Reporting tips & tricks: filtering explained

We continue exploring the functionality of WebDataRocks Pivot – a reporting tool that integrates seamlessly with the most popular front-end frameworks. You can add it to your product and provide end-users with data visualization and analytics capabilities.
In the previous part of the “Reporting tips & tricks” series, you learned about the purposes of the pivot table’s data slice.
This time, you will learn how to make your reporting more advanced by creating filters in the pivot table.
In WebDataRocks Pivot, you can filter your data interactively or with a simple code configuration.
If you’d like to learn by doing without reading the explanations, jump straight to the section with live demos that show how to filter pivot table data in different ways.
The tutorial is divided into two main parts:
But first, let’s have a quick theoretical introduction.
What is filtering?
With filtering, you can perform a more in-depth analysis. To filter the data means to show a part of the data that meets a certain criterion. In other words, filtering is used to show specific information that’s relevant to a question a data analyst is asking.
Once the data is filtered, it’s narrowed to a smaller portion and doesn’t distract with unnecessary details.
Types of filters
WebDataRocks Pivot provides three main types of filters to end-users.
You can filter data by:
- field members (label filter)
- values (number filter)
These two types filter data in specific rows or columns. Another filter type that stands aside is a report filter. It filters the entire report to show specific data records. In WebDataRocks Pivot, you can place a report filter above the grid’s header by dragging and dropping a field from the Field List.
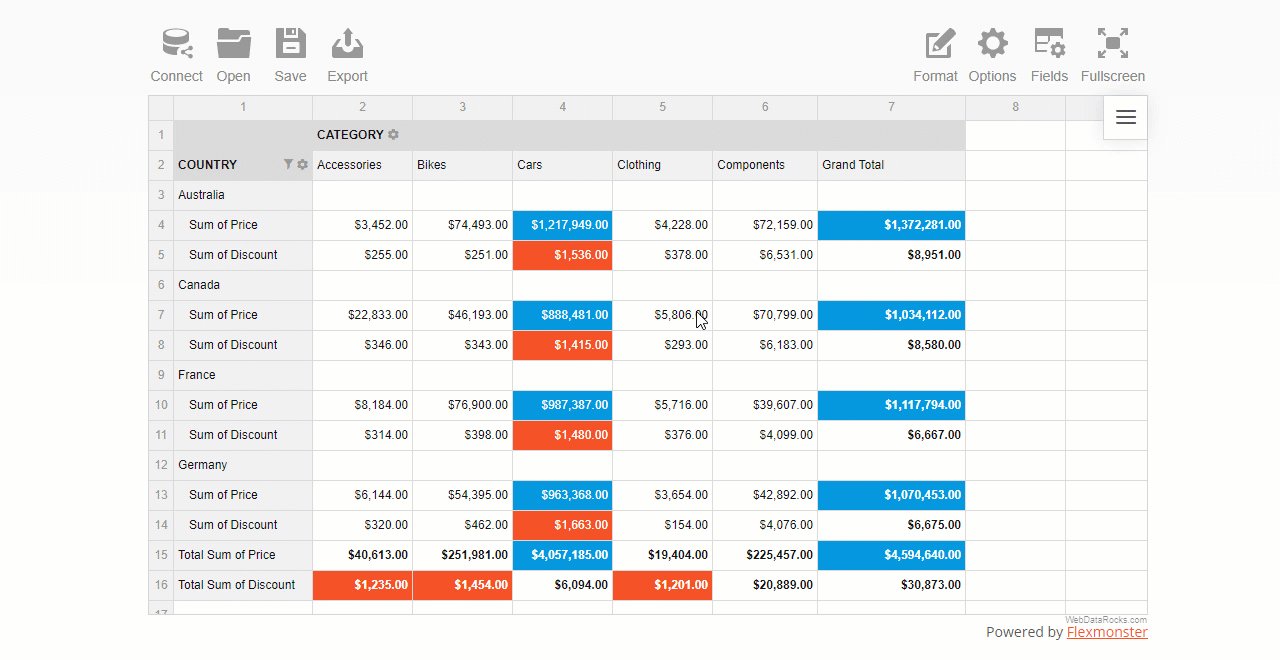
How to filter data in the pivot table
1. Filtering data via the visual controls
The pivot table is designed to let you filter data on the fly.
Let us guide you through the filtering via the UI process.
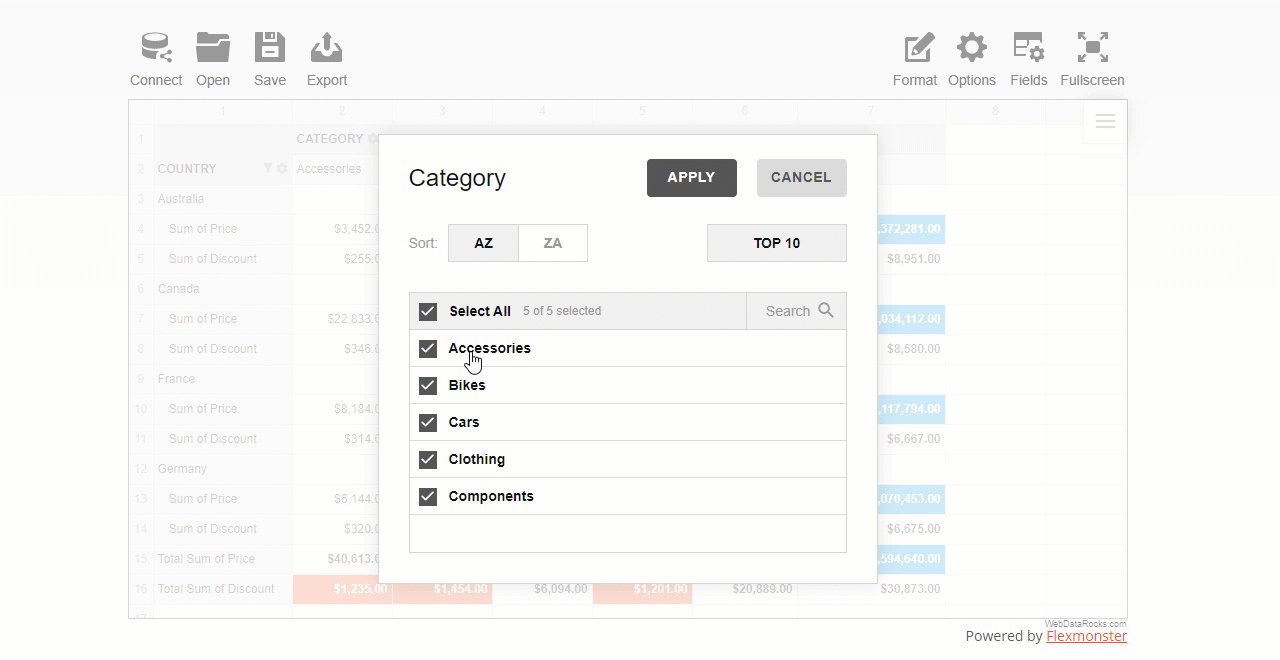
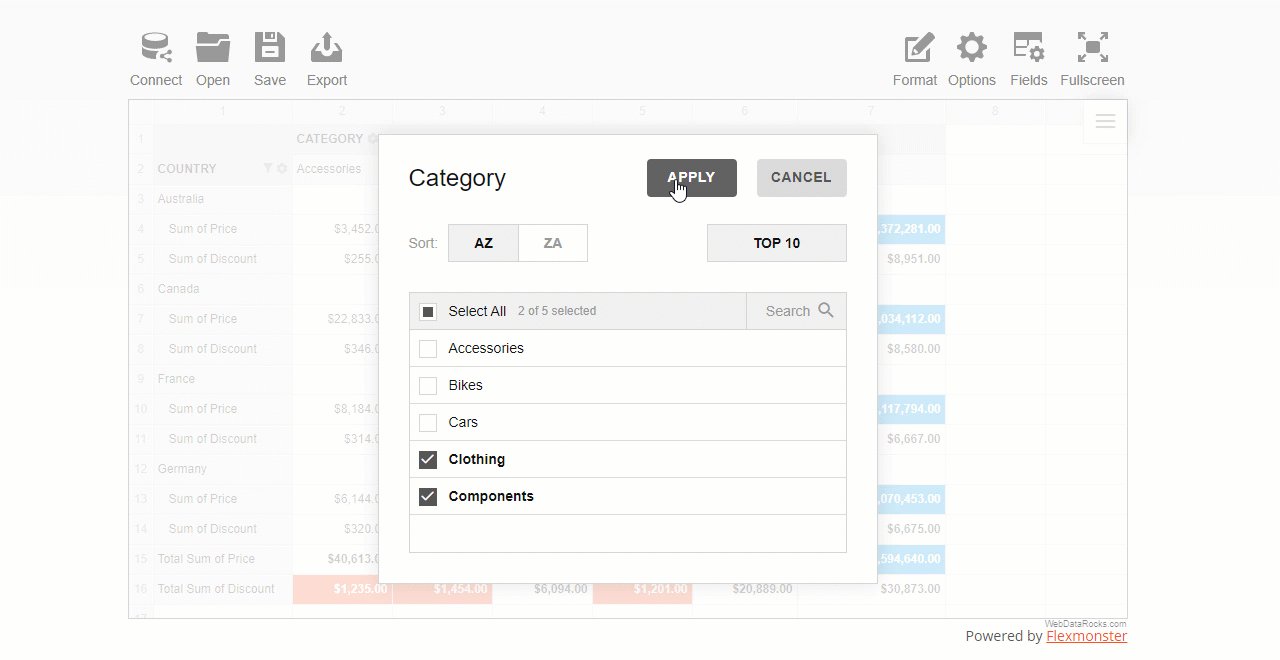
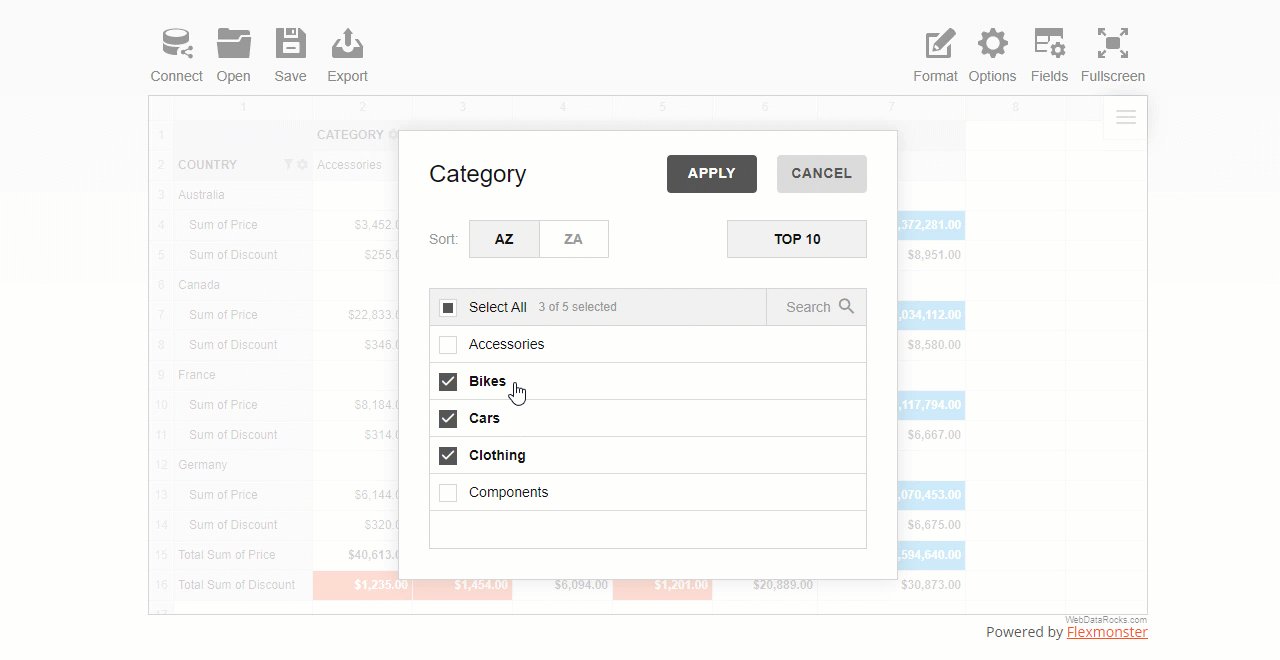
How to filter data by members
After you configured the report, open the field values (members) list by clicking the field’s caption.
Check or uncheck the boxes near the field’s members that you want to include or exclude from the resulting data subset.
If the list of members is too large, using the search box comes in handy.

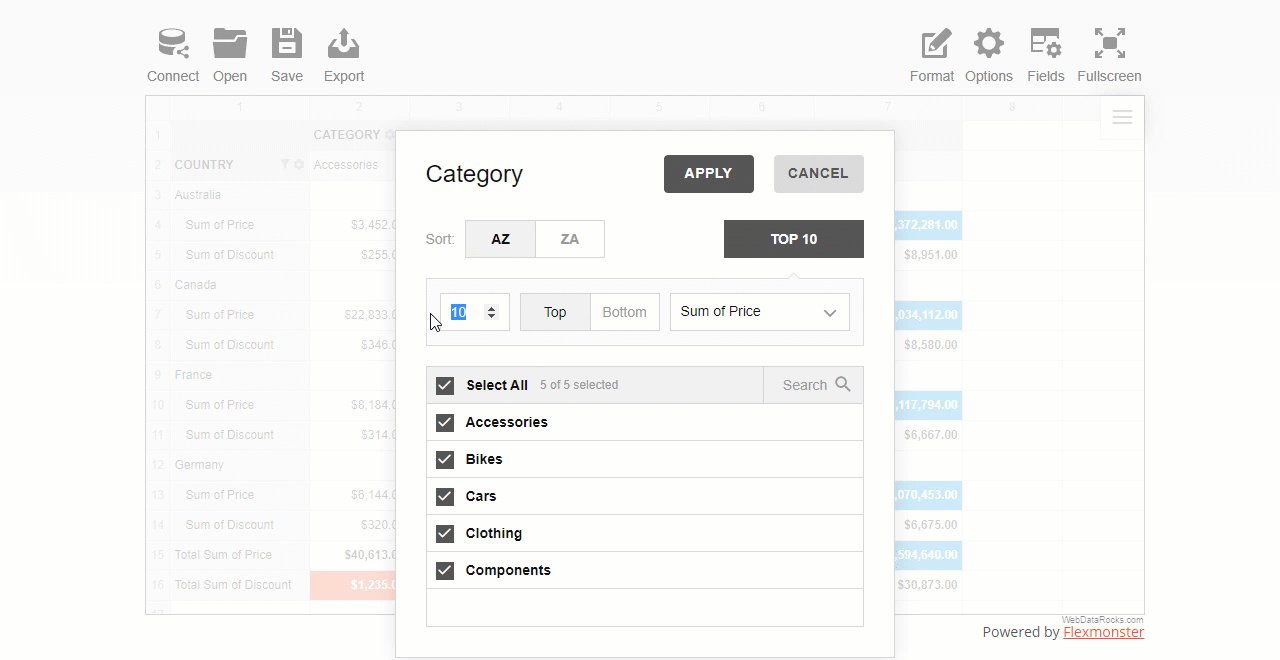
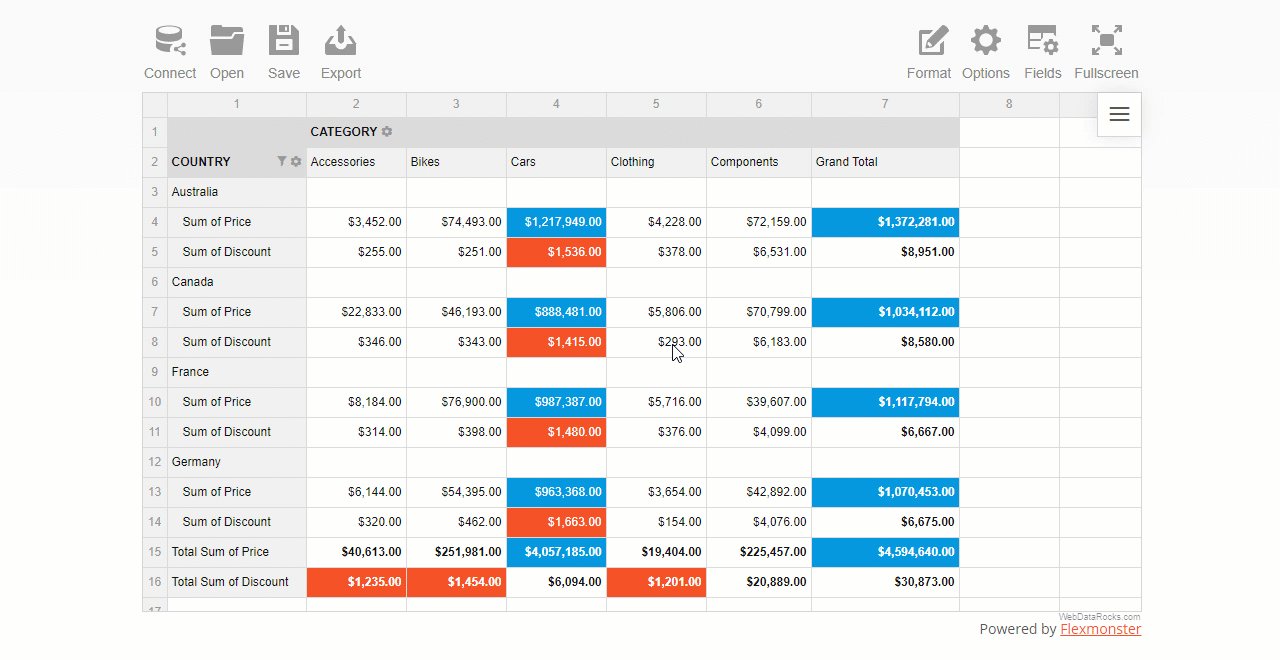
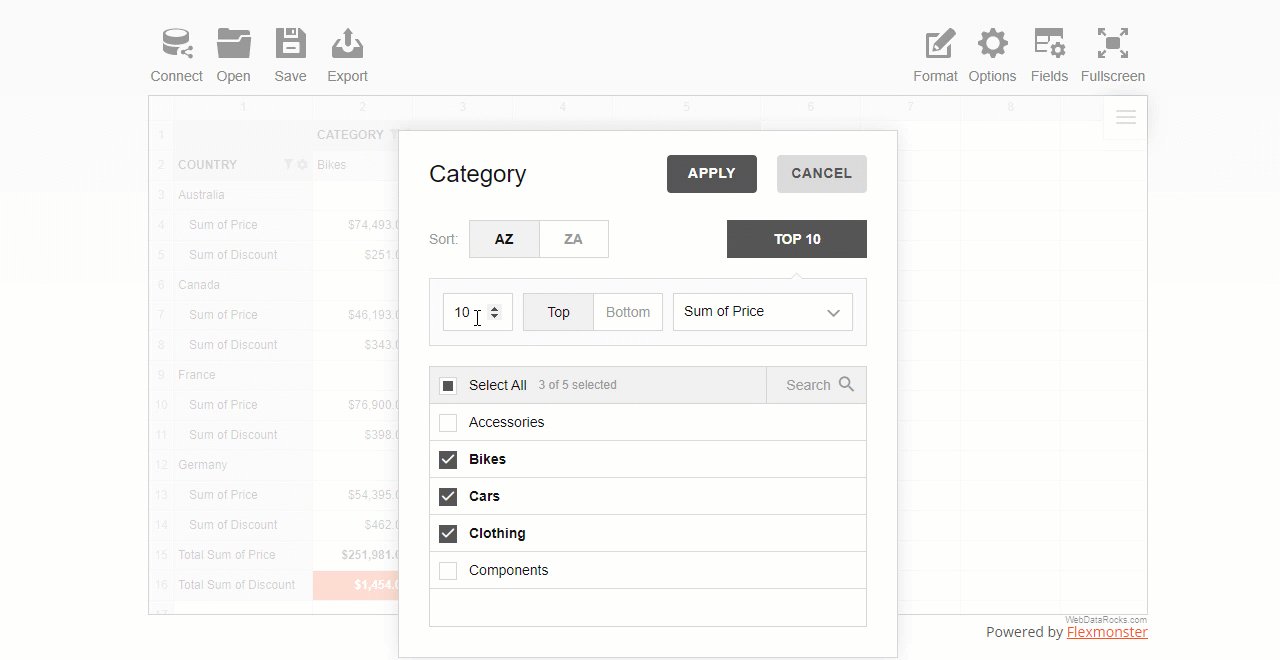
How to filter data by value
A value (number) filter filters records in a row or column field based on aggregated values.
There are two types of number filters you can use:
- Top X values
- Bottom X values
where X is the number of records to show on the grid.
This is pretty much similar to Excel’s filters by values you got used to.
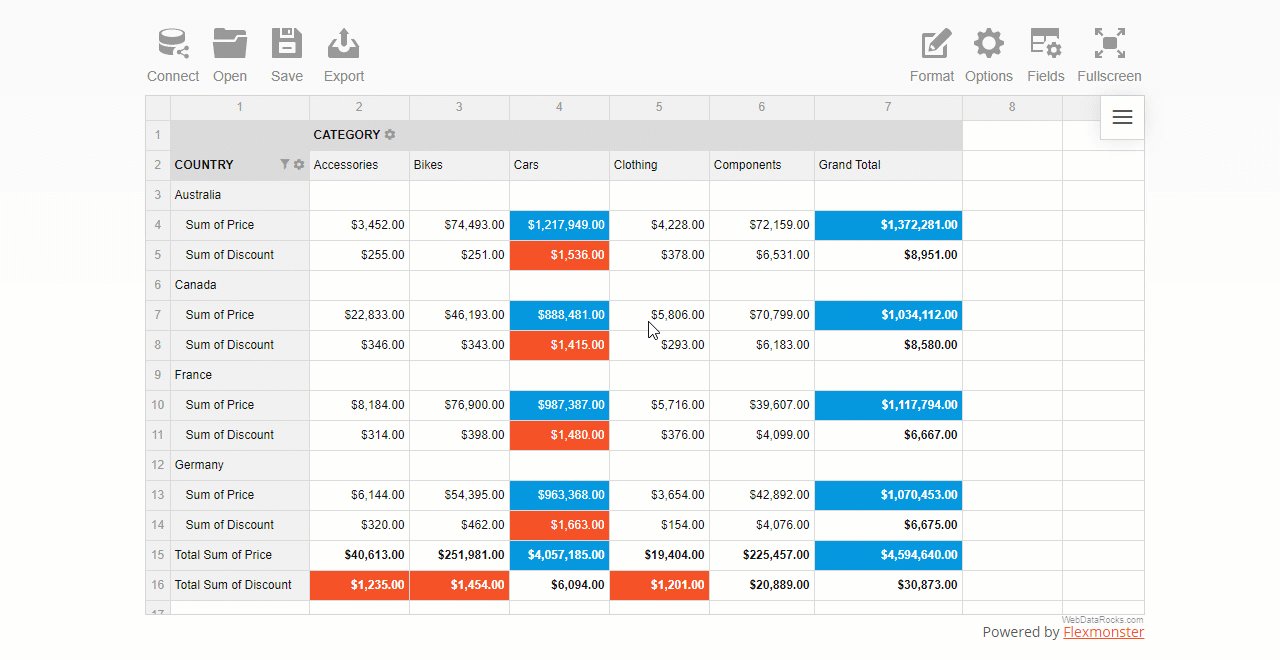
To use a filter by value, click the field’s caption on the grid, select the number of data records, and the criteria – the highest or lowest measure’s values to display.

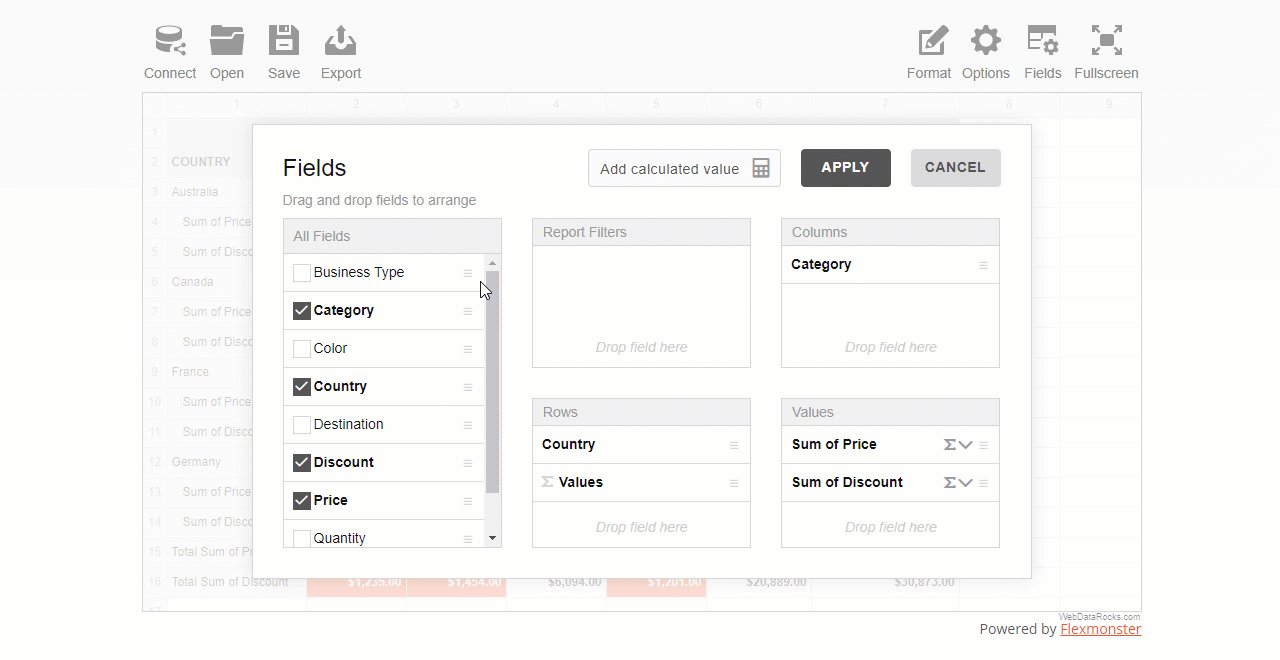
How to set a report filter
A report filter is applied to the entire report to show values for specific items.
First, open the Field List and choose the field to filter by. Next, open the list of members by clicking the field’s caption and filter data by members or values.
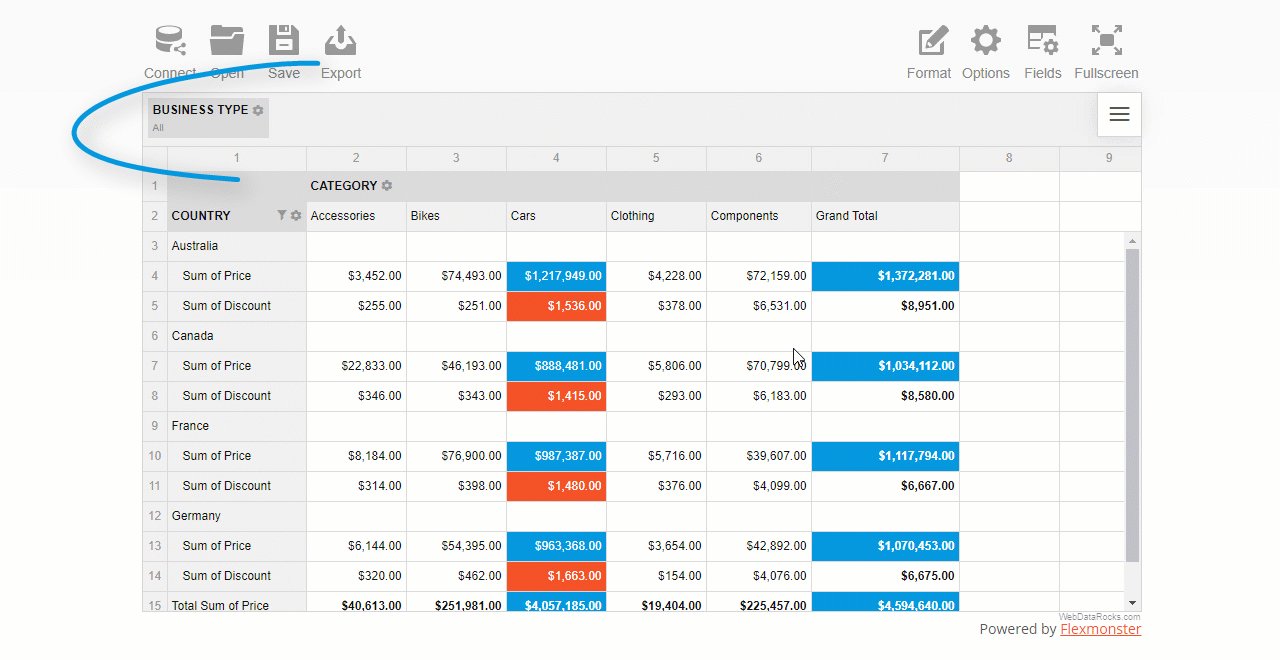
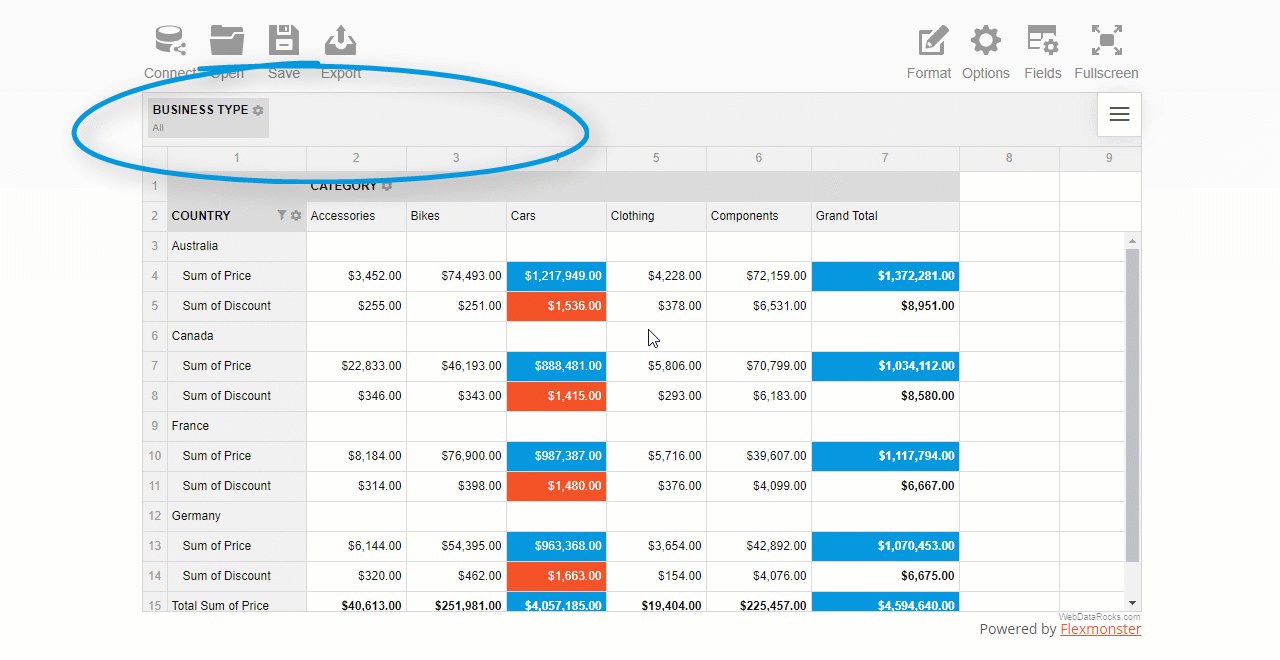
The area above the grid’s header is called the report filtering area:

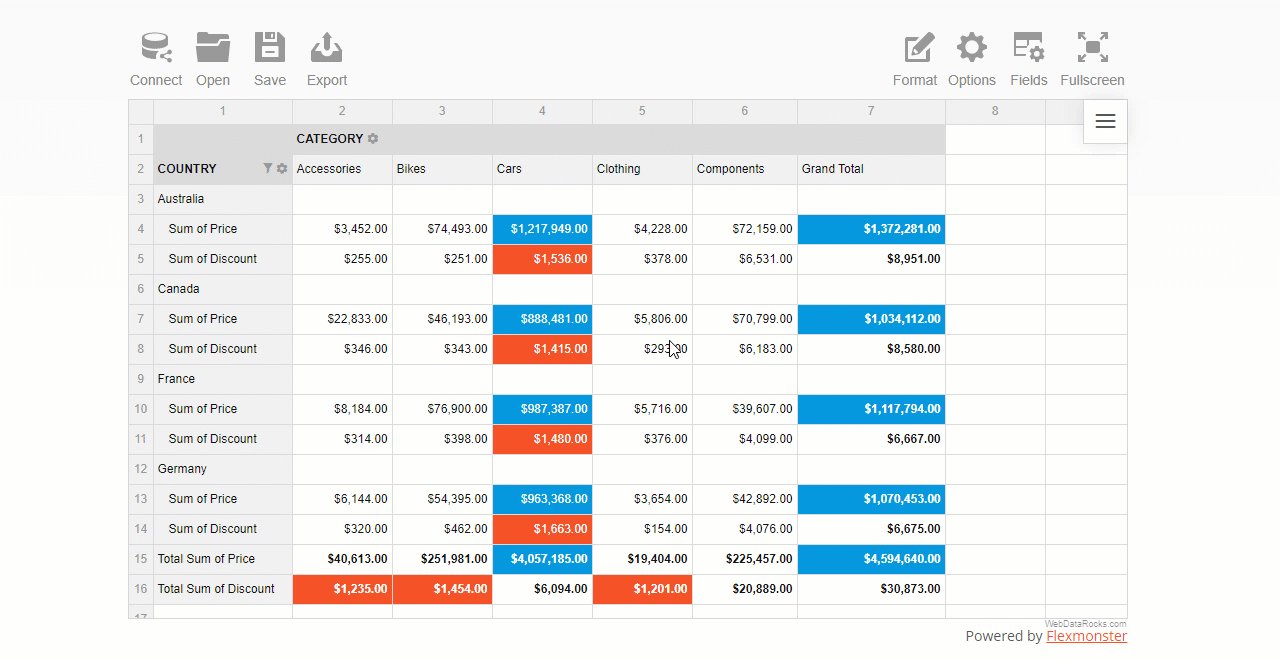
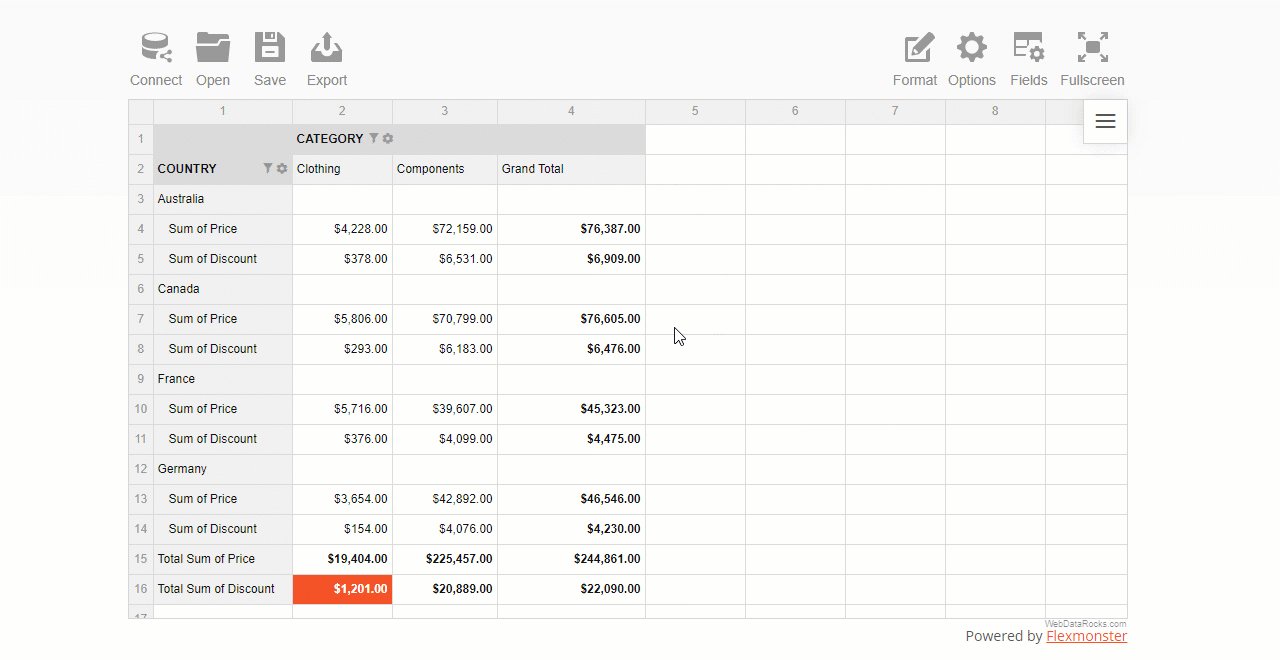
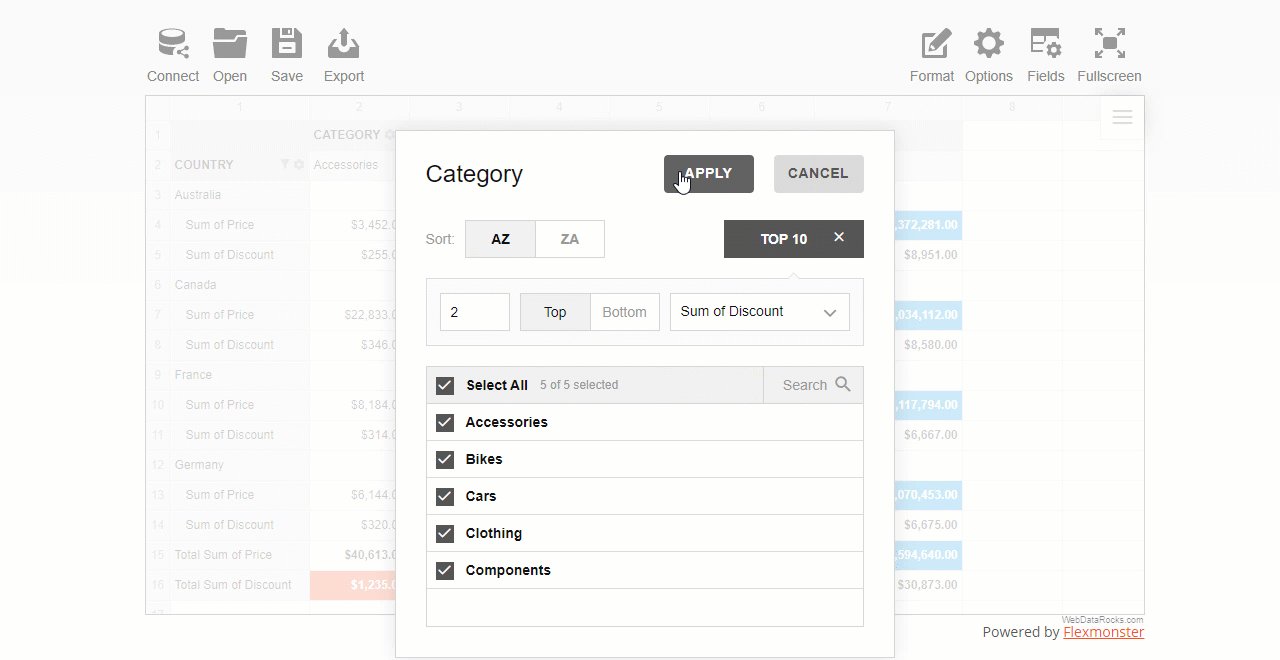
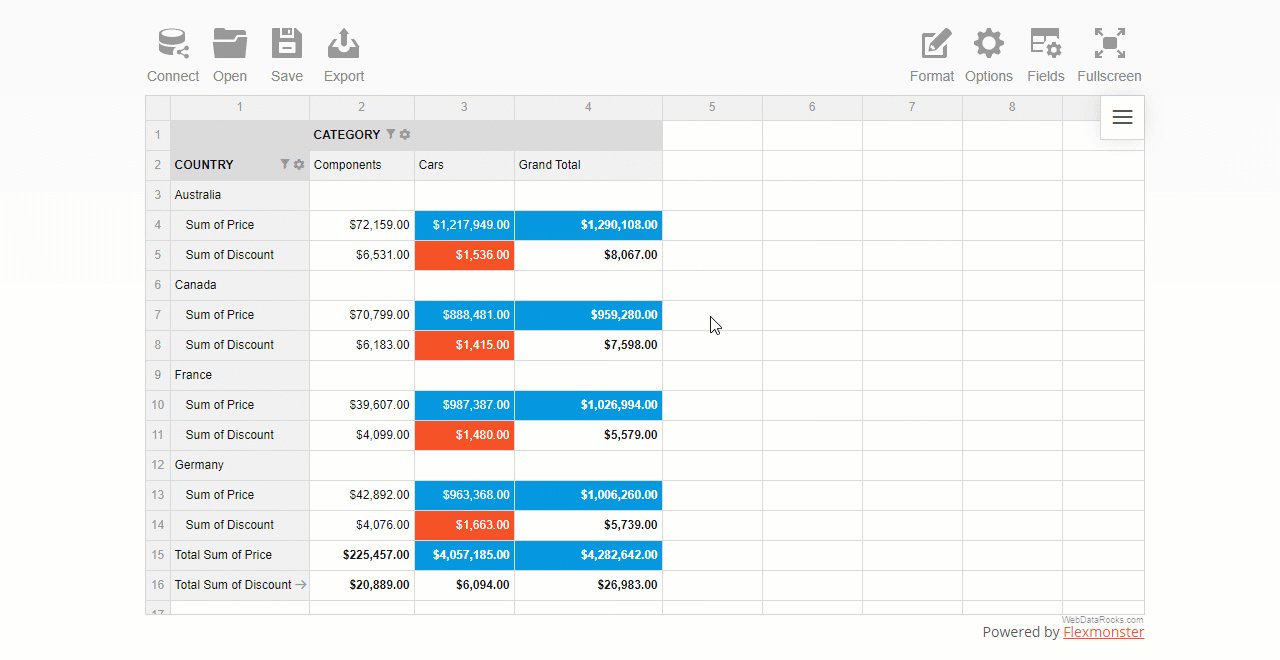
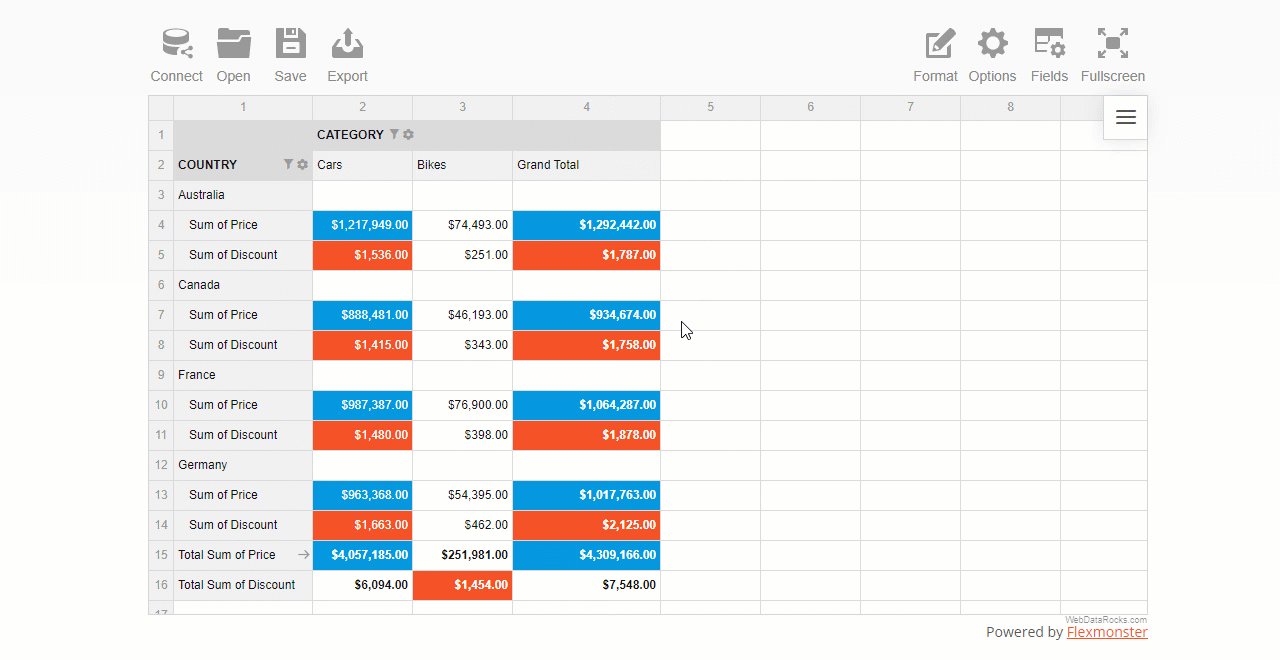
How to apply multiple filters in the pivot table
You can also apply multiple filters to the hierarchy. For example, here’s how you can combine a filter by value and by member:

As you see, configuring filtering in a report is as easy as several clicks.
Now let’s get some coding practice and do the same but using JavaScript.
2. Filtering data with code
How to filter data by members
In the chosen hierarchy, add the filter object and specify an array of members. The negation property controls whether to include these members to the subset of fields shown on the grid or not.
Here’s a tiny code snippet that shows how to exclude two specific members from the Country hierarchy that is placed into rows:
"rows": [{
"uniqueName": "Country",
"filter": {
"members": [
"Country.United Kingdom",
"Country.United States"
],
"negation": true
}
}]
How to filter data by value
In the filter’s object of a specific hierarchy, define the filter type, the number of records to show, and a measure to filter by:
"columns": [{
"uniqueName": "Category",
"filter": {
"type": "top",
"quantity": 2,
"measure": "Discount"
}
}]
How to set a report filter
Setting a report filter is similar to the above approach. The only difference is that doesn’t relate to any specific row or columns – the changes are applied to the entire grid. You can choose here any hierarchy you want to filter the data by.
Here’s how you can filter data records by a specific business type:
"reportFilters": [{
"uniqueName": "Business Type",
"filter": {
"members": [
"Business Type.Warehouse"
]
}
}]
Examples & demos
The best way to learn is by practice.
These demos will help you to understand how to add filters to the pivot table component. Feel free to experiment with code.
- How to filter pivot table data by values: top 3 product categories by sales level
- How to filter pivot table data by labels: shows sales levels for 2 specific countries
- How to use a report filter in a pivot table: filter all the records by a business type
Feedback
We hope you enjoyed this tutorial.
We would be happy to hear your thoughts on your progress with pivot table reporting. If any questions arise, contact our team on Forum.
To keep updated with new blog posts, you are welcome to follow WebDataRocks on Twitter.
What’s next?
This article is a part of the introduction to the web pivot table terminology. We do our best to show how to solve real-life use cases with our reporting tool.
Find more useful tips & tricks in the following blog posts and documentation:
- Everything You Need to Know About a Pivot Table
- How to filter data in a pivot table
- Reporting tips & tricks: slice explained

What is R Shiny?
R Shiny is a package for building interactive web apps with R.
The distinguishing feature of R Shiny is that you can build analytical apps with minimum lines of code and simple syntax, and put them on the web in a short time.
Pivot for R Shiny
Great news for the data science and analytics community!
Now you can use our pivot table component in R Shiny projects.
We are extremely grateful to our active community for contributions. Thankfully to Mohamed El Fodil Ihaddaden, now our users can perform data analysis with WebDataRocks in R Shiny apps.
R Shiny comes with a great collection of interactive widgets. We believe WebDataRocks perfectly complements it. With the pivot table and simple syntax of R, you can build a dashboard that assists in connecting data scientists with decision-makers.
Features & benefits of Pivot for R
The role of WebDataRocks lies in aggregating and presenting your data in a neat tabular report. By handling all the data-related calculations, it acts as an engine for your dashboard. So, once it’s added to the dashboard, end-users can:
- Drag and drop fields on the grid
- Slice and dice data to compose a unique report
- Sort and filter data records
- Highlight values with conditional formatting
- Format numbers on the grid
- Export reports into a suitable format
And more! To dive into the world of WebDataRocks features, peek into our UI guide.
Creating a simple analytical app with R Shiny
Let’s apply our knowledge in practice and create a single-file R Shiny app with basic reporting functionality.
Create a new directory (e.g., reporting_app) and the app.R file that contains a user-interface definition and a server script. Run the R Studio and make this folder your working directory.
Next, install the pivtalibrary – a wrapper for R:
remotes::install_github("feddelegrand7/pivta")
Then, load the package to the app:
library(pivta)
Next, render the pivot table using pivta() function and passing the path to a data source and the report configuration as inputs.
pivta(dsource = "https://cdn.webdatarocks.com/data/data.csv", report = "https://cdn.webdatarocks.com/reports/report.json")
Here is how the full code of the app looks like:
library(shiny)
library(pivta)
ui <- fluidPage(
# App title ----
titlePanel("Reporting app"),
pivtaOutput(outputId = "pivot_table")
)
server <- function(input, output) {
output$pivot_table <- renderPivta({
pivta(dsource = "https://cdn.webdatarocks.com/data/data.csv", report = "https://cdn.webdatarocks.com/reports/report.json")
})
}
shinyApp(ui = ui, server = server)
Despite being simple, it creates an app with powerful pivoting features.
Results
Now you have an interactive dashboard in your R Shiny app. You can extend the app's look and feel by tailoring the UI, add more interactive elements and graphs to your dashboard, or even implement more complex server-side logic.
Be open to experiments. Make your analysis more interactive, comprehensive, and powerful with WebDataRocks for R.

Code
Find the R wrapper for WebDataRocks Pivot Table on GitHub.

If you’ve been following our release updates, then you definitely know we released integration with amCharts.
We feel this new shiny feature needs to be covered in more detail.
If you feel this way, too, make yourself comfortable and let’s figure out what this integration can bring to your reporting and data visualization processes.

If you’re new to the pivot table as an instrument for reporting, this article is a great place to get to know its core capabilities and astructure of a pivot table report. After reading, you can get straight to designing new reports with more confidence and professionalism.
(more…)
Software production involves many stages, such as software design, software development, and many more. Software distribution is also an essential part of that process. It is like a logical continuation of development that determines where and how your end-user will get the product.
There are lots of platforms and stores offering themselves as a placement for your software. To decide whether to use this or another platform as a tool of distribution, you should certainly know who is your target audience and which platforms it uses most.
If you’re a JavaScript developer, you should research how JS libraries are usually distributed. You should adjust to customers and do everything so they can get your library in a way they usually get such software for their projects.
So, as a person interested in spreading the library, you should take two steps:
- Gather as much information about the most popular platforms for JS software delivery as possible.
- Do the appropriate actions so that the library becomes available on those platforms.
To help you with the first step, we gathered the most popular ways of JavaScript modules distribution.
Let’s start!
1. Content Delivery Network (CDN)
CDN aims to provide the quick transfer of resources needed for loading the webpage’s content: stylesheets, images, and javascript files. CDNs are becoming increasingly popular, and a significant part of web traffic is served through them.
Taking into account the availability of CDNs and the ease of use, we’re not surprised by their widespread acclaim.
Having your JS module accessible via CDN will not burden you, but bring many benefits to the users of your library.
You can start using CDNs with learning more about such CDN providers as Cloudflare, Amazon CloudFront, and Akamai. They are widely known for their reliability and quality of service.
How CDN may come in handy for the end-users:
- No need to download and copy files to a server, as well as no need to use some extra software like package managers.
- High availability and high performance in terms of loading scripts.
- The user’s application will automatically use the latest release of the library.
2. GitHub
First of all, GitHub is a perfect solution for open-source projects. Using GitHub as a repository gives you a community for the project. Thus, besides an additional platform for software distribution, you also get a bunch of people gathered around your library.
These people are an active network that can report bugs, fix them through pull requests, suggest new awesome features, and so on. It sounds like a good boost to your library’s development, isn’t it?
But even if your JavaScript software is commercial, GitHub is worth using. It can be an excellent option for promoting the library.
Does your library have any integrations with other libraries, frameworks, and technologies?
It’s a good idea to add different examples of such integrations to your repository. Thanks to these examples, people may discover your software when googling some related subjects.
Just a point to remember: GitHub is popular enough to be on the top of Google’s results, so you shouldn’t underestimate its power.
How having your library available through the GitHub may come in handy for the end-users:
- Easy software downloads and updates.
- In the case of an open-source project, end-users can take the source code and adjust it to their needs.
- GitHub is the right place to share different library usage examples.
3. npm registry
The public npm registry is a database containing different JavaScript packages used for different developing purposes. When you use npm or yarn, the package you download is fetched right from that registry.
Since npm and its analogs are quite popular in web development, publishing your JS library on the npm registry might bring the lion’s share of users to the library.
How having your library available through the npm registry may come in handy for the end-users:
- Allows installing the software by using npm, yarn, and other similar package managers.
- Easy software updates, as well as an option to stick with an exact minor version.
4. The NuGet Gallery
The NuGet Gallery maintains more than 200 000 unique packages for .NET developing. Like the npm registry for npm, it is the storage the NuGet package manager uses when downloading a library for your needs. Thus, if you think your library can be useful for .NET developers, you should certainly create a NuGet package for it.
How having your library available through the NuGet gallery may come in handy for the end-users:
- Allows installing the software by using the NuGet package manager, which is pretty convenient to use.
- Easy package updates and the option to stick with a needed software version.
Though we mentioned lots of software delivery options, the good old download link shouldn’t be forgotten. The download link, together with all the mentioned platforms, is an ultimate set for software delivery.
In this article, we described the most popular ways of software distribution, and we hope they will help you to spread your JavaScript library. So, go ahead and share your software with the world!
? To find more coding tutorials you can go to gitconnected.com.

In this series of articles, we’ll deepen our knowledge of the principal statistical concepts. This time we’re going to bring our attention to the measures of central tendency. Plus, we’ll learn how to calculate them in WebDataRocks.

The last update of WebDataRocks pivot table brought a lot of new tweaks that improved reporting a lot. It didn’t take long for us to prepare a new stack of features for flawless data visualization and analysis.
All along we’ve been working on extending our product’s integration opportunities, thus you will find new advancements to match new libraries and technologies. Being more specific, we made new integrations with Django, Jupyter Notebook & amCharts.
Get ready to learn more.
WebDataRocks Pivot Table with Python
We couldn’t overlook Python developers, as this language is so widely used for developing different web apps and software. It’s also the core for scientific reporting, statistical analysis, and far more. Thus, we made it possible to work with our web reporting tool.
We provide you with the two most common scenarios where we think the pivot table could be perfectly used.
Pivot Table for Django
It’s well-known how the Django framework is loved for its wide range of features and ease of programming. With this in mind we made the way to integrate the pivot table with Django as simple as the framework requires.
Our team prepared a guide and a ready-to-use sample on GitHub that can be run with a few code lines.
Now you can easily create configurable and interactive reports with pivot based on your business data and share it with users directly from your Django application.
Pivot Table for Jupyter Notebook
The Jupyter Notebook, a spin-off project from the IPython, is used for creating visualizations, calculations and analytics. Well, it sounds like a perfect match for WebDataRocks. Why don’t we use them both (WebdataRocks and Jupiter) to empower the visualization process and somehow to save your time for data aggregation? We offer a totally new but effective approach to render WebDataRocks Pivot Table in the Notebook’s cell to get the immediate result. No need for new code lines to manipulate data.
Yes, it’s that simple.
All you need is just go with the GitHub project we prepared and follow some steps. Then play with your data the way you want, results are on you.
WebDataRocks with amCharts
This charting library has caught our attention because of its stylish design and variety of charts it offers that could spice up nicely any report.
The other value that should be stressed out is that as input, some charts need to accept already aggregated data, here is where our component will especially come in handy. It works as follows: you take your dataset, then pivot, calculate it the way you need with WebDataRocks, and after – send prepared data to charts. All is done on the fly. It’s undoubtedly а win-win process.
Our JavaScript Pivot tool could be integrated with any charts but for the most used ones, we support our users with connectors to make the integration effortless. For integration with amCharts, we do the same. Now you can easily use both our libraries to create interactive and insightful reports, set up elegant dynamic dashboards, and visualize your data the way you see it.
We prepared the connector and detailed tutorial.
But first, let’s take a look at the demo:
See the Pen Dashboard with amCharts & WebDataRocks Pivot Table by WebDataRocks (@webdatarocks) on CodePen.
In hope, you will find it useful and these new features will cheer you up these days.
Stay tuned for further updates!
All you need to start using the latest version:
- How to integrate the pivot table with Django
- How to integrate the pivot table with Jupyter Notebook
- How to integrate the pivot table with the amCharts charting library.
The value of data visualization can’t be overestimated. With it, you can make data expressive and insightful, which was raw and dry in the first place. Provided that it approached right, visualization makes complicated things appear more understandable and graspable to the audience. By depicting data in graphs, maps, or pivot tables, you can deliver the same information more effectively. Sure, we could infinitely list the benefits of data visualization. But let’s get straight to the purpose of this blog post.
This time we suggest you become closer to competence in the data visualization field. We believe it’s a crucial skill not only in the labor market but also in daily life. It teaches you to communicate results in constructive and creative ways.
To help you get on the right path from the very beginning, we hand-picked the best courses for data visualization using JavaScript.
All of these courses differ in content but have one common purpose: to teach you how to visualize data with a universal and low-level library, which D3.js is.
And there’s a reason behind that. D3.js is an acknowledged standard in the data visualization world. From a developer standpoint, it’s simply a low-level JavaScript library. Most often, it works under the hood of modern high-level data visualization libraries because it’s highly flexible, responsive, and fast when it comes to interaction and animation. This is why understanding the basics of D3 is a must-have if you want to become an expert in the data visualization domain and build unique projects from scratch.
We hope you’ll pick one or two courses that fit your learning manner best and, step-by-step, grow from a beginner to a professional.
Let’s dive into the courses’ highlights!
Data visualization using D3.js on freeCodeCamp?

This 13-hour video course is one-of-a-kind. Not only is it free but also high-quality and incredibly comprehensive. With all his enthusiasm and a great sense of humor, Beau Carnes shares knowledge on how to ask the right questions about data visualization goals, what story to tell, and which problem to solve – the things that are important at the outset of every data visualization project.
After learning about data visualization objectives, you’re going to get familiar with the world of JavaScript, HTML, CSS, and SVG. So, if you’re a newbie in web development, that’s totally fine.
Then you’ll dive into D3.js: build all kinds of visualizations, customize them, and a lot more. You’ll even learn how all these fancy interactive maps on the web are built and develop your own one.
And all of this at a comfortable pace.
Use the timecodes under the video to jump from one topic to another. But if you prefer a more classical Coursera-like approach, where the content is divided by weeks, I recommend visiting this page, prepared by Curran Kelleher. It contains the same content but split into categories. Under each topic, you can see the aggregated compilation of relevant resources.
Have fun!
Information Visualization: Programming with D3.js on Coursera?
This course is a part of the Information Visualization Specialization by New York University Tandon School of Engineering.
Prerequisites: basic programming experience is required.
In general, the specialization focuses on the importance of data visualization. In particular, the course itself brings a strong focus on programming visualizations using the D3.js library. After learning the basics of HTML, CSS, and JavaScript, you’ll develop a basic understanding of D3.js and its main aspects. With it, you’ll learn how to:
- load, filter, sort, and transform your raw data
- compute statistics
- draw using SVG.
Other topics include drawing lines, arcs, different kinds of charts, including maps. Finally, you’ll learn how to visualize networks and hierarchical data.
Your charts will be interactive since you’ll learn how to listen to events and update data.
After each week, you’ll pass programming assignments to put your knowledge into practice and stress test yourself with quizzes. I can’t think of a better way to learn new things.
Learn D3 on Codecademy?
Prerequisites: basic knowledge of JavaScript objects and its fundamentals. Strong understanding of the DOM.
This course is an introduction to D3. It takes 2 hours to complete the course. During this time, you’ll understand the basics of D3.js: Selection, data-element relationship, the “d” parameter, data styling, entering & appending data, chaining syntax, and adding interactivity with events.
As a final project, you’ll create a data visualization related to climate change.
Note that this course is available only by Codecademy subscription.
Turn Data into Visualizations with D3.js on Frontend Masters?
Prerequisites: basic skills in JavaScript
This course gives you a fascinating introduction into D3.js and walks you through from a beginner level to building advanced custom data visualizations.
It’s created by front-end and data visualization experts who can share knowledge of real-world cases. Every video keeps you inspired to become better at data visualization. The content is balanced both with theoretical knowledge and code practice. During watching, you can try building visualizations by yourself and see how the data livens up.
If you’re a React developer, you may be interested in the D3.js for React course.
This course is available through a paid membership.
Geospatial Mapping with D3 on Pluralsight?
Prerequisites: confident knowledge of D3.js and JavaScript
If you want to focus on creating geospatial visualizations only, this course is the right choice. You’ll learn how to use the D3.js library as an excellent instrument for rendering maps and making them beautiful with visualizations.
Start your journey by learning about GeoJSON and master making maps interactive. In the advanced part of the course, you’ll learn how to add zooming, cities, and panning to the maps.
It takes 1 hour 14 minutes to complete the course. Available through Pluralsight subscription.
After completion of some of these courses, you will:
- understand the fundamentals of working with D3.js
- know how to design, evaluate, and develop data visualizations
- know how to communicate insights
- complete your own projects which can be a shiny feature of your portfolio.
The gained knowledge will be relevant for a long time, regardless of the technology trends changes. You’ll be able to apply these skills in a lot of areas and, at the same time, not be limited to using proprietary libraries.
⌨️ Feel the need to improve your web development skills before starting to work with D3.js? We know where it’s best to do. Surf GitConnected – there you’ll find the courses and tutorials that will teach you JavaScript, HTML, CSS, and much more.

We all had to write reports at some point in our lives. In school, we were asked to write essays about the human anatomy, parts of a flower, our thoughts about a particular movie, and the like.
As we progressed to working for companies, we were tasked to write reports about sales, the company’s accomplishments, etc. It’s a task placed on our to-do list every now and then.

Hey there!
Missed practical tutorials?
Let’s get to know the API events of WebDataRocks better. This time we’ll cover the purposes and use cases of the most popular ones.