Language localization
Our pivot table can easily be translated into different languages. This article describes the process of language localization for WebDataRocks reporting component.
Available localizations
- English (default)
- French
- German
- Spanish
- Italian (partial)
- Dutch
- Brazilian Portuguese
- Chinese
- Turkish
- Polish
- Urdu
Localization files for new languages can be added by creating a new pull request on GitHub. Our team highly appreciates any help.
Create a custom localization file
Follow the steps below to create your own localization file based on our template:
Step 1. Download template JSON file. It contains all labels that are used in WebDataRocks and English values for them.
Step 2. Translate values into the language you want.
For example, you want a Spanish localization. You start from replacing the first label-value pair from the template ("flatHierarchyBox": "Select and arrange columns") with its Spanish equivalent ("flatHierarchyBox": "Seleccionar y organizar columnas") and keep on the same way with the whole file (e.g., check Spanish translated sample).
Localize a specific report
To set a specific language for a report, add a report.localization property with the necessary localization:
Set the localization as a URL to the file
report = {
dataSource: {
filename: "https://cdn.webdatarocks.com/data/data.csv"
},
// Replace this file with your own localization file
localization: "https://cdn.webdatarocks.com/loc/es.json"
};
Set the localization as an inline JSON object
report = {
dataSource: {
filename: "https://cdn.webdatarocks.com/data/data.csv"
},
// Replace the translation below with your own labels
localization: {
toolbar: {
connect: "Conectar",
open: "Abierto",
save: "Salvar",
export: "Exportar",
// Other labels
}
}
};
Set localization for all reports
If you want to set one language for all reports, add a global object with localization when initializing WebDataRocks:
Set the localization as a URL to the file
import { Component } from "@angular/core";
import { WebdatarocksPivotModule } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
report = {
// Your report
};
globalReport = {
// Replace this file with your own localization file
localization: "https://cdn.webdatarocks.com/loc/es.json"
};
}
<app-wbr-pivot [toolbar]="true" [report]="report" [global]="globalReport"> </app-wbr-pivot>
Set the localization as an inline JSON object
import { Component } from "@angular/core";
import { WebdatarocksPivotModule } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
report = {
// Your report
};
globalReport = {
// Replace the translation below with your own labels
localization: {
toolbar: {
connect: "Conectar",
open: "Abierto",
save: "Salvar",
export: "Exportar",
// Other labels
}
}
};
}
<app-wbr-pivot [toolbar]="true" [report]="report" [global]="globalReport"> </app-wbr-pivot>
Learn more about the Global Object.
Our pivot table can easily be translated into different languages. This article describes the process of language localization for WebDataRocks reporting component.
Available localizations
- English (default)
- French
- German
- Spanish
- Italian (partial)
- Dutch
- Brazilian Portuguese
- Chinese
- Turkish
- Polish
- Urdu
Localization files for new languages can be added by creating a new pull request on GitHub. Our team highly appreciates any help.
Create a custom localization file
Follow the steps below to create your own localization file based on our template:
Step 1. Download template JSON file. It contains all labels that are used in WebDataRocks and English values for them.
Step 2. Translate values into the language you want.
For example, you want a Spanish localization. You start from replacing the first label-value pair from the template ("flatHierarchyBox": "Select and arrange columns") with its Spanish equivalent ("flatHierarchyBox": "Seleccionar y organizar columnas") and keep on the same way with the whole file (e.g., check Spanish translated sample).
Localize a specific report
To set a specific language for a report, add a report.localization property with the necessary localization:
Set the localization as a URL to the file
const report = {
dataSource: {
filename: "https://cdn.webdatarocks.com/data/data.csv"
},
// Replace this file with your own localization file
localization: "https://cdn.webdatarocks.com/loc/es.json"
};
Set the localization as an inline JSON object
const report = {
dataSource: {
filename: "https://cdn.webdatarocks.com/data/data.csv"
},
// Replace the translation below with your own labels
localization: {
toolbar: {
connect: "Conectar",
open: "Abierto",
save: "Salvar",
export: "Exportar",
// Other labels
}
}
};
Set localization for all reports
If you want to set one language for all reports, add a global object with localization when initializing WebDataRocks:
Set the localization as a URL to the file
import React from "react";
import * as WebDataRocksReact from "@webdatarocks/react-webdatarocks";
export default function App() {
const report = {
// Your report
};
const globalReport = {
// Replace this file with your own localization file
localization: "https://cdn.webdatarocks.com/loc/es.json"
};
return (
<div>
<WebDataRocksReact.Pivot
toolbar={true}
report={report}
global={globalReport}
/>
</div>
);
}
Set the localization as an inline JSON object
import React from "react";
import * as WebDataRocksReact from "@webdatarocks/react-webdatarocks";
export default function App() {
const report = {
// Your report
};
const globalReport = {
// Replace the translation below with your own labels
localization: {
toolbar: {
connect: "Conectar",
open: "Abierto",
save: "Salvar",
export: "Exportar",
// Other labels
}
}
};
return (
<div>
<WebDataRocksReact.Pivot
toolbar={true}
report={report}
global={globalReport}
/>
</div>
);
}
Learn more about the Global Object.
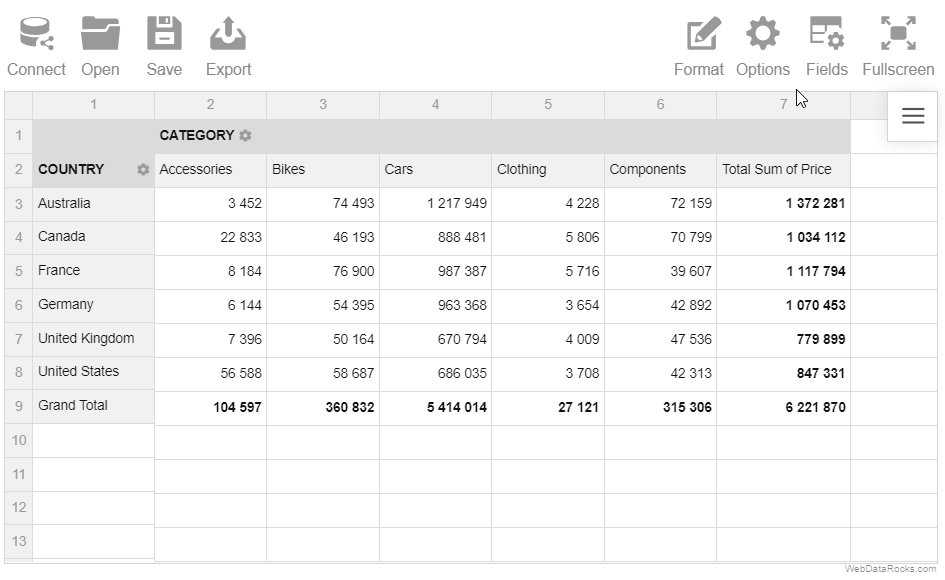
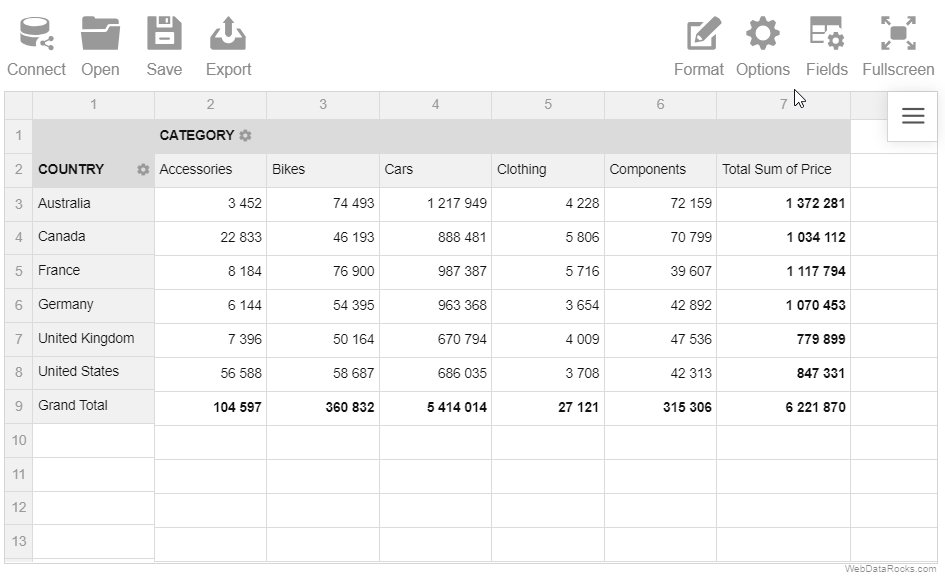
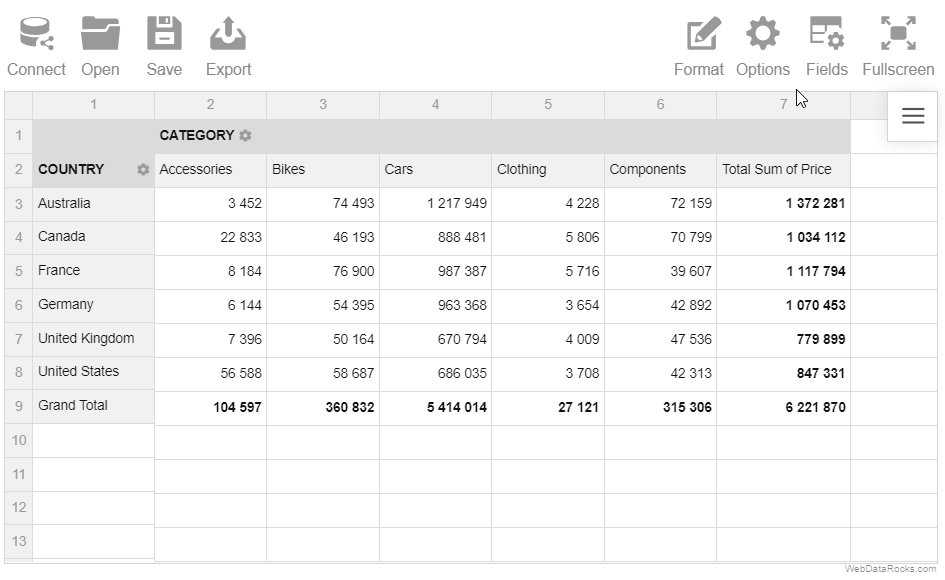
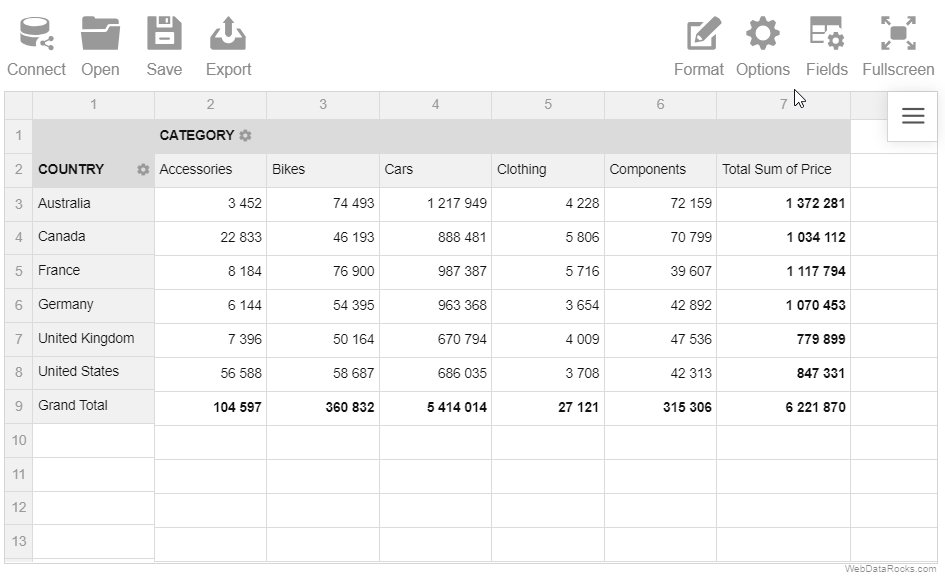
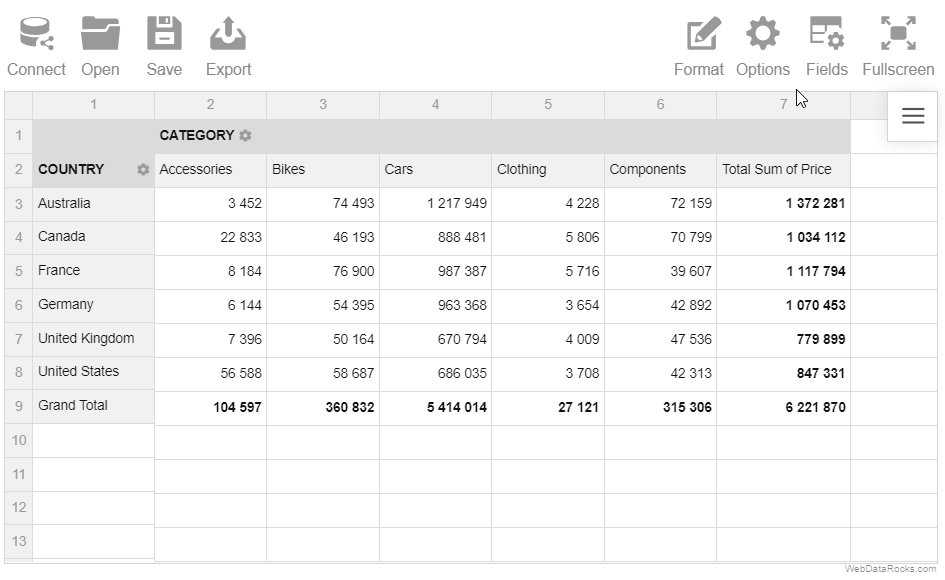
A grand total is a value that is composed by adding together other total amounts (subtotals) of the row/column.
When creating a report, you can change the default way grand totals and subtotals are displayed on the grid. The available options are:
- Show and hide grand totals for the entire report
- Show and hide subtotals for the entire report
- Show grand totals only for the rows or columns
- Show subtotals only for the rows or columns
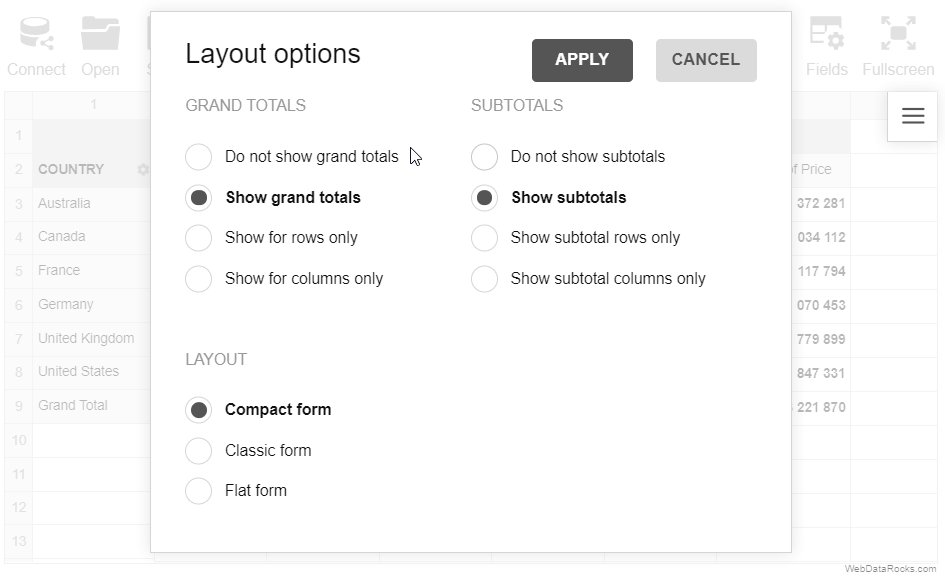
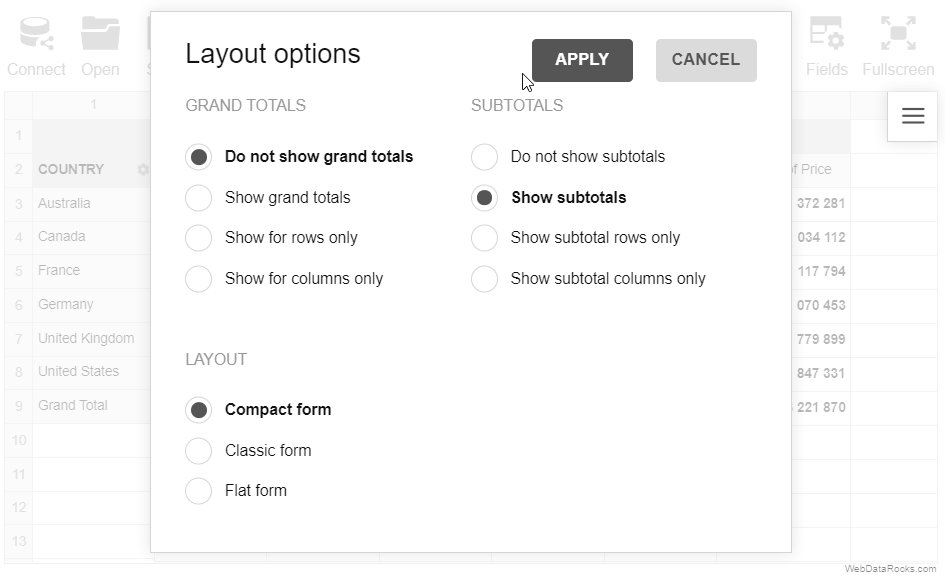
To show or hide grand totals and subtotals
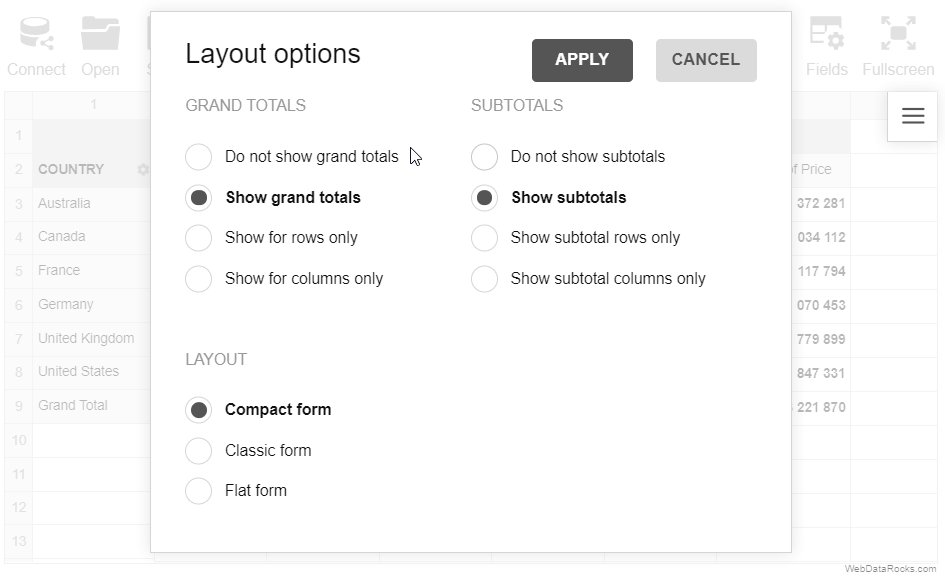
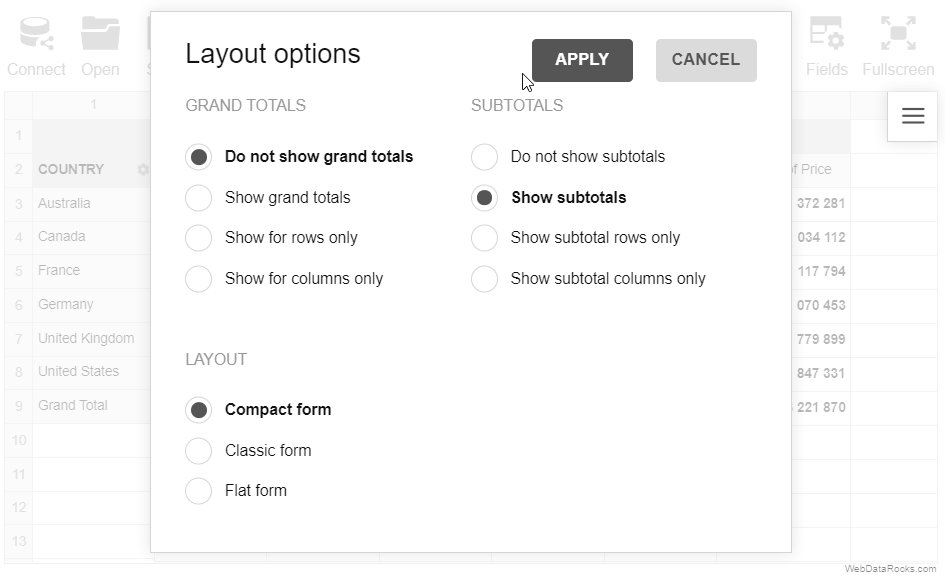
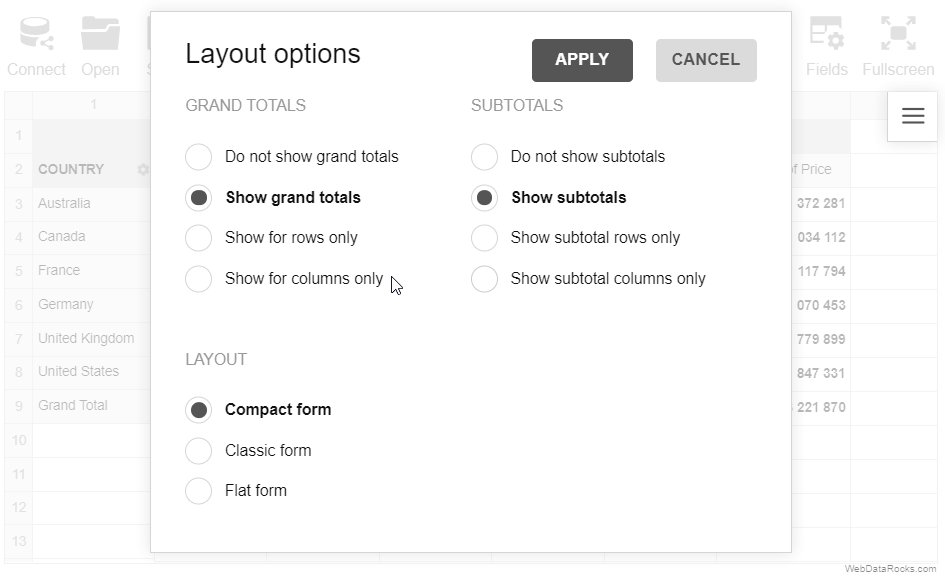
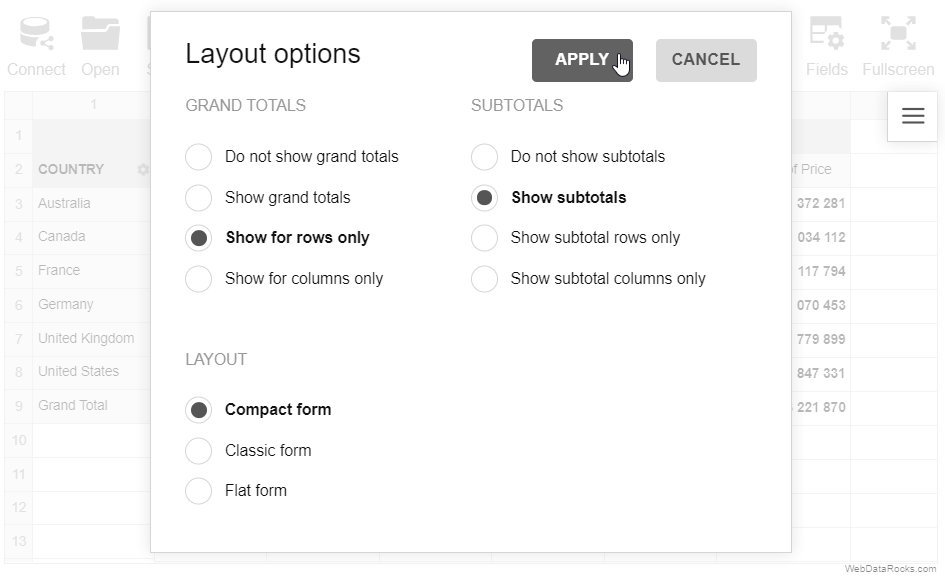
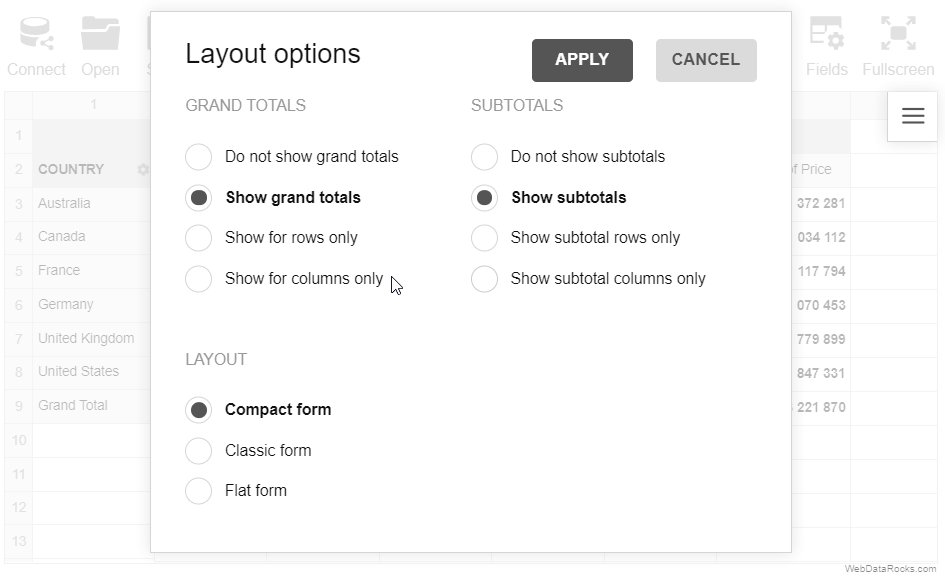
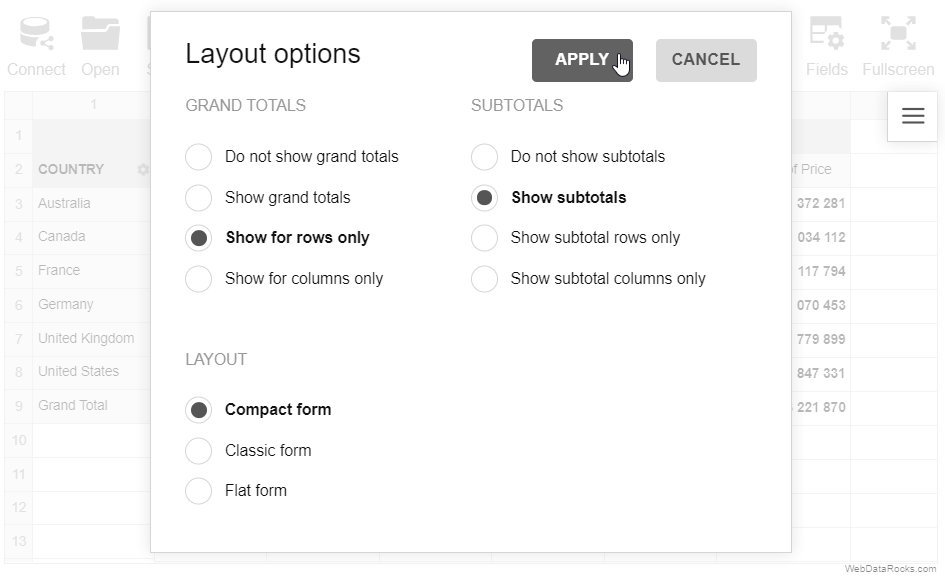
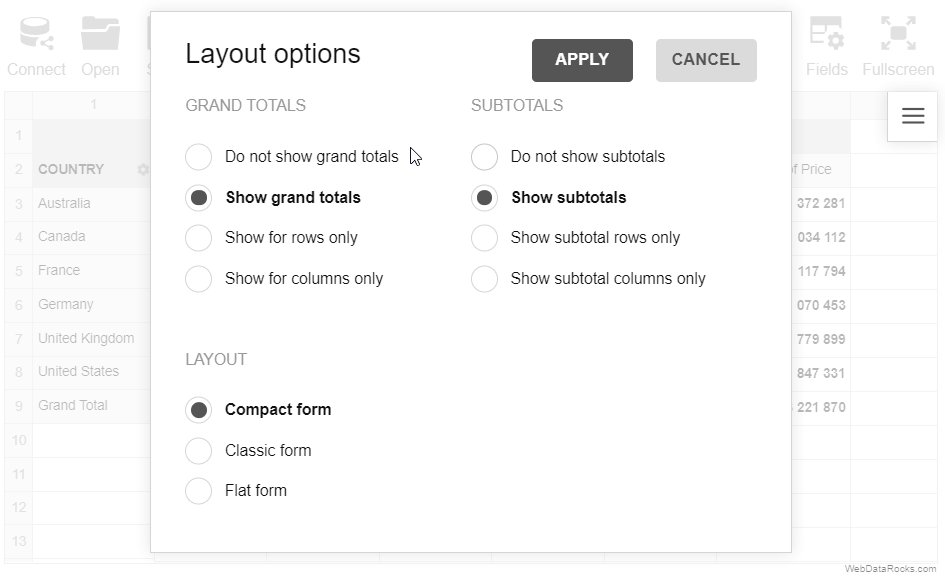
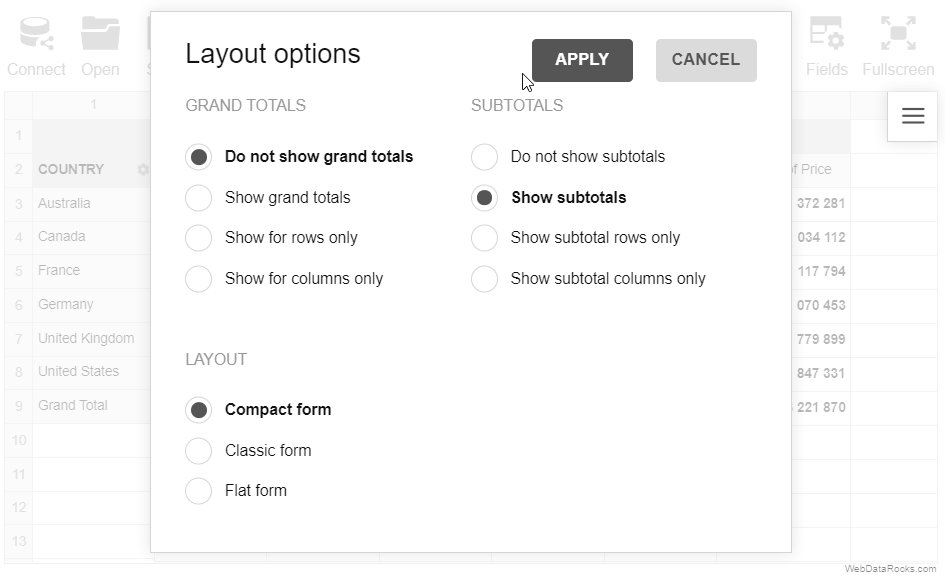
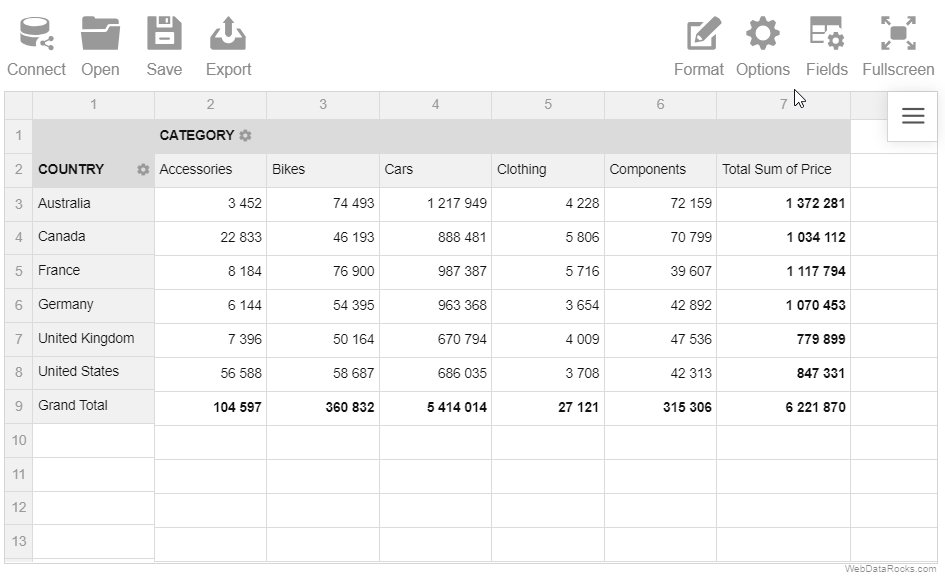
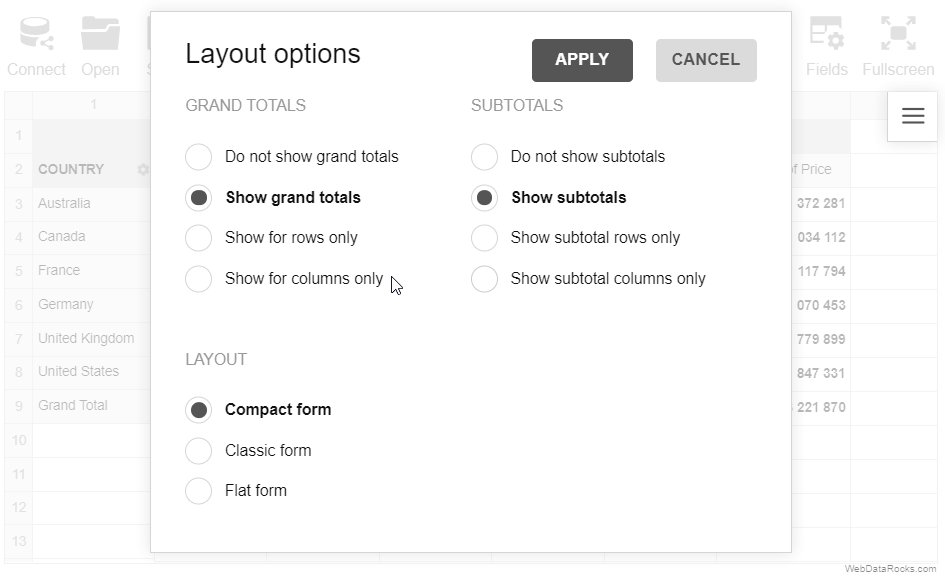
Via UI
- Go to the Options () tab on the Toolbar.
- Choose how to display grand totals and subtotals.
- Apply the changes.
Programmatically
Configure totals through the grid.showTotals property of the Options Object:
const report = {
options: {
grid: {
showTotals: "off"
}
}
};
Configure grand totals through the grid.showGrandTotals property of the Options Object:
const report = {
options: {
grid: {
showGrandTotals: "rows"
}
}
};
It is also possible to set grid.showTotals and grid.showGrandTotals options for all reports.
Example
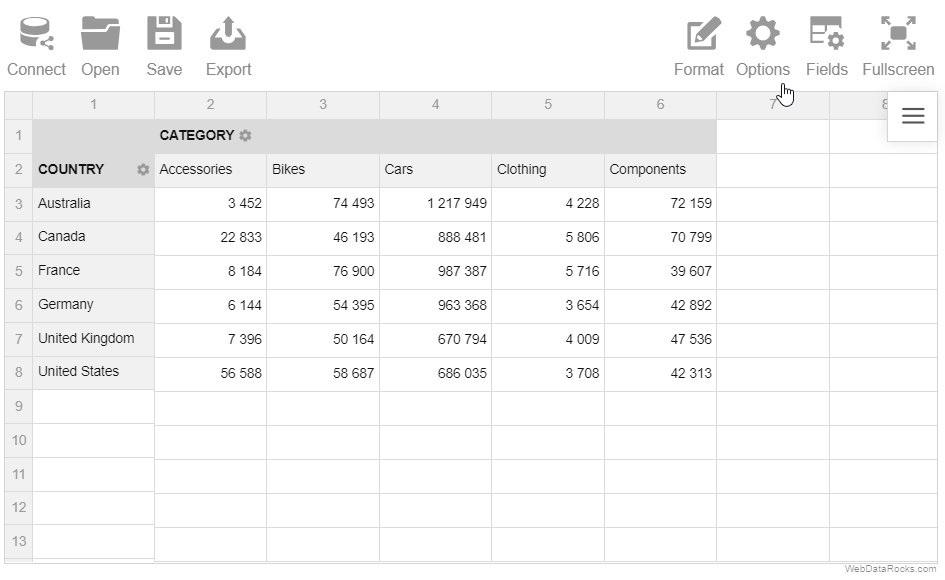
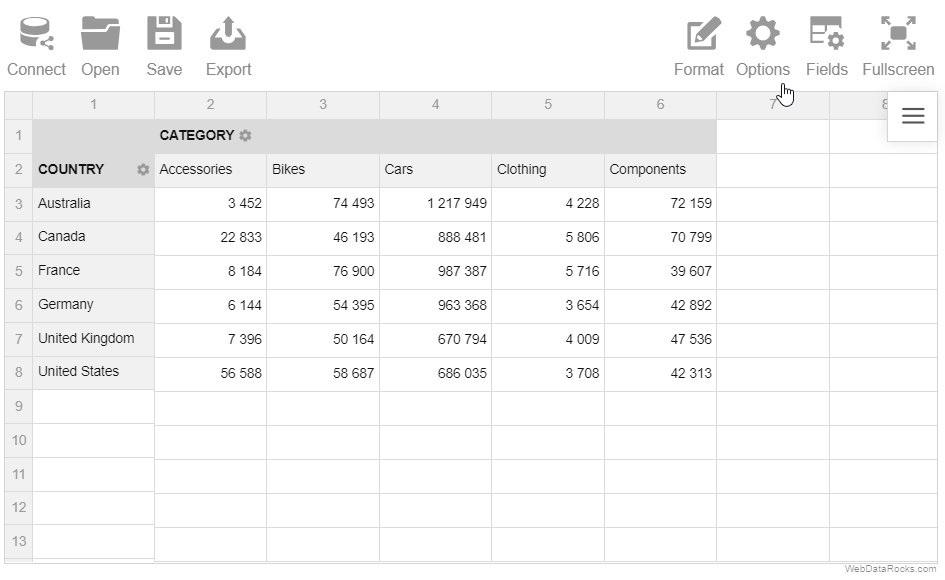
Hide grand totals from the entire report:

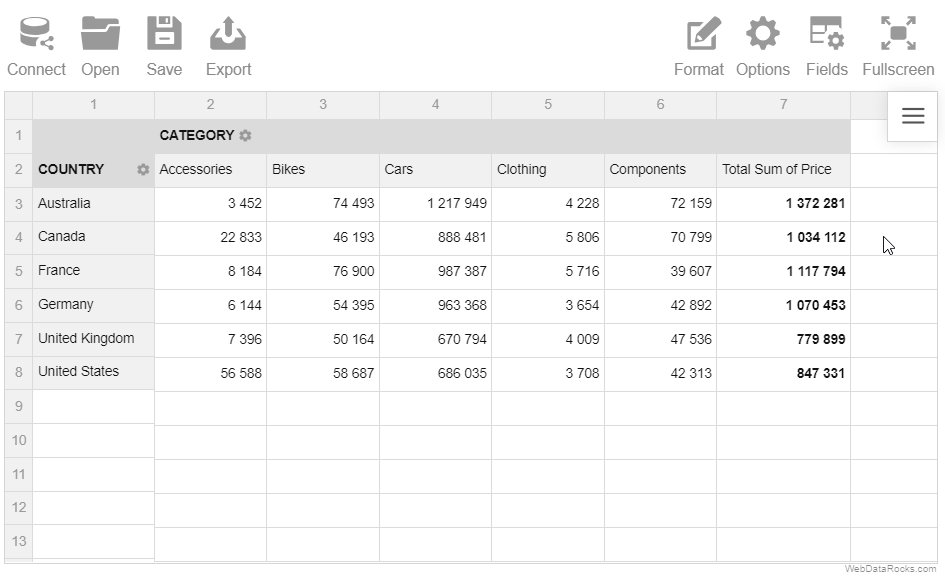
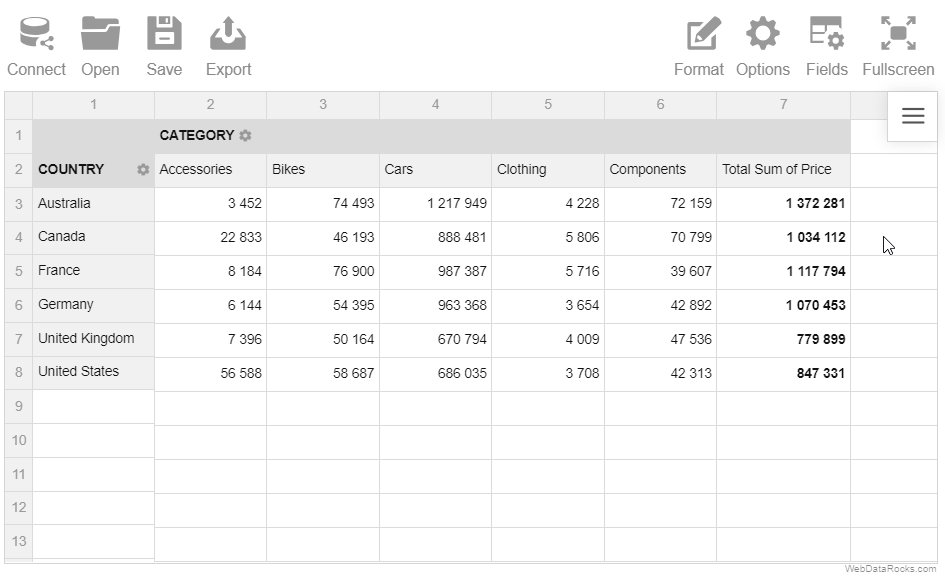
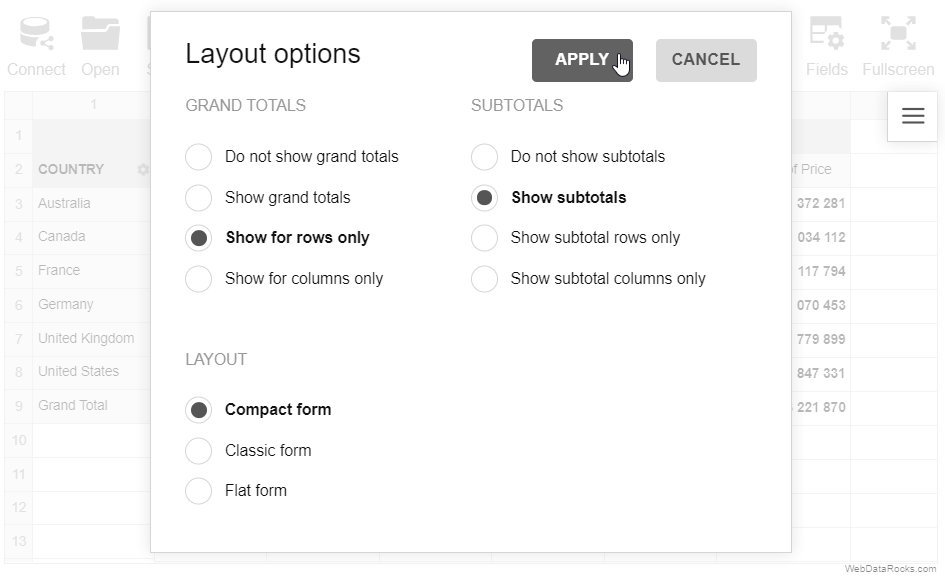
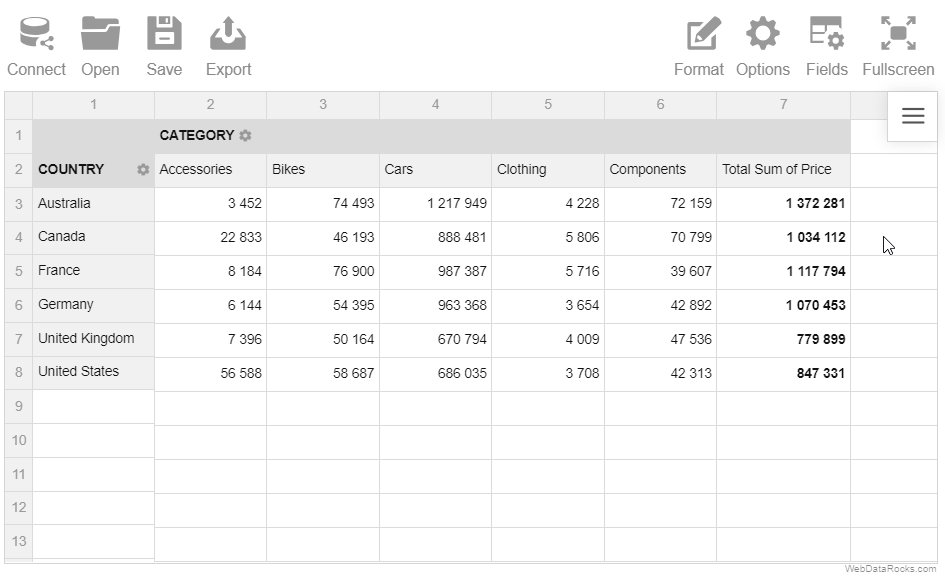
Hide grand totals from the rows:

The layout of subtotals is changed similarly.
A grand total is a value that is composed by adding together other total amounts (subtotals) of the row/column.
When creating a report, you can change the default way grand totals and subtotals are displayed on the grid. The available options are:
- Show and hide grand totals for the entire report
- Show and hide subtotals for the entire report
- Show grand totals only for the rows or columns
- Show subtotals only for the rows or columns
To show or hide grand totals and subtotals
Via UI
- Go to the Options () tab on the Toolbar.
- Choose how to display grand totals and subtotals.
- Apply the changes.
Programmatically
Configure totals through the grid.showTotals property of the Options Object:
report = {
options: {
grid: {
showTotals: "off"
}
}
};
Configure grand totals through the grid.showGrandTotals property of the Options Object:
report = {
options: {
grid: {
showGrandTotals: "rows"
}
}
};
It is also possible to set grid.showTotals and grid.showGrandTotals options for all reports.
Example
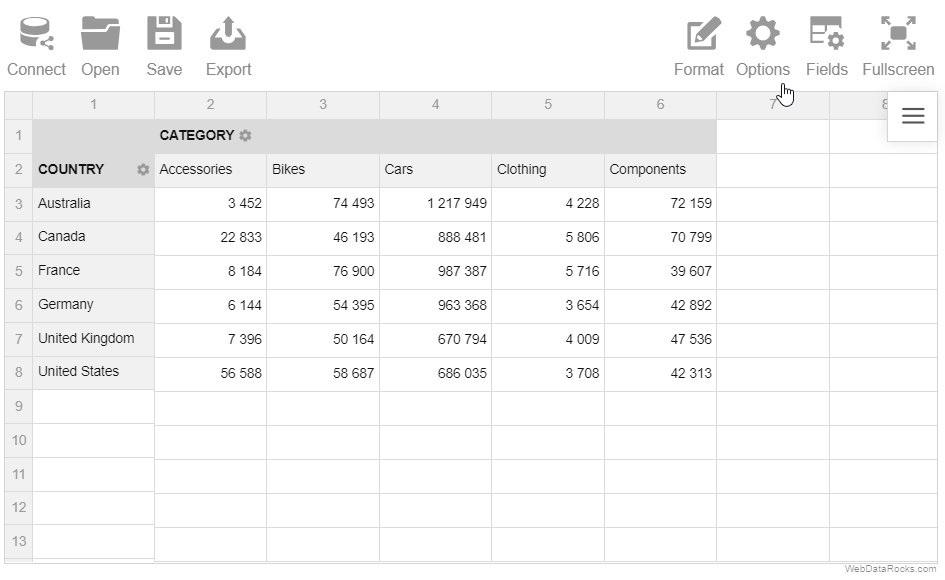
Hide grand totals from the entire report:

Hide grand totals from the rows:

The layout of subtotals is changed similarly.
A grand total is a value that is composed by adding together other total amounts (subtotals) of the row/column.
When creating a report, you can change the default way grand totals and subtotals are displayed on the grid. The available options are:
- Show and hide grand totals for the entire report
- Show and hide subtotals for the entire report
- Show grand totals only for the rows or columns
- Show subtotals only for the rows or columns
To show or hide grand totals and subtotals
Via UI
- Go to the Options () tab on the Toolbar.
- Choose how to display grand totals and subtotals.
- Apply the changes.
Programmatically
Configure totals through the grid.showTotals property of the Options Object:
const report = {
options: {
grid: {
showTotals: "off"
}
}
};
Configure grand totals through the grid.showGrandTotals property of the Options Object:
const report = {
options: {
grid: {
showGrandTotals: "rows"
}
}
};
It is also possible to set grid.showTotals and grid.showGrandTotals options for all reports.
Example
Hide grand totals from the entire report:

Hide grand totals from the rows:

The layout of subtotals is changed similarly.
In WebDataRocks Pivot Table, data can be displayed in aggregated views or as a simple table. You can switch between three standard layouts to display the report data differently:
- Compact pivot table – neat and concise data presentation.
- Classic pivot table – an Excel-like layout.
- Flat table – a simple grid with non-aggregated data.
Compact form
The compact pivot table form is enabled by default. This layout helps keep your data in a neat and concise style.
Features:
- Compact form enhances the readability of the report.
- If the rows contain more than one field, the members of the inner field can be expanded and collapsed by clicking on the outer field’s member name.
- If the members of the field in the rows are expanded, they are placed one under the other, without being transferred to a separate column.
- If the members of the field in the columns are expanded, they are placed in a separate row.
- Subtotals are shown at the end of each row in a separate column.
- Grand totals are placed at the bottom in a separate row.
Classic form
The classic pivot table form suits perfectly those who would like to have an Excel-like user experience.
Features:
- If the rows contain more than one field, the members of the inner field can be expanded and collapsed by clicking on the outer field’s member name.
- If the members of the field in the rows are expanded, they are placed in a separate column. It is the main feature that distinguishes the classic layout from the compact one.
- If the members of the field in the columns are expanded, they are placed in a separate row.
- Subtotals are shown in a separate row after each hierarchy in the rows.
- Grand totals are placed at the bottom in a separate row.
Flat form
The flat table is a raw data view, which reflects the data’s original structure. It’s the simplest form among the others.
Features:
- The data is shown without aggregation.
- Each field is placed in a separate column.
- Grand totals are placed in the first row.
To change the grid form
Via UI
- Go to the Options tab () on the Toolbar.
- Select the form of your choice.
- Apply the changes.
Programmatically
Set a grid layout through the grid.type property of the Options Object:
const report = {
options: {
grid: {
type: "classic"
}
}
};
It is also possible to set the grid.type option for all reports.
In WebDataRocks Pivot Table, data can be displayed in aggregated views or as a simple table. You can switch between three standard layouts to display the report data differently:
- Compact pivot table – neat and concise data presentation.
- Classic pivot table – an Excel-like layout.
- Flat table – a simple grid with non-aggregated data.
Compact form
The compact pivot table form is enabled by default. This layout helps keep your data in a neat and concise style.
Features:
- Compact form enhances the readability of the report.
- If the rows contain more than one field, the members of the inner field can be expanded and collapsed by clicking on the outer field’s member name.
- If the members of the field in the rows are expanded, they are placed one under the other, without being transferred to a separate column.
- If the members of the field in the columns are expanded, they are placed in a separate row.
- Subtotals are shown at the end of each row in a separate column.
- Grand totals are placed at the bottom in a separate row.
Classic form
The classic pivot table form suits perfectly those who would like to have an Excel-like user experience.
Features:
- If the rows contain more than one field, the members of the inner field can be expanded and collapsed by clicking on the outer field’s member name.
- If the members of the field in the rows are expanded, they are placed in a separate column. It is the main feature that distinguishes the classic layout from the compact one.
- If the members of the field in the columns are expanded, they are placed in a separate row.
- Subtotals are shown in a separate row after each hierarchy in the rows.
- Grand totals are placed at the bottom in a separate row.
Flat form
The flat table is a raw data view, which reflects the data’s original structure. It’s the simplest form among the others.
Features:
- The data is shown without aggregation.
- Each field is placed in a separate column.
- Grand totals are placed in the first row.
To change the grid form
Via UI
- Go to the Options tab () on the Toolbar.
- Select the form of your choice.
- Apply the changes.
Programmatically
Set a grid layout through the grid.type property of the Options Object:
report = {
options: {
grid: {
type: "classic"
}
}
};
It is also possible to set the grid.type option for all reports.
In WebDataRocks Pivot Table, data can be displayed in aggregated views or as a simple table. You can switch between three standard layouts to display the report data differently:
- Compact pivot table – neat and concise data presentation.
- Classic pivot table – an Excel-like layout.
- Flat table – a simple grid with non-aggregated data.
Compact form
The compact pivot table form is enabled by default. This layout helps keep your data in a neat and concise style.
Features:
- Compact form enhances the readability of the report.
- If the rows contain more than one field, the members of the inner field can be expanded and collapsed by clicking on the outer field’s member name.
- If the members of the field in the rows are expanded, they are placed one under the other, without being transferred to a separate column.
- If the members of the field in the columns are expanded, they are placed in a separate row.
- Subtotals are shown at the end of each row in a separate column.
- Grand totals are placed at the bottom in a separate row.
Classic form
The classic pivot table form suits perfectly those who would like to have an Excel-like user experience.
Features:
- If the rows contain more than one field, the members of the inner field can be expanded and collapsed by clicking on the outer field’s member name.
- If the members of the field in the rows are expanded, they are placed in a separate column. It is the main feature that distinguishes the classic layout from the compact one.
- If the members of the field in the columns are expanded, they are placed in a separate row.
- Subtotals are shown in a separate row after each hierarchy in the rows.
- Grand totals are placed at the bottom in a separate row.
Flat form
The flat table is a raw data view, which reflects the data’s original structure. It’s the simplest form among the others.
Features:
- The data is shown without aggregation.
- Each field is placed in a separate column.
- Grand totals are placed in the first row.
To change the grid form
Via UI
- Go to the Options tab () on the Toolbar.
- Select the form of your choice.
- Apply the changes.
Programmatically
Set a grid layout through the grid.type property of the Options Object:
const report = {
options: {
grid: {
type: "classic"
}
}
};
It is also possible to set the grid.type option for all reports.
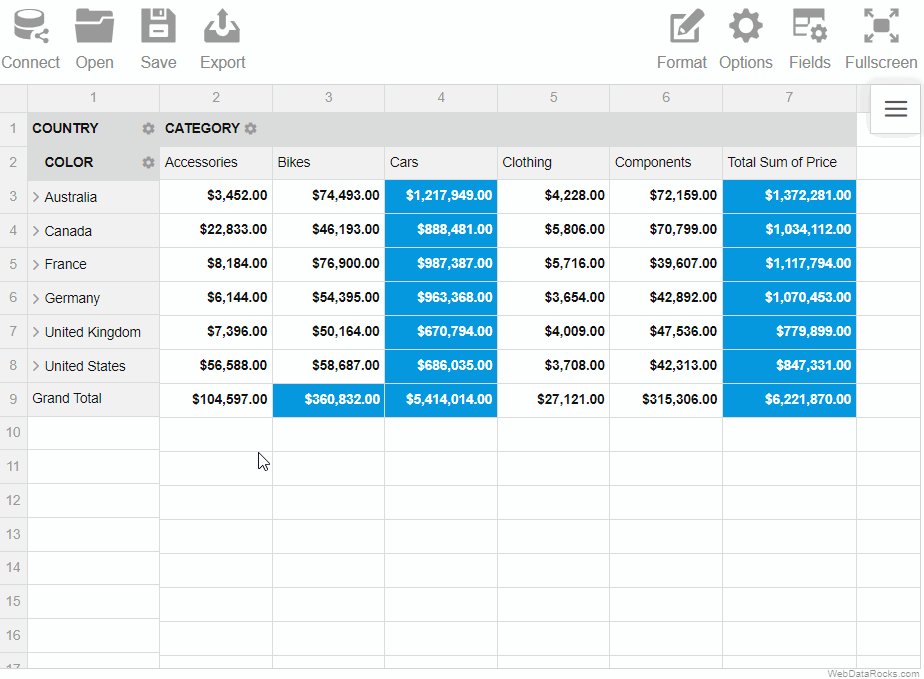
You can save your current report and load it later with all your settings: slice, formats, filters, sorting, conditions, and options.
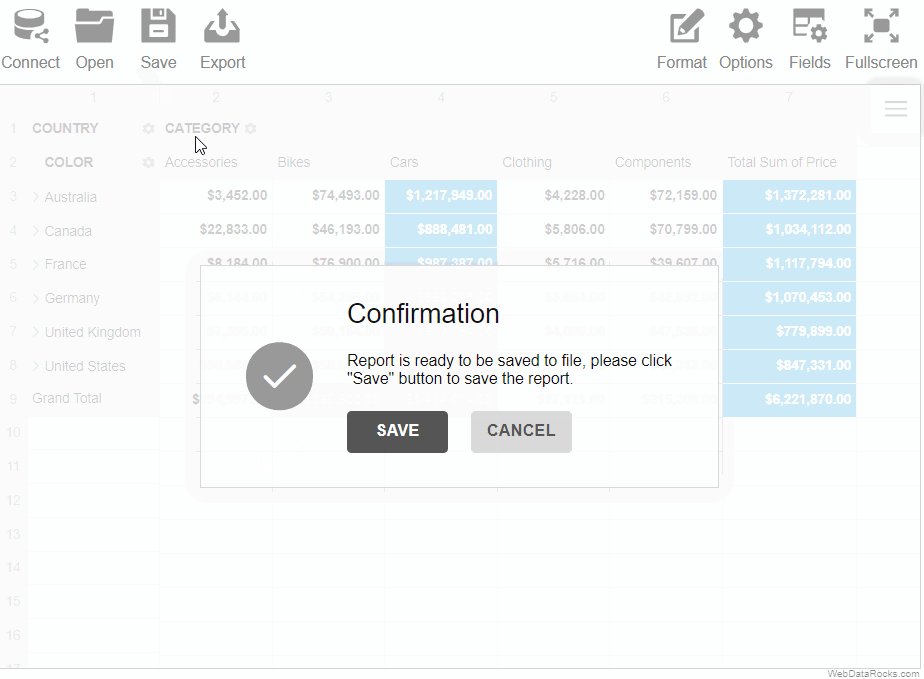
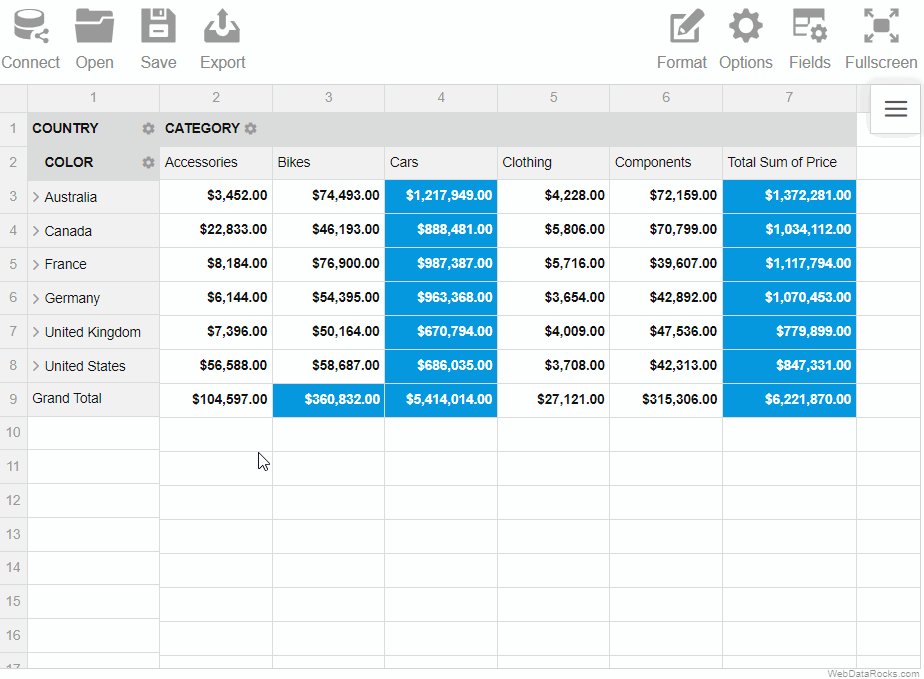
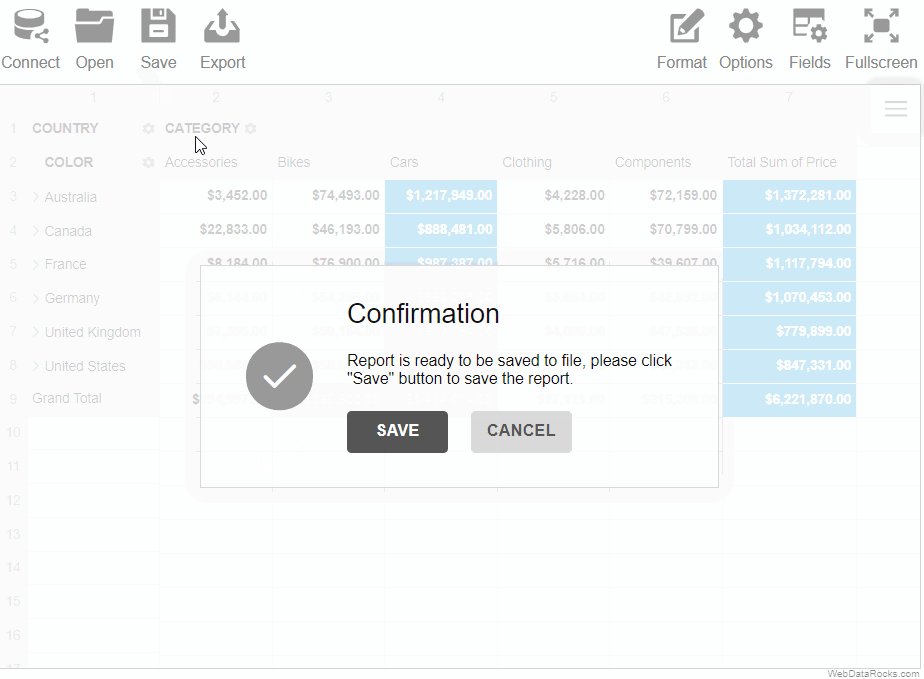
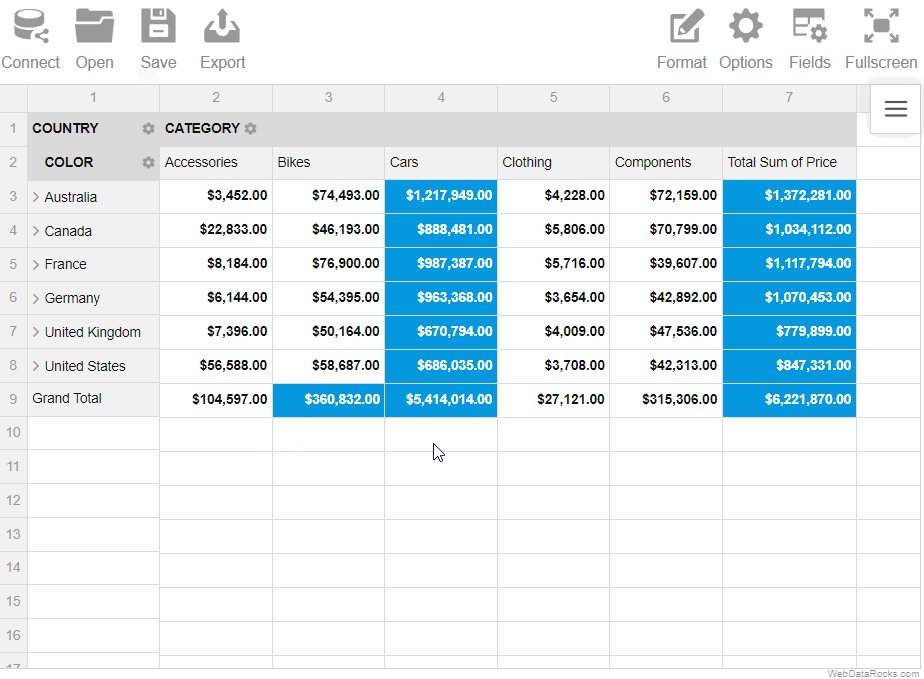
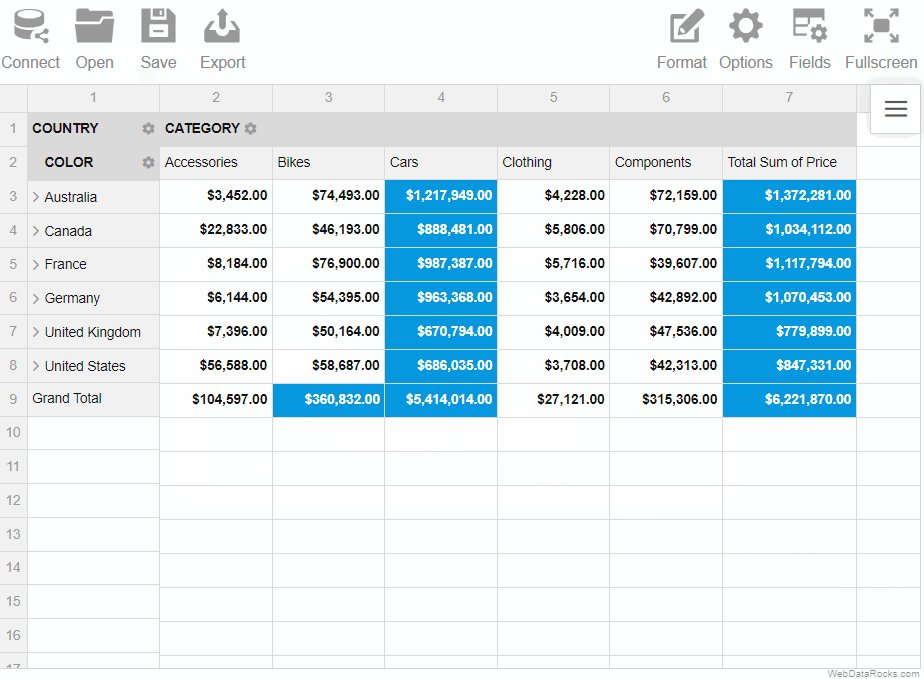
To save the report via UI
- Click the Save button () on the Toolbar.
The report will be saved to your local file system in JSON format. Later you can open this report in WebDataRocks and see your previous configurations on the grid.
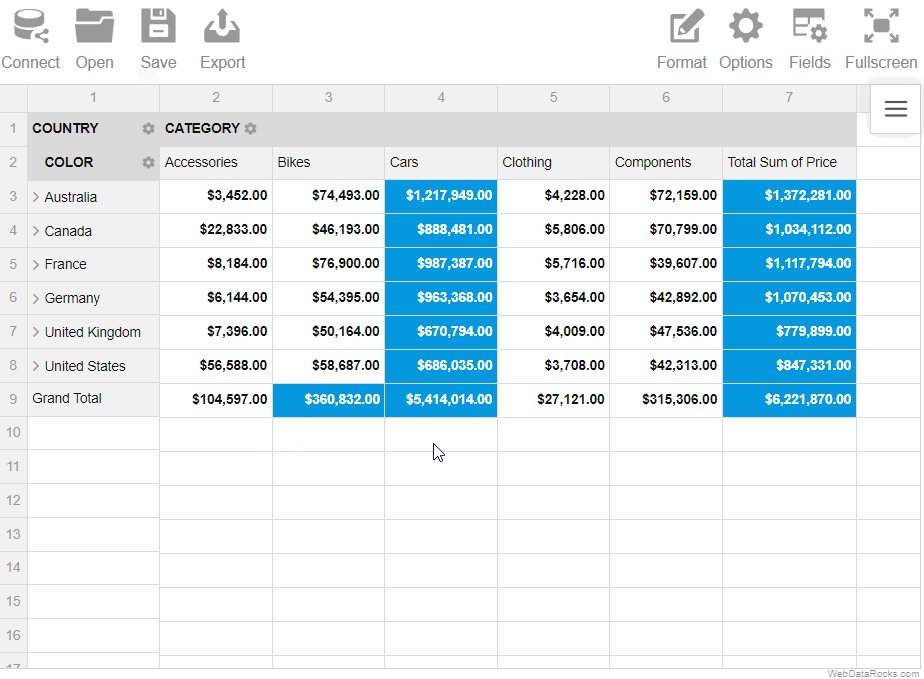
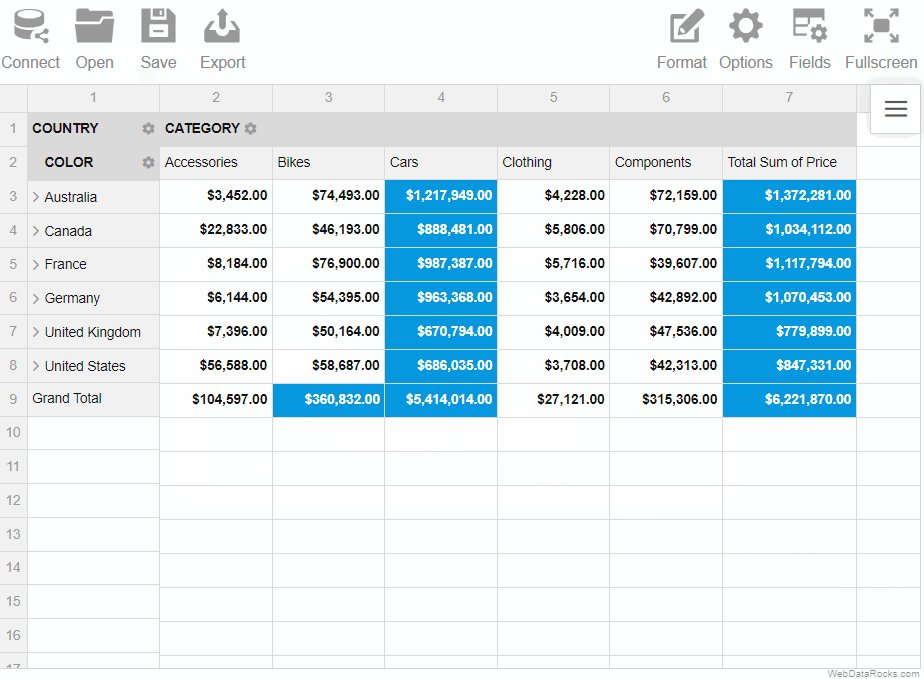
Here’s a demo showing how to save a report via the Toolbar:

To save the report programmatically
Use the save() method:
pivotRef.value.webdatarocks.save();
The saved report will contain only the configurations you’ve explicitly defined. To save the report with default or global configurations, see the next section.
Saving the report with default and global configurations
The save() method has parameters that allow you to save the report:
- With global configs
- With default configs
- With global and default configs
Now let’s have a look at each of these approaches in detail. For simplicity, we’ll focus on how options are saved, but data source and slice configs are saved similarly.
With default configs
How to save. Run the save() method with the withDefaults option:
pivotRef.value.webdatarocks.save({
withDefaults: true
});
How it works. Let’s define the following report:
<script setup>
import { Pivot } from "@webdatarocks/vue-webdatarocks";
import "@webdatarocks/webdatarocks/webdatarocks.css";
const reportJson = {
dataSource: {
filename: "https://cdn.flexmonster.com/data/data.json"
},
options: {
grid: {
type: "flat",
showHeaders: false
},
configuratorActive: true
}
};
</script>
<template>
<div>
<Pivot
ref="pivotRef"
v-bind:report="reportJson"
toolbar
/>
</div>
</template>
As you can see, we’ve defined only a few options in the report. Now if we save this report with default configs, we’ll see more options in the saved file:
{
"dataSource": {
// Data source configs
},
"slice": {
// Slice configs
},
"options": {
"grid": {
"type": "flat",
"title": "",
"showFilter": true,
"showHeaders": false,
"showTotals": "on",
"showGrandTotals": "on",
// Other grid options
},
"configuratorActive": true,
"configuratorButton": true,
"showAggregations": true,
"showCalculatedValuesButton": true,
"drillThrough": true,
"showDrillThroughConfigurator": true,
// Other general options
}
}
Notice that the options.grid.type, options.grid.showHeaders, and options.configuratorActive properties have values that we’ve set manually, whereas their default values are different — check them in the Options Object.
You can also check default values for the Slice Object and Data Source Object.
With global configs
How to save. Run the save() method with the withGlobals option:
pivotRef.value.webdatarocks.save({
withGlobals: true
});
How it works. Let’s configure the component as follows:
<script setup>
import {Pivot} from "@webdatarocks/vue-webdatarocks";
import "@webdatarocks/webdatarocks/webdatarocks.css";
const reportJson = {
dataSource: {
filename: "https://cdn.flexmonster.com/data/data.json"
},
options: {
grid: {
type: "classic"
},
configuratorActive: false
}
};
const globalReportJson = {
options: {
grid: {
type: "flat",
showHeaders: false
},
configuratorActive: true
}
};
</script>
<template>
<div>
<Pivot
ref="pivotRef"
v-bind:report="reportJson"
v-bind:global="globalReportJson"
toolbar
/>
</div>
</template>
We have defined global options, and some of them are overwritten in the report.
Now if we save this report with global configs, we’ll see the following options section in the saved file:
{
"dataSource": {
// Data source configs
},
"slice": {
// Slice configs
},
"options": {
"grid": {
"type": "classic",
"showHeaders": false
}
}
}
If we compare the initial configurations and the saved report, we’ll learn the following:
- If a configuration is defined globally and not defined in the report, the global value will be saved to the report (see the
grid.showHeadersoption in the example). - If a configuration is defined both globally and in the report, the global value is ignored (see the
grid.typeoption in the example). - If a global configuration is overwritten in the report, but its new value matches its default value, the configuration is not included in the saved report (see the
configuratorActiveoption in the example).
With default and global configs
How to save. Run the save() method with the withDefaults and withGlobals options:
pivotRef.value.webdatarocks.save({
withDefaults: true,
withGlobals: true
});
How it works. This approach is a combination of the previous approaches. For example, let’s save the following report with defaults and globals:
<script setup>
import {Pivot} from "@webdatarocks/vue-webdatarocks";
import "@webdatarocks/webdatarocks/webdatarocks.css";
const reportJson = {
dataSource: {
filename: "https://cdn.flexmonster.com/data/data.json"
},
options: {
grid: {
type: "classic"
},
configuratorActive: false
}
};
const globalReportJson = {
options: {
grid: {
type: "flat",
showHeaders: false
},
configuratorActive: true
}
};
</script>
<template>
<div>
<Pivot
ref="pivotRef"
v-bind:report="reportJson"
v-bind:global="globalReportJson"
toolbar
/>
</div>
</template>
The saved file will look similar to the following:
{
"dataSource": {
// Data source configs
},
"slice": {
// Slice configs
},
"options": {
"grid": {
"type": "classic",
"title": "",
"showFilter": true,
"showHeaders": false,
"showTotals": "on",
"showGrandTotals": "on",
// Other grid options
},
"configuratorActive": false,
"configuratorButton": true,
"showAggregations": true,
"showCalculatedValuesButton": true,
"drillThrough": true,
"showDrillThroughConfigurator": true,
// Other general options
}
}
As you can see from the saved report:
- The
grid.showHeadersoption is not overwritten in the report, so it has its global value (false). - The
grid.typeoption is overwritten in the report, so its global value is ignored (grid.typeis"classic", not"flat"). - All other options have their default values, thanks to the
withDefaults: true.
See also
You can save your current report and load it later with all your settings: slice, formats, filters, sorting, conditions, and options.
To save the report via UI
- Click the Save button () on the Toolbar.
The report will be saved to your local file system in JSON format. Later you can open this report in WebDataRocks and see your previous configurations on the grid.
Here’s a demo showing how to save a report via the Toolbar:

To save the report programmatically
Use the save() method:
this.pivotRef.webDataRocks.save();
The saved report will contain only the configurations you’ve explicitly defined. To save the report with default or global configurations, see the next section.
Saving the report with default and global configurations
The save() method has parameters that allow you to save the report:
- With global configs
- With default configs
- With global and default configs
Now let’s have a look at each of these approaches in detail. For simplicity, we’ll focus on how options are saved, but data source and slice configs are saved similarly.
With default configs
How to save. Run the save() method with the withDefaults option:
this.pivotRef.webDataRocks.save({
withDefaults: true
});
How it works. Let’s define the following report:
import { Component, ViewChild } from "@angular/core";
import { WebdatarocksPivotModule, WebdatarocksComponent } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
@ViewChild("pivot") pivotRef: WebdatarocksComponent;
reportJson = {
dataSource: {
filename: "https://cdn.flexmonster.com/data/data.json"
},
options: {
grid: {
type: "flat",
showHeaders: false
},
configuratorActive: true
}
};
}
<app-wbr-pivot #pivot [toolbar]="true" [report]="reportJson"> </app-wbr-pivot>
As you can see, we’ve defined only a few options in the report. Now if we save this report with default configs, we’ll see more options in the saved file:
{
"dataSource": {
// Data source configs
},
"slice": {
// Slice configs
},
"options": {
"grid": {
"type": "flat",
"title": "",
"showFilter": true,
"showHeaders": false,
"showTotals": "on",
"showGrandTotals": "on",
// Other grid options
},
"configuratorActive": true,
"configuratorButton": true,
"showAggregations": true,
"showCalculatedValuesButton": true,
"drillThrough": true,
"showDrillThroughConfigurator": true,
// Other general options
}
}
Notice that the options.grid.type, options.grid.showHeaders, and options.configuratorActive properties have values that we’ve set manually, whereas their default values are different — check them in the Options Object.
You can also check default values for the Slice Object and Data Source Object.
With global configs
How to save. Run the save() method with the withGlobals option:
this.pivotRef.webDataRocks.save({
withGlobals: true
});
How it works. Let’s configure the component as follows:
import { Component, ViewChild } from "@angular/core";
import { WebdatarocksPivotModule, WebdatarocksComponent } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
@ViewChild("pivot") pivotRef: WebdatarocksComponent;
reportJson = {
dataSource: {
filename: "https://cdn.flexmonster.com/data/data.json"
},
options: {
grid: {
type: "classic"
},
configuratorActive: false
}
};
globalReportJson = {
options: {
grid: {
type: "flat",
showHeaders: false
},
configuratorActive: true
}
};
}
<app-wbr-pivot #pivot [toolbar]="true" [report]="reportJson" [global]="globalReportJson"> </app-wbr-pivot>
We have defined global options, and some of them are overwritten in the report.
Now if we save this report with global configs, we’ll see the following options section in the saved file:
{
"dataSource": {
// Data source configs
},
"slice": {
// Slice configs
},
"options": {
"grid": {
"type": "classic",
"showHeaders": false
}
}
}
If we compare the initial configurations and the saved report, we’ll learn the following:
- If a configuration is defined globally and not defined in the report, the global value will be saved to the report (see the
grid.showHeadersoption in the example). - If a configuration is defined both globally and in the report, the global value is ignored (see the
grid.typeoption in the example). - If a global configuration is overwritten in the report, but its new value matches its default value, the configuration is not included in the saved report (see the
configuratorActiveoption in the example).
With default and global configs
How to save. Run the save() method with the withDefaults and withGlobals options:
this.pivotRef.webDataRocks.save({
withDefaults: true,
withGlobals: true
});
How it works. This approach is a combination of the previous approaches. For example, let’s save the following report with defaults and globals:
import { Component, ViewChild } from "@angular/core";
import { WebdatarocksPivotModule, WebdatarocksComponent } from "@webdatarocks/ngx-webdatarocks";
@Component({
selector: "app-root",
standalone: true,
imports: [WebdatarocksPivotModule],
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
@ViewChild("pivot") pivotRef: WebdatarocksComponent;
reportJson = {
dataSource: {
filename: "https://cdn.flexmonster.com/data/data.json"
},
options: {
grid: {
type: "classic"
},
configuratorActive: false
}
};
globalReportJson = {
options: {
grid: {
type: "flat",
showHeaders: false
},
configuratorActive: true
}
};
}
<app-wbr-pivot #pivot [toolbar]="true" [report]="reportJson" [global]="globalReportJson"> </app-wbr-pivot>
The saved file will look similar to the following:
{
"dataSource": {
// Data source configs
},
"slice": {
// Slice configs
},
"options": {
"grid": {
"type": "classic",
"title": "",
"showFilter": true,
"showHeaders": false,
"showTotals": "on",
"showGrandTotals": "on",
// Other grid options
},
"configuratorActive": false,
"configuratorButton": true,
"showAggregations": true,
"showCalculatedValuesButton": true,
"drillThrough": true,
"showDrillThroughConfigurator": true,
// Other general options
}
}
As you can see from the saved report:
- The
grid.showHeadersoption is not overwritten in the report, so it has its global value (false). - The
grid.typeoption is overwritten in the report, so its global value is ignored (grid.typeis"classic", not"flat"). - All other options have their default values, thanks to the
withDefaults: true.