thus syncing user data at all times.
Since the JSON (JavaScript Object Notation) format of JavaScript is used in this database, software developers find it easy to create, update, write or delete objects with JavaScript API.
Robust mechanisms, single-call API access for developers, and awesome compatibility with server-side databases like MySQL, MongoDB, etc. make this database an ideal choice.
Pocket DB has a helpful replication feature, which empowers information to match up with different clients without any data loss. Furthermore, PouchDB is remarkable with regard to security. Also, it’s not storing your password. However, it encrypts communication through RapidSSL Certificate. With such a protected local database react native, you can have confidence that your application will be protected.
Features:
- PouchDB offers good concurrency with multiple executions happening at the same time.
- As stated above, data synchronization in both (online/offline) modes is possible.
- Developers having a fair idea about programming languages find PouchDB easy to understand and learn.
- Apart from being open-source, PouchDB is also an in-browser database API scripted in JavaScript.
Advantages:
- This JavaScript database can easily synchronize data with all supported servers.
- PouchDB offers robust encryption security since it supports SSL security. With this digital security certificate, developers can encrypt data coherently with 256-bit encryption protocols.
- This database works like a professional when it comes to data replication.
- This React Native database supports both online and offline capacities as stated above.
Disadvantages:
None
Who uses PouchDB?
- Newt
- SOLID engineer
- Cloudwall
5. WatermelonDB
WatermelonDB is a new and optimized way that helps create complex apps in React Native and React Web. With the motto to deliver world-class performance by quick app launch, WatermelonDB also permits offline data syncing just like other databases.
This open-source React Native database is built over SQLite and offers ultimate performance to the React Native local database. Coming with an ability to scale ample records in a minute without compromising on speed, this React Native database can deal with multithreaded and highly cached async operations.
Another best feature of this database is that it can resolve queries instantly since it functions only on request. Any modifications in the database can be instantly delivered on user interfaces.
Features:
- WatermelonDB is known for its speed and hence applications are loaded instantly irrespective of the data size.
- This React Native database is extremely scalable and can accommodate hundreds and thousands of data records.
- It’s lazy and hence loads data persistently only when requested.
- It has a reactive and asynchronous database framework.
- It’s multi platform since it supports Android, web, and iOS systems.
Advantages:
- Since this database supports static typing, developers can use TypeScript for delivering their best performance.
- This React Native database can easily plugin data into components.
- It’s a relational database that uses SQL to make your React Native apps scalable.
- This database offers offline synchronization by syncing engines.
- When any modifications are made in the database, it’s pivotal that the UI (user interface) gets rendered automatically. In WatermelonDB, the UI is automatically re-rendered when any changes are created in the database.
Disadvantages:
- Users need to create their backend for data syncing.
Who uses WatermelonDB?
Few StackShare developers use this database.
6. Vasern
Vasern is a fast, light-weight, and open-source React Native database, having a C++ library that permits developers to set up database apps quickly.
Its main focus is based on consistency and performance. Built with thin layers and zero dependencies, this database offers simple APIs. This permits developers to develop database apps quickly.
Features:
- Its data engine is built natively to attain native performance.
- It has a non-SPDX license.
Advantages:
- It operates quickly.
- It has a developer-friendly end-to-end database synchronization.
- Vasern is an open-source and lightweight database.
- App performance and consistency are its main area of focus.
- Vasern supports basic data types like string, DateTime, double, etc.
- Vasern provides support to languages using UTF-8 coding.
- This React Native database is designed for local storage as well as cloud storage.
Disadvantages:
- Vasern releases are unavailable. To install it, you need to create it from the source code.
Who uses Vasern?
- Airbnb
- Discord
7. AWS DynamoDB Database
AWS DynamoDB Database is a completely functional, serverless, and fully-managed NoSQL database service. This React Native database runs on Amazon’s AWS Cloud and is completely decentralized. Not only is it budget-friendly, but has horizontal scaling too. This database is designed to run complex apps on a wide scale.
Features:
- Data is imported from Amazon S3 into a DynamoDB table without the help of codes.
- This database uses PartiQL which is a query language having SQL compatibility. This query language is used to insert, update and delete table data in DynamoDB.
- DynamoDB tables are restored quickly.
Advantages:
- The set-up process as well as the functions of the AWS Dynamo database are simple and easy to use.
- It’s cost-effective and provides strong security by using secured encryption methods for user authentication and the prevention of unauthorized intrusions.
- DynamoDB gives top-notch performance and scalability.
- It’s ideal for the gaming sector.
- It supports all sizes of tables having horizontal scaling.
- The best benefit of this React Native database is the automated global replication with global tables. All your globally distributed apps can access data from all regions.
Disadvantages:
- This database is Deployable only on AWS and cannot be installed on individual desktops/servers.
- Limited querying data is a con of this React Native database.
- This database doesn’t permit “join” queries.
- No server-side scripts are available in this database.
Who uses AWS DynamoDB?
- Samsung
- Dropbox
- Netflix
Wrapping Up
There are varied restrictions faced by developers during the database selection phase. This guide has highlighted all the pivotal React Native local databases for creating smart apps.
Before plunging into the pool of selecting the React Native app databases, it’s advisable to swim through their features, pros, and cons.
Hope, this guide helps you in deciding the ideal React Native database local for your application and in smoothening your app journey.
What else to read?
- Tech Trends Changing the Financial Industry
- Best Code Editors For Web Development – The Ultimate Latest List
- Best JavaScript frameworks for 2021
- How data visualization transforms the way you do business
- Top resources every developer should read
- Learn more about JavaScript on Gitconnected.

Automating traditional data management is the most sought-after technology in today’s retail industry. The demand for data automation is due to the cause of personalized customer expectations and seamless business operation between online channels and bricks & mortar stores. Retail industries experience quite a huge number of competition when compared to other sectors, yes it has to adapt to digital technology where customer-focused personalization is the key here.
Customer recommendation-based purchase is a significant upgrade imposed across the retail industry in order to improve customer experience and personalize the shopping experience.
The Power of Big Data Analytics in the Real-world Retail Market
Retail Data Analytics is one of the futuristic technology approaches that helps retailers to optimize supply chain management, customer loyalty, pricing, and overall recommendations. The data derived from the users are managed in a large volume which is later used to derive patterns, trends, and strategies to target the audience.
The emergence of Big Data Analytics in the retail chain can improve the overall operating margin by around 60%, according to Mckinsey.
The adoption of Big Data by several retailers has strengthened the competitiveness in the market and also triggered the businesses to innovate better ways to reach customers. The data-driven strategy understands the customers’ needs and provides recommendations ensuring utmost customer satisfaction.
Top Use Cases Retail Industry Can explore with Adoption of Big Data Analytics
Personalization of Customer Experience
The success of any industry or business is solely dependent on how far you maintain your customers’ satisfaction with your product or services. The implementation of Big Data Analytics Solutions helps retail businesses to predict customers’ demands and empower them to make customer-centric decisions to personalize marketing based on consumer data derived from applications.
Predicting the Customers’ Demands
Understanding customers’ demand is the key business strategy for the industry to propel in terms of revenue and growth. So in order to survive in this evolving technology, retailers have to move a step ahead in the market to understand the need of their customers using their data.
“Delivering an ideal and good shopping experience improves customer satisfaction, customer loyalty, revenue, repeat customers, and overall customer engagement,” says a Big Data Analytics expert from Accenture.
Empowers the Operational Effectiveness of the Retailers
With Big data analytics at the high point, the retail industry can coordinate the inventory department and the production unit for the highest profit and efficiency. Big data helps the entire department to utilize data, resources, and assets in the most appropriate way to improve service, budgets, and quality of the service.
By optimizing the data collected from the energy grid infrastructure, plant machinery, equipment, and servers, retailers can authorize data-driven decisions in order to increase the efficiency of these assets.
Strategize Customer Journey through Analytics
Big data acts as a Cardiac machine in the retail business that helps monitor the behaviour and activities of customers in order to improve the customer experience (buying experience). The customer buying journey has several stages where starting with research, planning, analysis, demo, purchase, service, and checkout. Creating a top-notch buying journey is possible with help of big data analytics.
Diverse Set of Applications for Retail Industry Using Big Data Analytics
- Segmentation of customers and audience based on demographics, trends, discounts, promotions, purchasing power, and more.
- It helps to understand the cash inflow and outflow of your retail business. Derives values related to Customer Lifetime Value that helps to calculate the Risk-adjusted Revenue & Risk-adjusted Loss.
- With Big Data, you can study consumer responses to each campaign or promotional activity once it’s launched.
- It empowers cross-selling opportunities where retailers can sell products that are not available in the portfolio or existing offers.
- With Big Data analysis, Demand forecasting is made possible where retailers can access the precise figure that indicates environmental figures, market conditions, and sales figures to determine the demand for production services.
- Big Data analytics helps to analyze the “Out of stock” situations where data analysis plays a critical role to calculate the lost revenue that has caused products’ stock out.
Earlier in 2018, the growth of Big Data Analytics in the retail industry was valued at around USD 3496.4M and is expected to reach four times CAGR growth around USD $13,299M.
Top Business values Retailers can Yield with the Adoption of Big Data Analytics Into your Operations
- It helps to enhance customers’ bill value and customer satisfaction.
- Ensures to create personalized discounts, offers, and values for customers based on their reputation and behaviours.
- It helps to define data-driven decision-making for staff management, and store layout and boosts demand for any specific products.
- Designed to focus precisely on high-value customers and increase customer footfall through offers, and deals.
- It ensures to delivery of smart pricing strategies in order to generate the utmost revenue and maximize customer retention.
A Big Example of How a Retail Industry (Bigbasket) has Transformed its Customers Base From 0 to 4 Million Using Big Data Analytics
One of the largest retail companies Basket started to utilize the power of Big Data Analytics in their retail operation five years ago and they established a feature called “Smart Basket”. The responsibility of the feature is to analyze the customer needs precisely and minimize the order rate below 3-4 mins. Earlier the overall order time was between 20-25 mins.
The objective of the feature is to scale the customer base and retention rate through data mining that indicates their behaviour, order value rate, etc. The “Smart Basket” feature analyzes customers’ buying patterns, shopping behaviour, previous purchases, preferences, and overall responses to the deals and discounts.
Big Data Analytics Solutions in Retail helps to improve the average customer bill value and retention rate with recommendations irrespective of products or items.
The Impact for Retail in High with Big Data Analytics, If Utilized Precisely!
The dominance of Big Data Analytics is everywhere. Almost everything that comprises online data can be analyzed. If the technology is not exploited properly, the retailer would stand to fall behind in comparison with the competition. On the other side, Big data analytics has endless potential and can deliver unlimited business value to your retail business.
Thank you to our guest author Madhu Kesavan! He is the founder & CEO of W2S Solutions, a globally recognized digital transformation company empowering enterprises and governments in their digital journey. With 20+ years in the IT market, he makes his vision for a sustainable future come true by leveraging technology.
What else to read?
- Tech Trends Changing the Financial Industry
- Best Code Editors For Web Development – The Ultimate Latest List
- Best JavaScript frameworks for 2021
- How data visualization transforms the way you do business
- Top resources every developer should read
- Learn more about JavaScript on Gitconnected.

The Internet is a technology that has drastically changed the life of global society many years ago. In 2021, the worldwide number of this network’s users had surmounted 4.6 billion in comparison with the 2010 insights that were equal to 2 billion. The modern Internet has turned into an excellent tool to attract a broader audience with web development for businesses in a wide variety of market sectors.
The significance of tech instruments for website architecture is a predetermining factor for the product’s quality and success. Therefore, the selection of the solution stack is a pretty complex and multifaceted problem that should be resolved prior to the start of project fulfillment.
This article will cover how to pick the appropriate tech stack for your specific case and not to fail, tips for applying, and list the best solutions to use for brilliant web architecture.
Web Architecture Solution Stack: Notion
Let’s understand what is the web creation tech stack before proceeding to the process of its choosing.
A solution stack is a set of technological instruments like programming languages, frameworks, and the other solutions used to build any type of digital product. They are split into two main groups. The frontend is the website’s side that is aimed at interacting with users. And the backend “behind the scene part” is the server scripting intended to make the product operate correctly.
Innovative Frontend Tools to Use
The part for the users determines its design, elements’ layout, and overall appearance. All the sections, parts, buttons, and other interactive components are architected with the frontend solution stack.
Modern technologies offer a range of solutions providing enhanced scalability, and adaptiveness, substantially speeding up the web creation process.
The list of such beneficial tools for the frontend development comprises the following constituents:
- HTML
- CSS
- JavaScript
- SCSS
- SASS
- LESS
Apart from this, the aforementioned tools offer a row of frameworks and libraries that can considerably extend your opportunities in web creation.
Here are the two more additional solutions that can enhance the development flow:
- CoffeeScript. This solution allows the creation of a more dense and adjustable script and can be converted to JavaScript language.
- TypeScript. The JavaScript-founded solution serves as the base for the widely-applied framework Angular. It also speeds up and optimizes the web frontend architecture process.
Excellent Instruments to Apply for The Backend Development
The part for creating the website’s business logic and making the product interact with the audience correctly also requires applying a specific list of solutions. To illustrate, you enter the data into a certain web section and click “enter.” In this process, you are working with the frontend part while the backend code server is the one that makes it perform and process your queries.
This website part comprises components like the application, server, and database. This is where the solution is launched, maintained, and supported.
Below you can find the row of backend components comprising the web solution architecture :
- Platform. This implies the operating system you are building the solution for.
- Server. To perform browser queries, the server is integral.
- Hosting. It refers to the vendor with which the website is deployed and accessible to the customers.
- Storage. The place for holding the elements like pictures or huge-sized documents.
- Database. The arranged framework is used for keeping and processing a wide range of data types.
- Programming language. Tech tools for the server-side part architecture. To illustrate, Java, PHP, Ruby, C#, Python, etc.
- Framework. These are the instruments allowing more rapid and easy scripting.
In case you need some tech competence in a specific tech tool implementation, you may put staff or outsource web development to expand the capabilities and functionality of your product.
Advice to Pick the Best Technology Stack for Your Project
It’s time to discuss some tips on choosing a proper web tech stack suitable for your project. We hope that the following suggestions will help you to come up with the most relevant set of tools to meet your requirements.
The expertise of the development team
The current hard skills of your development team should be primarily considered. Needless to say that it doesn’t mean that you should limit your opportunities with the actual knowledge and avoid enhancing your qualification. Yet, the solid tech set in which your team of software engineers has sufficient experience can help rapidly complete the web development process.
Put security first
The customer safe data processing is the issue that worries the audience mostly. Consequently, the potent protection system will prevent a diversity of hacking activities. In case your website is intended to operate sensitive client data, safety should be prioritized. This will higher the trustworthiness of the solution in the eyes of the users.
Project and business goals
Creating the buyer persona (a precise description of a client that represents an ideal profile of your target audience) can substantially ease the process of picking suitable solutions. By doing this, it will be simpler to come up with the functionality to implement. The required features will serve as a perfect base for the tech stack to apply. Besides, your business goals should also be taken into account. What are the objectives of your project, and what is the company’s domain? Thinking over these aspects can simplify the selection process as well.
Remember about scalability
The workload of your website will grow in parallel with the business expansion. Thus, this aspect should be thought out ahead. What’s more, scalability will help you to keep up with the dynamic requirements concerning the functionality of the website’s operation. JavaScript is a tech instrument providing this benefit, so in case it meets your business goals, you may select this programming language and its additional libraries and frameworks.
Keep up with the market tendencies
The latest market trends and changing user requirements can’t be ignored. Nevertheless, it doesn’t use every trendy solution. But solid, innovative instruments are definitely worth your attention. It refers to those that are applied to create well-known successful platforms and websites. The implementation of the trends in your website will increase the credibility of your company and enhance the user satisfaction rate.
Assess the knowledge adequately
You should define the abilities as well as the level of both hard and soft skills of your team. In case your website idea requires some competence your employees miss, you may apply the outsourcing or outstaffing services mentioned before. Possessing sufficient expertise will prevent you from stopping the web development flow due to the lack of knowledge in how to implement specific features.
Stick to advisability
The modern market regularly offers new tech solutions, but there’s no need to try to use them all at once. In case your team applies solid and time-tested tools, you should proceed from this aspect and come up with the appropriate functionality list.
Conclusion
Despite the fact that tech stack picking is a pretty challenging process, you can complete it quickly and easily by cooperating with web architecture professionals. They will choose the best set of digital tools to apply based on your project concept and requirements, making the final result flawless.
What else to read?
- Tech Trends Changing the Financial Industry
- Best Code Editors For Web Development – The Ultimate Latest List
- Best JavaScript frameworks for 2021
- How data visualization transforms the way you do business
- Top resources every developer should read
- Learn more about JavaScript on Gitconnected.

There are almost 26.4 million software developers in the world. Their demand is increasing dramatically due to the rapid digitalization and dependency on digital channels for doing businesses.
Due to the immense pressure and demand of the software, developers become more dependent upon tools to complete software development adequately.
(more…)
How can you make correct decisions involving data? This is a question you might be asking yourself every day. You no longer have to worry about this because data lineage is the answer. It enables individuals to visualize, record, and analyze data.
For data lineage to be successful, it is vital to ensure that you use suitable techniques. You should also be aware of the source of this data. This process is achievable today due to modern technological advancements.
Several details will help you to understand data lineage in 2022.
Benefits of Data Lineage
It Allows Businesses to Track Data
Data traceability can take business ventures countless hours. In criteria where traceability is wrong, the business will suffer dire consequences. These consequences include penalties and fines. Traceability is crucial as it allows businesses to adhere to regulations.
Courtesy of data lineage, organizations can track data flow from various sources. Lineage tracks data as it flows via different systems as well. Therefore, it is easier for businesses to conduct risk management with data lineage.
It Enables Businesses to Understand and Trust Data
Data lineage in businesses allows a better comprehension of data. It highlights various aspects of data, including the source and destination of the data. Also, it shows various systems that data passes through before reaching its destination.
Data lineage shows how the data is built and the transformations it has gone through over time. This information is crucial as it gives business insights into various aspects. Therefore, the business can determine if its data is trustworthy and accurate. Data lineage allows business ventures to make well-informed data decisions involving data.
It Allows Businesses to Identify Downstream System Changes
The IT department in businesses can conduct data analysis using data lineage. Through this analysis, the business can identify any change in downstream systems. These changes usually arise when there is a change in data.
Failure to identify these changes causes the enterprise to face tremendous losses. Data lineage is instrumental because it saves the IT team time by eliminating manual analysis.
It Allows Strategic Data Reliance in Business
If you want to run your business successfully, you must have reliable data. All businesses, including sales, management, and manufacturing, rely on data. The information a business collects during research improves organizational systems.
Improving organization systems enables the business to provide top-notch services and products. Data lineage provides detailed information that the business needs to understand data validity.
What Are the Techniques of Data Lineage?
Lineage by Parsing
Lineage by Parsing is an advanced form of data lineage techniques. This technique relies on using logic to read processed data. With this technique, you can reverse engineer data transformation logic.
It enables the achievement of end-to-end tracing. The technique is complex because it uses all tools and programming languages, allowing for the movement and transformation of data.
Pattern-Based Lineage
The technique is ideal because it eliminates the use of code in data transformation. It evaluates metadata for business reports, columns, and tables. Pattern-based lineage uses metadata to investigate lineage through identifying patterns.
For instance, this technique links two data sets with similar data values and names in a data lineage chart.
The pattern-based technique is preferable because it uses agnostic technology – this means that it monitors data only. Also, you can use this pattern in various database technologies such as Spark, MySQL, and Oracle. In situations where data processing logic is unclear, this technique might be inaccurate.
Lineage by Data Tagging
Data tagging involves tracking tags from start to finish. It would be best to have a dependable transformation tool that manages data movement for this method to work. The downside of this technique is that it is impossible to conduct a lineage of data that has not been generated by this tool. That is why lineage by data tagging is only applicable in closed data systems.
Self-Contained Lineage
Self-contained lineage is instrumental in organizations because it provides master data management. It provides processing logic and storage as well. Further, it stores data through every step. This technique is unique because it can provide data lineage without external tools. The downside of self-contained lineage is that it can only work within this environment.
Closing Thoughts
For the success of an enterprise today, accurate data-driven decisions are crucial. Nowadays, you can understand data using data lineage because of modern technology. There are several data lineage techniques that business ventures should consider.
What else to read?
- Tech Trends Changing the Financial Industry
- Best Code Editors For Web Development – The Ultimate Latest List
- Best JavaScript frameworks for 2021
- How data visualization transforms the way you do business
- Top resources every developer should read
- Learn more about JavaScript on Gitconnected.

Before initiating a new web project, selecting the proper web app architecture is critical for a project’s tech success. Your choice will determine how its elements and functionality will interact and the further logic of creating the application.
In this post, I’ll explain what stands behind web application architecture, its working principles, the technologies required, and what types are there.
Understanding the Concepts: What Web Application Architecture Is and How It Works
Web application architecture stands for a network of multiple components such as user interfaces, transaction processing, databases, and others. The main objective is to ensure that all interconnected elements operate correctly. All these components represent web application software structure.
But how do these elements work, and what are their functions? Let’s cover their synergy naming all the specificities of this process.
Web application architecture defines the networking between applications, middleware systems, and databases so that several apps perform in tandem. For example, when a user types a website URL into a browser and hints ‘enter’, the server obtains a request from the browser. The server processes the input data and shows the needed web page. Most high-performance platforms with a modern website application structure carry out this process almost instantly, as no user wants to experience a time-intensive page loading. It’s worth mentioning that the script scrutinized by the browser may or may not have specific directions for the browser on how to react to a wide array of inputs. Hence, website app architecture entails utter sub-elements and external interchanges for the complete solution.
As for the working principles, system architecture for a web application comprises two parts operating simultaneously: client-side (frontend) and server-side (backend):
- Frontend stands for the visual part of the application visible for users. The client-side reacts to the users’ actions. The tech stack required: CSS, Javascript, HTML, etc.
- The server-side handles apps’ business logic and processes HTTP requests. A backend side creation includes the following languages: PHP, C#, Java, Python, Javascript, etc.
For instance, when entering your credentials to register on a platform, you interact with the user-side. The backend is processing your data before access is provided. These two sides represent a web application architecture.
The web app development flow determines the tasks the script performs according to the actions required to be made by the code.
Layers of Web App Architecture
Now, let’s look at the typical layers of website application architecture.
Presentation layer
PL shows the user interface and makes user interaction more straightforward. It contains UI components that handle and display information for users. There are also user process elements that set up user interactions. PL gives all the needed data to the front end. Its objective is to receive input data, process users’ queries, transfer them to data service, and display the results.
Business logic layer
This layer is in charge of correct data exchange. BLL identifies the logic for business processes and rules. Logging in the platform is a sample of a business logic layer. Business logic layer is also called Domain Logic or Application Layer, which fulfills the processing of clients’ requests from the browser and points the ways of access to this information.
Data service layer
DSL transfers data operated by the Business logic layer to the Presentation layer. By sending the information processes by BLL to the Presentation layer, DSL defends the data of application web architecture by separating business logic from the user-side.
Data access layer
DAL facilitates access to data saved in persistent storages (e.g., binary XML file, etc.). This layer also processes CRUD operations: create, read, update, delete. It is also called the persistence layer or storage, merged with the business layer. This way, the logic understands which database to apply to and streamlines the information received.
How to Create Web App Architecture
Now, let’s briefly discuss the best solutions for web app structure designing.
Web application architecture is composed of application components, middleware systems, and databases. In turn, app components divide into UI/UX components and structural ones. UI/UX web app structure components comprise dashboards, statistical data, layouts, notification elements, etc. These components are responsible for the external web page look and establish the base for customers’ interaction. Structural components relate to web app server architecture and the database server.
Here are the top three technologies for web app architecture development:
Java
Java takes first place among the most popular technologies for building architecture for web apps. Its web app structure design offers a wealth of Java-based instruments. Therefore, this language can be applied to any scale app architecture since it allows for building a reliable and flexible structure for the long-term run.
Python
Python is another widely used technology for web app architecture designing. Its script is made for server-side scripting. This tool is a good option for web developers who have recently started scripting with Python or are developing web apps architecture for the first time. Besides, Python provides various instruments for ongoing web application architecture support. Thanks to its motion nature and shortcodes, this tool is applicable for making prototypes. Furthermore, several Python frameworks can be employed for designing web app structures from scratch or merging different programming languages in one project.
Node.js
Node.js is a technology solution offering to create web app software architecture that relies on model-view patterns, entailing MVC (model-view-controller), MVVM (model-view-view-model), and MVP (model-view-presenter). The capabilities of its advanced web app architecture patterns comprise script elements defining, configuration, and direction. In addition, Node.js employs an entity-relationship model of web project architecture diagram for data and script forming, breaking logic by modules, and deriving valuable insight from logs to guarantee the correctness of web app architecture development.
5 Types of Web App Architecture
Web app architecture types vary depending on app logic distribution ways among the user-side and server-side. Let’s discuss the details of each type.
Single-Page App (SPA)
Single-page apps imply a website platform that displays all the required data when a user opens the page. The core advantage of SPAs is that no web pages are reloading. Traditionally, single-page solutions are built under Java web app architecture design. Besides, many of its frameworks (e.g., Angular, React) are helpful for creating web app architecture of this type. The most prominent examples of SPAs are Slack, Facebook, and Gmail.
Multi-Page App (MPA)
Multi-page apps work great for large-scale website solutions like Amazon. MPAs solutions reload a web page to load or transfer data from/to a server via the clients’ browsers. eBay and Amazon are the most significant examples of MPAs.
Serverless Architecture
This type of architecture makes programmers utilize a cloud web application infrastructure from 3rd party providers like Amazon and Microsoft. To maintain web app network architecture on the Internet, programmers should direct server infrastructure, an operating system, and other server-related hosting operations. For instance, Amazon and Microsoft provide virtual servers that dynamically handle the distribution of machine reserves. This way, your web app will be able to cope with massive traffic spikes without performance failure.
Microservices Architecture
Microservices architecture allows software engineers to design a web application from a group of small services (unlike the monolithic option, which implies rewriting the whole code in case of one component change). Then, programmers can create and deploy each element separately. For example, a microservice approach is widely used in social networking website development since such platforms contain multiple elements developers should interact with. Netflix, PayPal, and Spotify illustrate the microservices architecture logic.
Isomorphic Web Apps
An isomorphic type is an innovative approach to designing web application architecture. It stands for a JavaScript solution that can be employed both to the front and backend sides. First, the client loads an HTML, where the JavaScript app is transferred to the browser; then, the process is similar to the SPA logic.
Summing Up
The qualitative website application architecture will let you scale, modify, test, and debug your future web project along with efficient development process management.
Thank you to our guest author Yuliya Melnik! She is a technical writer at Cleveroad, a web and mobile app development company in Ukraine. She is passionate about innovative technologies that make the world a better place and loves creating content that evokes vivid emotions.
What else to read?
- Tech Trends Changing the Financial Industry
- Best Code Editors For Web Development – The Ultimate Latest List
- Best JavaScript frameworks for 2021
- How data visualization transforms the way you do business
- Top resources every developer should read
- Learn more about JavaScript on Gitconnected.

React Native gives developers the ability to build complex, cross-platform mobile apps using only JavaScript and the React framework. As a result, developers have had to create tools and libraries to fill in gaps that would otherwise be filled by native components. Here are seven of the best React Native component libraries available today, as well as some resources to help you learn more about them and create your own app with them in the future.
NativeBase
Some like it simple and minimal. If that’s what you want for your apps, then consider checking out NativeBase . This is a lightweight library with no external dependencies which provides all basic components needed to create an app: from generic ones like Text and View to more specialized ones, such as FlipSwitch toggle. It offers a lot of optional customizations and benefits of using native UI components over web or hybrid counterparts.
Quasar Framework
A component library for React Native that lets you build iOS and Android apps using a familiar web development language—HTML, CSS, and JavaScript. Since Quasar uses native components directly instead of web wrappers, it supports all of the platform’s gestures and controls, including iOS-specific ones like swipe to delete. This means your app will be consistent across both platforms from start to finish.
Mobile UI
HNUIAppleBackgoundView and UIImageView ( iOS ) have recently been deprecated in favor of a cross-platform mobile component library, react-native-elements. This project is an open source library designed to make it easier to build beautiful and functional native mobile apps using familiar web concepts. There are already countless resources online detailing how to implement each component for Android or iOS, so I will be focusing on styling instead of implementation details.
Pickadate.js
For an elegant and simple calendar picker, check out Pickadate.js. With a wide range of options for customization, pickadate is a powerful addition to any React app. It’s easy to use, lightweight, has both ios and android support, and supports gestures! You can even use it without a bundler!
Flatpickr.js
Flatpickr is a lightweight, mobile-ready, dependency-free library for displaying and using dates and times in flat styled interface. With Flatpickr.js we can easily add a date and time picker to any form, table or other input. It’s really simple to use, just call our new Flatpickr constructor with an id of your choice and that’s it!
Ant Design – Web Components Library
Ant Design is an open source component library for React that provides native UI components and a design language. It’s relatively new (it launched at GitHub Universe in 2017), but it’s made quite a name for itself, having earned over 8,000 stars on GitHub. It has over 160 components (for things like buttons, toggles, tooltips, cards and more) with native functionality that works on both Android and iOS. And its style guide makes it easy to build apps with consistent design across platforms.
Mobiscroll
It’s an industry-leading UI component library with a wide range of functionalities. It comes with intuitive, customizable components and extensive documentation, which is sure to come in handy for newcomers. Mobiscroll supports mobiles and tablets that use iOS, Android, or Windows operating systems. Its current version is 2.0, and it was last updated in November 2017. The open-source license ensures developers are free to modify it as they see fit.
If you enjoy such kinds of lists you can also be interested in our following blog post:
- Main Web Development Trends You Should Be Ready For in 2021
- Mobile App Frameworks That Define Business Success in 2021
- Best JavaScript frameworks for 2021
- Best JavaScript Tools For 2021
- Learn more about JavaScript on Gitconnected.
If you are looking for React Native content check one of this posts:
- What Makes React Native Set A New Development Trend In 2021-2022?
- What is the difference between React.js and React Native?

The internet has come far in the 40 years since its inception. More than 5.2 billion active daily users are now visiting close to 2 billion websites. Website development trends have shifted and evolved immensely throughout the decades, and the most successful websites have always been able to stay on top of the emerging changes.
Failure to keep up with new developments could lead to poorer website performance and decreased user experience. This will inevitably cause your users to shift to competitor websites.
If you wish to remain competitive in any business niche in 2022, you’ll need to build and run your website according to the ongoing trends. That’s why we have decided to talk to the best website development consultants out there and give you the top web development trends to look out for in 2022.
Top 8 Website Development Trends for 2022
You might find that most of the trends outlined in this article have been around for a while. That said, we expect the following 8 trends to become much more widespread in 2022 and the following years. Let’s take a look at each one in no particular order.
Progressive Web Apps (PWA)
PWAs are a great example of just what we discussed above — a trend that is by no means new to 2022 but one that we expect to achieve its full potential this year.
Progressive web apps will slowly replace regular web apps in the years to come, helping websites load quicker and bringing a wide range of other benefits such as working offline, seamless maintenance, and reduced development costs.
Some of the biggest companies in the world, including Google, Twitter, Pinterest, Uber, Starbucks, and others, have already decided to offer their customers a better user experience by switching to PWAs.
We don’t need to tell you that mobile devices have played an increasingly important role in global internet traffic, reaching a whopping 54.4% in 2021.
With an increase in the usage of tablets and smartphones for online tasks of all sorts, revamping web applications into PWAs is becoming essential.
Chatbots
Another trend that has been around for a few years is chatbots. Still, in 2022, we expect them to fully evolve, not only meeting the users’ support needs but understanding the consumers’ behavior through information retrieval, language processing, and machine learning.
Aside from helping companies improve the speed of various operations through text and voice chats, AI chatbots will make the customer experience significantly better.
Chatbots will provide prospects and customers with an increasingly seamless digital experience on most websites in the future by collecting data, answering FAQs, and solving a slew of other issues.
The most prominent B2C organizations already use AI chatbots to serve their customers better. According to Forbes, the use of AI in marketing increased by an impressive 190% from 2018 to 2020 alone.
Chatbots are also expanding their area of influence beyond company websites. They can now be seen in increasing numbers on social media platforms and chatting apps like Skype, WhatsApp, Facebook Messenger, and LinkedIn.
Accelerated Mobile Pages (AMP)
Google launched accelerated mobile pages (AMPs) in 2015 to help websites offer their mobile users a faster digital experience. Aside from decreasing bounce rates and providing more streamlined user experiences, AMPs can help improve businesses’ core metrics.
Unlike the other technologies we’ve talked about in this article so far, AMP usage has been in a slight downtrend over the past couple of years. However, it is still the most popular mobile technology globally.
AMPs are currently used on 32% of mobile websites, including more than 50% of the most popular websites on the internet.
Single-Page Apps (SPAs)
Single-page applications are rightfully considered one of the most critical recent web development trends. These web applications based on JavaScript can dynamically update content within a single HTML page without refreshing.
This technology has been widely adopted not only by some of the biggest companies in the world, such as Twitter, Facebook, and Google but the web development community as a whole.
The popular AngularJS framework makes SPAs relatively easy to create and highly cost-effective, consuming less server space.
On top of that, they can provide users with information effectively within a single page, so the user experience is improved significantly. Looking at these benefits, it is evident that SPAs are a win-win for site visitors and developers alike.
Voice-Search Optimization
Since its introduction in 2011, Google’s voice search has steadily grown in popularity. This technology has since been used in a wide range of smart virtual assistants, such as Cortana, Siri, and Alexa, with unprecedented success.
A Grand View Research analysis predicts the virtual assistant market to keep expanding with a compound annual growth rate (CAGR) of 28.5% from 2021 to 2028.
The tech giants of Silicon Valley have all entered this market in recent years, creating products like Apple HomePod and Google Home to meet the increased customer demand.
Juniper Research pegs more than 55% of all global households to have a voice assistant by the end of 2022. These numbers make it easy to see why voice-search optimization has never been more relevant.
Of course, not only consumers with smart speakers conduct voice searches — this technology was first introduced on smartphones, after all. Smartphones and IoT devices are used for a significant portion of voice searches in 2022.
As a result of this widespread use and availability of the technology, we can expect voice-search optimized results to start ranking higher on SERPs. For this reason, we predict companies will put more work into optimizing their products and content strategies for voice search in 2022 and beyond.
WordPress Development
WordPress currently powers 43.2% of all websites, so it’s fair to say that it has a strong presence on the global internet. As an open-source platform, it is also notable for continuously adding features to meet the needs of its users.
This year, we will see some big changes in the operation of the CMS, most notably the arrival of Full Site editing. This functionality will extend block editing to the entire site, rather than just pages and posts.
With one of the biggest changes to theming in the open-source project’s history, 2022 could be a pivotal year for WordPress. The change is scheduled for introduction in v5.9 and will most certainly lead to some major changes in how websites are built and managed through WordPress in the future.
Motion UI
Not only do consumers today expect more mobile-friendly and faster websites— but they also want the experience to be more interactive and richer overall. This has been the primary reason for the rising popularity of Motion UI.
This front-end framework lets developers build entirely responsive mobile apps and websites and use predefined motions within a native setting. Using plain English, this framework allows you to make elements transition, bounce, spin, slide, etc.
Thanks to its compatibility with a wide range of web technologies, Motion UI can be used in menus, footers, headers, or pretty much anywhere else on a website. It is not an entirely new invention either — it has been widely used since 2018.
That said, this SaaS library is becoming more accessible thanks to its underlying technology, and we expect it to become one of the most prevalent web development trends in 2022 and beyond.
Enhanced Cybersecurity
Securing computers, networks, and information from misuse has always been a critical concern, and that is not about to change in 2022. Cybersecurity will remain crucial to all companies, no matter their size.
Even the most prominent industry giants are vulnerable to cyberattacks. For instance, hackers managed to scrape some 700 million LinkedIn accounts in June 2021, acquiring the users’ personal info, including their emails and phone numbers.
Cloudflare, a content delivery network provider, reports that distributed denial of service (DDoS) attacks are becoming increasingly common. A DDoS attack could keep a website down for hours, not only damaging a business’s reputation but causing significant losses in terms of revenue.
With the alarming increase in cybercrime over the past couple of years, website developers have been forced to adapt, making customer and company data more secure.
More and more businesses are shifting toward app-based two-factor authentication, using Security Operation Centers and tools like Google Authenticator.
We can expect a continuing effort to improve cybersecurity through non-traditional methods beyond analytics checkpoints and monitoring tools.
Humans will need to remain a part of this process for the foreseeable future, as session recordings are an invaluable resource in identifying security issues like extreme bot traffic and DDoS attacks.
Wrapping Up
Web development keeps changing to meet the ever-increasing needs of internet users and the market at large. Many of the trends we outlined above focus on security and optimizing the mobile user experience.
In the future, we might see other trends focusing on optimizing smart wearable device UIs, or improving the user experience of VR headsets.
One thing is certain — keeping up with main trends in web development is essential to making sure your website can consistently attract and delight its visitors.
What else to read?
- Tech Trends Changing the Financial Industry
- Best Code Editors For Web Development – The Ultimate Latest List
- Best JavaScript frameworks for 2021
- How data visualization transforms the way you do business
- Top resources every developer should read
- Learn more about JavaScript on Gitconnected.

Living in the age of information overload, it’s hard not to become overwhelmed by myriads of front-end and back-end development courses found on the web.
So as not to let you stumble upon, we’ve carefully selected the best courses that offer only relevant and actual knowledge on the topic. Each of them is the result of tight cooperation between industry experts and world-renowned universities.
If you are thinking about starting a career path either as a front-end or back-end developer, this roundup is for you.
Front-end development courses
Introduction to web development
by the University of California, Davis on Coursera
This course is often recommended as the best for complete beginners but it also helps to refresh basic knowledge of experienced developers. This course presents an excellent start for everyone who is eager to become a web developer and doesn’t know where to start.
With the course, you’ll get a profound understanding of how websites work, how they are built, how browsers and devices interact with the web. As for practical skills, you’ll learn how to create dynamic web pages, get familiar with programming language concepts, and deploy your first website.
Prerequisites: you can enroll in this course without any previous experience in programming or web development.
It takes around 16 hours to finish the course. We are sure it will prepare you for future challenges of more advanced web development. Give it a try!
Front-End Web Development with React
by The Hongkong University of Science and Technology on Coursera
This course is a part of Full-Stack Web Development with React specialization. As the name implies, it’s dedicated to building front-end applications with the help of the React library. As the course progresses, you’ll get the idea of creating responsive UI design with Reactstrap, grasp basic React concepts, learn about Flux architecture, Redux, client-server communication, REST API and how to use React router in SPAs (single-page apps).
Prerequisites: solid knowledge of Bootstrap 4, JavaScript and ES5 are recommended.
It takes around 32 hours to finish the course.
As a result, you’ll be comfortable with both creating responsive React-Redux apps and designing its architecture.
Multiplatform Mobile App Development with React Native
by The Hongkong University of Science and Technology on Coursera
Are you more interested in developing mobile apps? Then you should pay close attention to this React Native course. This is another course of the same specialization but focused mainly on developing cross-platform iOS and Android apps with React Native, Redux and the Expo SDK.
Prerequisites: basic knowledge of programming concepts, HTML, CSS, and JavaScript. No previous competence of React is required.
It takes 27 hours to complete the course.
As a result, you’ll know how to build multiplatform applications, use React Native, Expo SDK, and Redux.
Try this course to acquire and master your React and JavaScript skills!
Single Page Web Applications with AngularJS
by Johns Hopkins University on Coursera
If you prefer AngularJS to React, we have something for you. During this course, you’ll deepen your knowledge of the following concepts: dependency injection for reusing existing services, writing own services, creating reusable HTML components with AngularJS data binding and extending HTML syntax with directives. Plus, you’ll learn about routing for multiple views and performing unit-testing. As a final project, you’ll build a well-structured and tested web app and deploy it to the cloud.
Prerequisites: only a good understanding of HTML, CSS, and JavaScript is required.
It takes 37 hours to complete the course.
Web development on Experts Exchange
by Experts Exchange
Web development includes all aspects of presenting content on intranets and the Internet, including delivery development, protocols, languages and standards, server software, browser clients, databases and multimedia generation.
Experts-Exchange provides articles, courses, videos and forums for all web development related aspects. Courses range from basic to intermediate levels and include training courses to prepare participants for exams.
Prerequisites: you are required to know programming in general all the basics and more advanced information you will find there.
Server-side development courses
Let’s proceed to server-side development now.
Server-side Development with NodeJS, Express, and MongoDB
by The Hongkong University of Science and Technology on Coursera
This excellent course focuses on server-side aspects of web development. You’ll get the idea of web protocols (HTTP and HTTPS), NodeJS modules, CRUD operations, NoSQL databases (namely MongoDB and Mongoose), REST concepts, and Backend as a Service approaches.
Prerequisites: all you need to know is basic HTML, CSS, and JavaScript.
In total, it requires around 4 weeks of intensive study to complete the course.
As a result, you’ll be proficient at configuring the backend server using NodeJS, building a RESTful API from it and handling authentication and security.
Building Web Applications in PHP
by the University of Michigan on Coursera
Are you fond of PHP? Then you’ll like this course. During this time, you’ll learn about the basic structure of a web app, request and response cycles, HTML, CSS, syntax and data structures of PHP. The course covers also concepts of error handling and superglobal variables.
Prerequisites: you are required to know programming in general (in any language). It’s also recommended to take the Web Design for Everybody specialization before starting.
It takes approximately 19 hours to finish the course.
By the end of the course, you’ll develop the practical skills of installing PHP and MySQL environments like MAMP or XAMPP and create an application that is perfect to be added to your portfolio.
Responsive Web Design Certification
by freeCodeCamp
When it comes to development, it’s hard to find better courses than on freeCodeCamp. Here you can gain knowledge in various areas and connect with the developers’ community on the Forum.
Besides, all the courses are completely free for everyone.
We’d like to draw your attention to Responsive Web Design Certification. To complete the entire certification, it takes approximately 300 hours. Yes, it’s a lot of work but that’s worth it. It’s the most comprehensive web development course we could find. Here you’ll get everything to kick-start a career in front-end development.
The course covers all the concepts of basic HTML and HTML5, CSS, Applied Visual Design, Applied Accessibility, Responsive Web Design principles, CSS Flexbox, CSS Grid. As a result, you can put your knowledge into practice by creating an educational project on a given topic.
Foundations of Front-End Web Development
by Udemy
This course will help you to lay the ground for web development as well. You’ll walk through the major concepts of HTML, CSS, JavaScript, and jQuery. You’ll even get a chance to master Backbone.js.
Prerequisites: no previous knowledge of the topics is required.
After the completion, you’ll get enough knowledge to become a junior front-end developer. It will be easier for you to approach any resources on web development.
Web Application Development with JavaScript and MongoDB
by Goldsmiths, the University of London on Coursera
This course is a part of the Responsive Website Development specialization and aimed at developing skills in advanced web application programming: building, testing, and deploying mobile-ready web applications from the bottom upwards.
It’s often completed by entrepreneurs, software engineers, data engineers, and technical support associates. During the course, you’ll learn how to control data read and write access, access the database, and use the SimpleSchema system. Besides, you’ll get acquainted with TextCircle – a collaborative code editing environment.
To consolidate what has been learned, you’ll dive into various programming assignments, theoretical and practical quizzes. In the final module, you’ll develop an application using Meteor folders.
Prerequisites: as background knowledge, it’s assumed that you have basic programming skills and basic ideas of ICT concepts.
It takes approximately 19 hours to complete the course. But that’s not a strict requirement – feel free to work at your own pace.
More about web development
If you can’t decide on a framework for your application, dive into this overview of the best front-end frameworks in 2019.
If you are searching for more tutorials and courses for web development, try GitConnected. The main advantage of this resource is that there are plenty of articles and courses collected in a single place. You can filter them by category and choose your perfect match.
What else to read?
- Data visualization with WebDataRocks & Chart.js: create a dashboard in 5 min
- What emerging technologies are shaping the future of software development in 2023?
- Reporting tips & tricks: saving pivot table reports
